Тильда – это платформа для создания и размещения сайтов без использования программирования. Однако, многие пользователи сталкиваются с проблемой ограниченного размера нулевого блока. В этой статье мы расскажем о способе увеличения размера нулевого блока в Тильде.
Первым шагом является добавление нужного стиля в код страницы. Для этого откройте настройки сайта в Тильде и перейдите на вкладку "Дизайн". Далее, включите режим редактирования HTML и добавьте следующий код:
```
.my-zero-block {
height: 500px;
}
``` В данном примере мы задали высоту нулевого блока равной 500 пикселей. Вы можете изменить этот параметр по своему усмотрению.
После добавления стиля, сохраните настройки и обновите страницу в браузере. Вы увидите, что нулевой блок стал большего размера. Теперь вы можете свободно добавлять в него контент и дизайнить его по своему вкусу.
Зачем нужно увеличение нулевого блока в Тильде

- Привлечение внимания посетителей. Увеличение нулевого блока позволяет сделать его более заметным и выделяющимся на странице. Это привлекает внимание посетителей и увеличивает вероятность того, что они обратят внимание на важную информацию или предложение, размещенные в этом блоке.
- Усиление эффекта первого впечатления. Нулевой блок воспринимается посетителями как первый элемент на сайте, с которым они взаимодействуют. Увеличение его размера позволяет создать более сильное и запоминающееся первое впечатление о сайте или компании, что может повлиять на их дальнейшее взаимодействие с сайтом.
- Создание эффекта простора. Увеличение нулевого блока позволяет создать впечатление простора и расширения страницы вверх. Это может быть полезно, если вся страница имеет довольно плотную информацию и хочется добавить визуальной «дыхалки».
Увеличение нулевого блока в Тильде можно выполнить с помощью CSS-стилей или настроек конструктора самого сайта. Тильда предоставляет достаточно гибкие инструменты для настройки размера и внешнего вида нулевого блока, что позволяет достичь желаемого эффекта визуальной привлекательности и важности блока на странице.
Понятие и применение нулевого блока

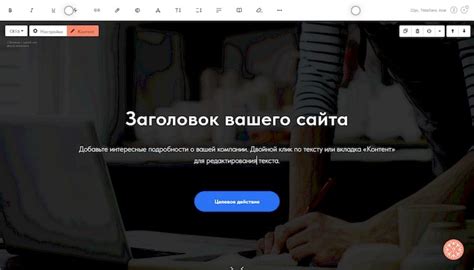
Нулевой блок добавляется в редакторе Тильды с помощью специальной функции. Он не имеет обычных границ, фона или отступов, поэтому визуально он не занимает места на экране, но занимает пространство в структуре документа.
Преимущества использования нулевого блока:
- Увеличение пространства между блоками, что делает сайт более удобным для чтения и навигации.
- Возможность создания плавных переходов между разделами или элементами страницы.
- Расширение ширины контента и боковых отступов для показа большего количества информации.
- Придание эффекта "воздушности" и "легкости" дизайну сайта.
Нулевой блок можно использовать как самостоятельный элемент или в комбинации с другими блоками и элементами. Он может быть полезен для различных типов сайтов: от простых информационных страниц до интернет-магазинов и корпоративных порталов.
Чтобы добавить нулевой блок в Тильде, необходимо выбрать соответствующую опцию в редакторе и настроить его параметры: отступы, выравнивание, видимость на разных устройствах и т. д. После этого нулевой блок будет виден в структуре страницы, и можно будет добавить в него необходимый контент или другие блоки.
Преимущества увеличения нулевого блока

1. Улучшение визуального оформления
Увеличение нулевого блока в Тильде позволяет создать простор и добавить структуру странице. Блок становится более заметным и выделяется среди других элементов. Это помогает улучшить визуальное оформление сайта и создать более привлекательный дизайн.
2. Лучшая читаемость текста
Больший размер нулевого блока способствует улучшению читаемости текста. Благодаря увеличению блока, текст становится более разборчивым и удобным для восприятия. Это особенно важно при создании контента, который требует внимательного чтения, например статей и инструкций.
3. Улучшение пользовательского опыта
Увеличение нулевого блока может улучшить пользовательский опыт, делая сайт более удобным и понятным. Блок становится более просторным, что упрощает навигацию и взаимодействие с контентом. Пользователи ощущают более комфортное пребывание на сайте и легче взаимодействуют с предложенными им действиями.
4. Увеличение уровня конверсии
Увеличение нулевого блока может способствовать увеличению уровня конверсии. Увеличенный блок может быть использован для размещения важных элементов и информации, таких как предложения, кнопки вызова к действию и контактные данные. Увеличенный блок более привлекателен для пользователей и повышает вероятность того, что они будут выполнять желаемые действия на сайте.
5. Создание эффектного заголовка
Увеличение нулевого блока позволяет создать эффектный заголовок, который моментально привлекает внимание посетителей. Размер блока вместе с использованием подходящего цвета, шрифта и стилей позволяет сделать заголовок более убедительным и запоминающимся.
Внимание! При увеличении нулевого блока в Тильде следует учитывать принципы дизайна и использовать его с умом. Слишком большой размер блока может создать негативные эффекты и загромождение страницы, поэтому важно подбирать оптимальные размеры и разделять контент на логические блоки.
Способы увеличения нулевого блока в Тильде

