Шапка сайта – это то, что первым бросается в глаза пользователям. Она играет важную роль в создании визуального образа сайта и формирует его общий стиль. Хорошо спроектированная и органично вписывающаяся в общую концепцию шапка делает сайт более привлекательным и профессиональным. Если вы хотите научиться делать эффективные шапки для своего сайта, то в этой статье мы расскажем вам о 10 простых шагах, которые помогут вам достичь желаемого результата.
Шаг 1: Определите цели сайта и аудиторию
Прежде чем приступить к созданию шапки сайта, необходимо определить его цели и целевую аудиторию. Это поможет вам выбрать подходящий стиль и дизайн шапки, который будет соответствовать потребностям и ожиданиям ваших пользователей.
Шаг 2: Создайте иерархию информации
Чтобы ваша шапка была удобна и функциональна, важно правильно распределить различные элементы в ней. Создайте иерархию информации, располагая наиболее важные или часто используемые элементы в более заметных местах. Таким образом, пользователи смогут легко найти нужную им информацию и быстро получить доступ к необходимым функциям.
10 простых шагов для создания шапки сайта

- Определите цель шапки. Решите, какие элементы нужно включить в шапку и какая информация будет наиболее важной для вашего сайта.
- Выберите подходящий дизайн. Разработайте дизайн шапки, который будет соответствовать общему стилю вашего сайта и приятным глазу.
- Создайте логотип. Разработайте или выберите логотип, который будет являться главным элементом в шапке и отображать бренд вашего сайта.
- Добавьте название и слоган. Разместите название вашего сайта и, при необходимости, слоган, чтобы посетители сразу поняли, о чем идет речь.
- Включите навигацию. Добавьте главное меню или навигационную панель, которая поможет пользователям быстро и легко перемещаться по вашему сайту.
- Добавьте контактную информацию. Разместите в шапке контактные данные вашего сайта, чтобы посетители могли связаться с вами, если это необходимо.
- Используйте языковой переключатель. Если ваш сайт мультиязычный, включите языковой переключатель в шапку для удобства пользователей.
- Добавьте социальные иконки. Включите иконки ваших аккаунтов в социальных сетях, чтобы пользователи могли легко подписаться на вас и поделиться контентом вашего сайта.
- Разместите поиск. Добавьте поле поиска в шапку, чтобы пользователи могли быстро найти необходимую им информацию на вашем сайте.
- Оптимизируйте шапку для мобильных устройств. Убедитесь, что ваша шапка хорошо отображается на мобильных устройствах и обеспечивает удобную навигацию для пользователей.
Следуя этим 10 простым шагам, вы сможете создать эффективную и привлекательную шапку для вашего сайта, которая будет привлекать внимание посетителей и облегчать им навигацию по вашему сайту.
Выбор цветовой схемы и шрифтов

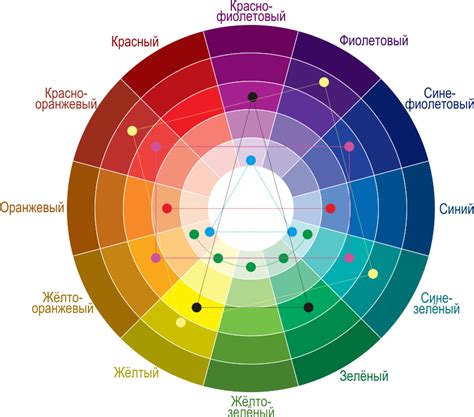
Цветовая схема должна соответствовать общей концепции и цели вашего сайта. Выберите основной цвет, который будет привлекать внимание пользователей, и дополнительные цвета, которые будут использоваться для создания контраста и выделения ключевых элементов.
Цвета могут передавать эмоции и настроение, поэтому важно выбрать цвета, которые соответствуют вашему бренду и теме сайта. Некоторые популярные цветовые комбинации включают контрастные цвета, такие как синий и оранжевый, зеленый и фиолетовый, или аналогичные цвета, такие как голубой и фиолетовый.
Когда дело доходит до выбора шрифтов, важно, чтобы они были читабельными и соответствовали стилю вашего сайта. Выберите шрифты, которые хорошо взаимодействуют друг с другом и хорошо читаются на любом устройстве или экране.
Используйте жирность и курсив для выделения основных заголовков и ключевых слов. Заголовки можно сделать жирными, чтобы привлечь внимание и удержать пользователя на вашем сайте.
Помните, что выбор цветовой схемы и шрифтов - это важные шаги при создании шапки для вашего сайта. Проектируйте свою шапку с учетом бренда, стиля сайта и предпочтений вашей целевой аудитории.
Определение структуры и расположения элементов

