Повышение конверсии – это одна из основных целей любого веб-сайта. Конверсия определяет, насколько успешно ваш сайт превращает посетителей в клиентов, подписчиков или какую-либо другую целевую группу. Высокий показатель конверсии гарантирует эффективность и прибыльность вашего бизнеса в Интернете. Так что, если у вас есть свой сайт, вы наверняка задумывались о том, как увеличить его конверсию.
Секреты повышения конверсии веб-сайта включают в себя множество аспектов, начиная от дизайна и контента и заканчивая техническими оптимизациями. Правильная работа над каждым из этих аспектов может значительно увеличить количество действий, которые совершают посетители на вашем сайте – от покупок и подписок до заполнения форм и заявок.
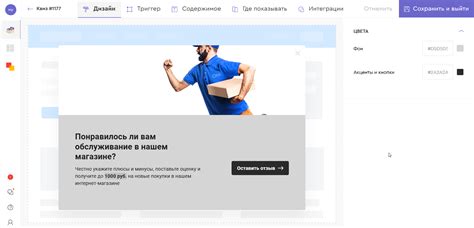
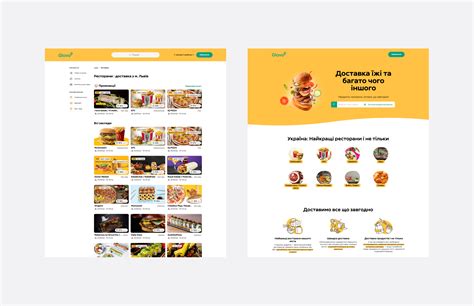
Один из главных секретов повышения конверсии – это создание удобного и привлекательного пользовательского интерфейса. Посетитель должен легко находить на вашем сайте необходимую информацию, товар или услугу. Пользовательский интерфейс должен быть интуитивно понятным, иметь простую навигацию и заметные элементы вызова к действию. Отличный пользовательский интерфейс позволит посетителю быстро ориентироваться на сайте и превратиться в довольного клиента.
Как повысить конверсию веб-сайта

Приведу несколько секретов, которые помогут вам повысить конверсию вашего веб-сайта:
- Оптимизация заголовков и мета-описаний: При создании заголовков и мета-описаний страниц помните о том, что они часто отображаются в результатах поиска. Используйте ключевые слова и привлекательные описания, чтобы привлечь целевую аудиторию и убедить её перейти на ваш сайт.
- Улучшение качества контента: Контент вашего сайта должен быть интересным, информативным и уникальным. Он должен решать проблемы и отвечать на вопросы вашей аудитории. Используйте визуальные элементы, такие как изображения и видео, чтобы сделать контент более привлекательным.
- Оптимизация скорости загрузки сайта: Время загрузки сайта напрямую влияет на конверсию. Оптимизируйте размер изображений, используйте кэширование и сжатие файлов, чтобы ускорить загрузку страниц вашего сайта.
- Улучшение навигации: Сделайте навигацию вашего сайта понятной и удобной для пользователей. Поставьте яркие и заметные ссылки на основные страницы вашего сайта. Разделите контент на разделы и используйте подробные подписи, чтобы пользователи легко могли ориентироваться.
- Оптимизация форм и вызовы к действию: Упростите процесс заполнения форм и вызова к действию для пользователей. Убедитесь, что формы короткие, понятные и простые для заполнения. Расположите вызовы к действию (кнопки, ссылки) на видных местах страницы с привлекательными текстами.
- Анализ и тестирование: Постоянно анализируйте данные о конверсии на вашем сайте и проводите тесты, чтобы определить, какие элементы и стратегии работают лучше всего. Используйте инструменты аналитики, такие как Google Analytics, чтобы получить ценные инсайты и принимать обоснованные решения по улучшению конверсии.
Помните, что повышение конверсии - это постоянный процесс, требующий времени и усилий. Следуйте этим секретам и экспериментируйте с различными стратегиями, чтобы определить, какие изменения подходят именно для вашего веб-сайта. Удачи вам в достижении высокой конверсии!
Оптимизация интерфейса веб-сайта для увеличения конверсии