Существует несколько способов увеличения нулевого блока в Тильде:
- Добавление дополнительного контента: Вы можете добавить текст, изображения или другие элементы контента внутрь нулевого блока, чтобы увеличить его высоту. Например, вы можете добавить описание вашего сайта или оффера, чтобы привлечь внимание посетителей.
- Изменение границ и отступов: Изменение значений CSS свойств, таких как margin и padding, позволяет увеличить размеры нулевого блока. Например, вы можете увеличить верхний отступ (margin-top) нулевого блока, чтобы создать дополнительное пространство над содержимым.
- Использование плагинов: В Тильде существуют различные плагины, которые предоставляют инструменты для изменения внешнего вида и функциональности нулевого блока. Плагины могут помочь вам увеличить нулевой блок с помощью дополнительных опций конфигурации.
Выберите наиболее подходящий способ увеличения нулевого блока в Тильде в зависимости от ваших потребностей и целей. Экспериментируйте с различными вариантами и настройками, чтобы достичь желаемого результата и создать уникальный дизайн вашего сайта.
Шаги по увеличению нулевого блока в Тильде

- Войдите в свой аккаунт на Тильде: Откройте панель управления Тильде и введите свои учетные данные для входа в аккаунт.
- Выберите нужный проект: Перейдите на страницу с проектами и выберите тот, в котором вы хотите увеличить нулевой блок.
- Откройте настройки дизайна: На странице проекта найдите и нажмите на кнопку "Настройки дизайна".
- Перейдите в раздел "Блоки": В настройках дизайна найдите раздел "Блоки" и щелкните по нему.
- Выберите нулевой блок: В списке доступных блоков найдите нулевой блок и выберите его.
- Измените размер нулевого блока: В настройках выбранного нулевого блока найдите опцию, отвечающую за его размер, и увеличьте его значение.
- Сохраните изменения: После того как вы увеличили размер нулевого блока, не забудьте сохранить изменения, нажав на соответствующую кнопку.
Пользуясь этими шагами, вы сможете увеличить нулевой блок в Тильде и создать более привлекательный и функциональный веб-сайт.
Ошибки, которые следует избежать при увеличении нулевого блока

При увеличении нулевого блока в Тильде возможно допустить несколько ошибок, которые могут негативно сказаться на качестве и эффективности вашего сайта. Важно избежать следующих ошибок:
1. Неправильный выбор размера блока: Определите нужный размер для вашего нулевого блока, исходя из требований дизайна и контента вашего сайта. Неправильный выбор размера может привести к неравномерному распределению контента и нарушению общей структуры страницы.
2. Неправильное позиционирование блока: Обратите внимание на позицию вашего нулевого блока на странице. Неправильное позиционирование может привести к неправильному отображению других элементов страницы или скрытию важной информации.
3. Использование несовместимых элементов и стилей: При расширении нулевого блока старайтесь не использовать элементы или стили, которые могут быть несовместимы с основным контентом вашего сайта. Неправильное использование элементов и стилей может вызвать конфликты и привести к непредсказуемым результатам.
4. Нежелательные изменения: Перед тем как увеличивать нулевой блок, убедитесь, что несанкционированные изменения не повлияют на другие элементы вашего сайта. Будьте внимательны при изменении размеров или позиций других блоков на странице, чтобы не нарушить общую композицию и функциональность сайта.
5. Неоптимизированный контент: При увеличении нулевого блока не забывайте про оптимизацию контента. Большие изображения или видео могут замедлить загрузку страницы, что может отпугнуть пользователей и плохо сказаться на SEO-оптимизации вашего сайта.
Избегая этих ошибок, вы сможете успешно увеличить нулевой блок в Тильде и создать эффективный и красивый дизайн вашего сайта.
Примеры успешного увеличения нулевого блока в Тильде

Увеличение нулевого блока в Тильде может быть очень полезным для улучшения внешнего вида и функциональности вашего сайта. Вот несколько примеров успешного увеличения нулевого блока в Тильде:
Увеличение размера шрифта заголовков. Вы можете использовать CSS для изменения стиля и размера шрифта заголовков в нулевом блоке. Например, вы можете увеличить размер шрифта заголовка h1 до 30 пикселей, чтобы привлечь больше внимания к основной теме вашего сайта.
Добавление фонового изображения. Вы можете добавить фоновое изображение в нулевой блок с помощью CSS. Например, вы можете использовать фоновое изображение с пейзажем, чтобы создать эффект присутствия на вашем сайте.
Изменение цвета фона. Вы можете изменить цвет фона нулевого блока, чтобы сделать его более привлекательным и соответствующим вашей теме. Например, вы можете использовать светлый цвет фона для создания чистого и минималистичного внешнего вида.
Добавление дополнительных блоков контента. Вы можете добавить дополнительные блоки контента в нулевой блок, чтобы предоставить дополнительную информацию или функциональность вашим посетителям. Например, вы можете добавить блок с контактной информацией или блок с кнопкой "Подписаться" для увеличения числа подписчиков на вашу рассылку.
Это лишь некоторые примеры того, как вы можете успешно увеличить нулевой блок в Тильде. Используйте свою креативность и экспериментируйте с различными элементами дизайна, чтобы сделать ваш сайт еще лучше!