Перед тем как создать шапку для сайта, необходимо определить структуру и расположение элементов. Это позволит организовать информацию на странице таким образом, чтобы она была удобной для восприятия пользователем.
Ключевым элементом шапки сайта является логотип, который обычно размещается в левой части страницы. Логотип может быть изображением или текстом, оформленным в соответствующем стиле. Важно учитывать, что логотип должен быть хорошо видимым и отчетливым, чтобы пользователи сразу могли узнать бренд или название сайта.
Непосредственно после логотипа можно разместить навигационное меню или ссылки на основные разделы сайта. Кроме того, шапка может содержать контактные данные или другую дополнительную информацию, которая будет полезна пользователям.
Организация элементов шапки должна быть логичной и последовательной. Важно учитывать визуальное восприятие пользователей, чтобы сделать шапку эстетически привлекательной и удобной в использовании.
Размещение элементов в шапке сайта можно осуществить с помощью различных тегов и стилей, но важно помнить о доступности и совместимости с различными устройствами. Поэтому рекомендуется использовать семантическую разметку и адаптивный дизайн, чтобы шапка сайта выглядела одинаково хорошо на разных экранах и в разных браузерах.
При определении структуры и расположения элементов шапки для сайта следует учитывать цели и аудиторию сайта, а также общий дизайн и стиль страницы. Грамотное размещение элементов поможет создать функциональную и привлекательную шапку сайта, которая будет удовлетворять потребностям пользователей.
Создание иконки или логотипа сайта

1. Определите концепцию
Перед тем как приступить к созданию логотипа или иконки, необходимо определить его концепцию. Решите, какую идею, эмоцию или сообщение вы хотите передать через логотип или иконку сайта.
2. Исследуйте целевую аудиторию
Изучите свою целевую аудиторию, чтобы понять ее предпочтения, интересы и восприятие. Это поможет вам создать логотип или иконку, которые будут соответствовать ожиданиям и потребностям посетителей сайта.
3. Создайте эскизы
Перед тем как приступить к созданию окончательной версии логотипа или иконки, нарисуйте несколько эскизов. Это поможет вам визуализировать идеи и выбрать лучший вариант.
4. Используйте простые формы
Рекомендуется использовать простые геометрические формы и элементы, которые легко запоминаются и узнаваемы. Избегайте сложных и перегруженных дизайнов, которые могут запутать посетителей.
5. Выберите подходящие цвета
C выбором цветов для логотипа или иконки необходимо быть внимательным. Цвета должны соответствовать концепции и эмоции, которые вы хотите передать через свой сайт. Учтите также цветовую палитру, используемую на самом сайте.
6. Подберите правильный шрифт
Шрифт также является важной частью логотипа или иконки. Выберите шрифт, который сочетается с концепцией сайта и легко читается. Избегайте использования слишком сложных или нечитаемых шрифтов.
7. Отразите уникальность
Стремитесь сделать логотип или иконку сайта уникальными и запоминающимися. Избегайте шаблонных решений и старайтесь придумать нечто особенное, что отличает ваш сайт от других.
8. Задумайтесь о масштабируемости
Учтите, что логотип или иконка сайта будут использоваться в различных местах: на главной странице, в заголовках, на иконках социальных сетей и т. д. Убедитесь, что ваш логотип или иконка хорошо выглядят в разных размерах.
9. Создайте векторный файл
Когда вы закончите работу над логотипом или иконкой, сохраните его в векторном формате, чтобы можно было легко масштабировать его без потери качества. Векторные файлы также позволяют легко редактировать логотип или иконку в будущем.
10. Тестируйте и улучшайте
После создания логотипа или иконки протестируйте их на различных устройствах и экранах. Обратите внимание на детали и внесите необходимые изменения, чтобы достичь наилучшего результата.
Строгий дизайн логотипа или иконки сайта может помочь создать первое впечатление и установить связь между вашим брендом и посетителями сайта. Придерживайтесь приведенных выше шагов и уделите время и внимание созданию привлекательной и запоминающейся иконки или логотипа.
Добавление навигационного меню

- Создайте контейнер для навигационного меню, используя тег
<nav>. Например: - Внутри контейнера
<nav>создайте список с пунктами меню с помощью тега<ul>. Каждый пункт меню должен быть представлен элементом списка<li>. - В каждом пункте меню создайте ссылку с помощью тега
<a>и задайте для нее атрибутhrefсо ссылкой на соответствующую страницу вашего сайта. - Задайте стили для меню с помощью CSS. Вы можете использовать классы или идентификаторы для целей стилизации.
<nav>
<ul>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О нас</a></li>
<li><a href="services.html">Услуги</a></li>
<li><a href="contact.html">Контакты</a></li>
</ul>
</nav>Пример выше создает простое вертикальное меню с четырьмя пунктами, которые ведут на главную страницу, страницу "О нас", страницу "Услуги" и страницу "Контакты" соответственно. Этот пример можно настроить по вашим потребностям, добавив или удалив пункты, а также изменяя ссылки и стили.