Вот несколько советов по оптимизации интерфейса веб-сайта:
- Проявляйте ясность и простоту. Ваш интерфейс должен быть понятным и простым для пользователя. Используйте понятные названия и легко узнаваемые иконки. Убедитесь, что навигация по сайту прозрачна и легка для использования.
- Оптимизируйте скорость загрузки страницы. Быстрая загрузка страницы помогает удержать посетителей на вашем сайте. Оптимизируйте размер изображений, убедитесь, что код вашего сайта проходит соответствующую проверку и используйте кэширование для ускорения загрузки страницы.
- Создайте привлекательный дизайн. Отличный дизайн привлекает внимание и увеличивает вероятность конверсии. Учитывайте цветовую гамму, типографику, композицию и использование пространства. Также стоит обратить внимание на анимации и графические элементы, которые также могут добавить привлекательности.
- Оптимизируйте формы и ввод данных. Если вам нужно собрать информацию от пользователей через формы, упрощайте и оптимизируйте процесс заполнения формы. Снизьте количество необходимых полей, используйте автозаполнение и показывайте индикаторы прогресса, чтобы помочь пользователям.
- Создайте четкие вызовы к действию. Подсказывайте посетителям, что ожидается от них на каждой странице. Используйте яркие и привлекательные кнопки, фразы и ссылки, которые позволят пользователям легко понять, какие действия они могут совершить.
Следуя этим советам, вы сможете оптимизировать интерфейс своего веб-сайта и повысить конверсию. Помните, что удобство и привлекательность для пользователя - основные подходы для достижения этой цели.
Важность создания привлекательного контента

Преимущества привлекательного контента очевидны:
- Привлечение внимания - уникальный, интересный и полезный контент привлекает внимание посетителей и заставляет их задержаться на вашем сайте.
- Удержание посетителей - качественный контент с легкостью удерживает посетителей на сайте, увеличивая время их пребывания и снижая показатель отказов.
- Повышение авторитетности - полезная и достоверная информация, представленная на сайте, помогает вам стать экспертом в своей области и завоевать доверие посетителей.
- Увеличение конверсии - привлекательный контент помогает вам преобразовать посетителей в покупателей или клиентов, что является главной целью веб-сайта.
- Распространение контента - интересный и полезный контент становится объектом активного распространения в социальных сетях, увеличивая охват вашей целевой аудитории.
Поэтому, при создании веб-сайта следует обратить особое внимание на качество контента. Он должен быть информативным, понятным и уникальным. Также необходимо использовать разнообразные форматы контента, такие как тексты, изображения, видео или инфографика, чтобы привлечь и удержать внимание пользователей.
Запомните, что качественный контент является ключевым инструментом для увеличения КТ вашего веб-сайта. Инвестируйте время и усилия в его создание, и вы увидите положительные результаты.
Улучшение скорости загрузки страниц для повышения конверсии

Чтобы улучшить скорость загрузки страниц и повысить конверсию, следует обратить внимание на несколько важных аспектов:
1. Оптимизация изображений
Изображения – одна из главных причин медленной загрузки страниц. Для ускорения работы сайта стоит оптимизировать изображения: сжать их размер, выбрать подходящий формат (JPG для фотографий, PNG для картинок с прозрачностью) и использовать ленивую загрузку для отложенной загрузки изображений, которые не видны на первом экране.
2. Минификация и сжатие кода
Удаление всех лишних пробелов, комментариев и переносов строк в коде помогает уменьшить его размер и ускорить загрузку страницы. Также стоит использовать сжатие Gzip для уменьшения размера передаваемых файлов с кодом.
3. Компрессия и кэширование файлов
Компрессия файлов с помощью архиваторов, таких как ZIP или RAR, позволяет уменьшить их размер и ускорить загрузку. Также следует использовать кэширование файлов, чтобы браузер загружал их из кэша, а не с сервера каждый раз при обращении к сайту.
4. Удаление ненужных скриптов и стилей
Избыточное количество скриптов и стилей может замедлить загрузку страницы. Стоит удалить ненужные или устаревшие скрипты и стили, а также объединить и минифицировать оставшиеся, чтобы уменьшить количество запросов к серверу и улучшить скорость загрузки.
Важно помнить, что улучшение скорости загрузки страниц – это постоянная работа, требующая регулярного аудита и оптимизации. Каждая мелочь может повлиять на общую конверсию веб-сайта, поэтому стоит уделить этому вопросу достаточно внимания.
Оптимизация форм контакта и заказа

Для достижения максимального эффекта следует обратить внимание на несколько ключевых аспектов:
1. Упрощение формы
Избегайте излишних полей и требуйте только самую необходимую информацию. Указание лишних данных может отпугнуть посетителей, приводя к большему количеству отказов. Также важно сделать форму сжатой и компактной, чтобы не создавать у посетителей ощущения трудности при заполнении.
2. Подсказки и инструкции
Добавление подсказок и инструкций в форму может помочь посетителям лучше понять, какую информацию нужно указать. Это может быть особенно полезно для сложных или неочевидных полей. Обратите внимание на то, чтобы подсказки были ясными и понятными.
3. Привлекательный дизайн
Дизайн формы должен быть привлекательным и соответствовать общему стилю вашего веб-сайта. Используйте цвета, которые вызывают доверие и создают положительные эмоции у пользователей. Также стоит обратить внимание на размер и форму кнопки отправки, чтобы она была заметной и привлекала внимание.
4. Проверка ошибок и уведомления
Не забудьте добавить проверку ошибок и уведомления для посетителей, которые заполнили форму некорректно или пропустили обязательные поля. Важно предоставить четкую информацию о том, что нужно исправить или заполнить, чтобы посетители поняли, как продолжить.
Правильная оптимизация форм контакта и заказа поможет вам увеличить конверсию и упростить процесс взаимодействия с пользователями. Уделите этому вопросу достаточное внимание и получите значительные результаты в росте КТ вашего веб-сайта.
Значение адаптивного дизайна для повышения конверсии

Адаптивный дизайн играет ключевую роль в повышении конверсии веб-сайта. Он позволяет создать оптимальное пользовательское впечатление независимо от устройства, с которого пользователь заходит на сайт.
Перевод слова "адаптивный" означает способность веб-сайта и его содержимого автоматически изменяться и адаптироваться к разным размерам экранов. Это очень важно, учитывая разнообразие устройств, которые сегодня используют пользователи: от настольных компьютеров и ноутбуков до смартфонов и планшетов.
Адаптивный дизайн позволяет сайту выглядеть и функционировать оптимально на любых устройствах, сохраняя при этом читаемость и удобство навигации. Это особенно важно в наши дни, когда все больше пользователей предпочитают мобильные устройства для доступа к Интернету.
Польза от адаптивного дизайна связана с тем, что он помогает снизить отказы, улучшить взаимодействие с пользователем и повысить вероятность совершения целевого действия. Благодаря оптимальной легкости загрузки и простому интерфейсу, адаптивные сайты позволяют удерживать внимание пользователей и сокращать время отклика.
Важно отметить, что поисковые системы, такие как Google, предпочитают адаптивные сайты, так как они обеспечивают лучший опыт использования и улучшают время загрузки страниц. Быстрота и удобство - ключевые факторы для поисковых систем и пользователей.
Использование адаптивного дизайна - это не просто тренд, это необходимость для успешного сайта в современном мире. Все больше и больше пользователей загружают веб-страницы на мобильных устройствах, и мы должны быть готовы к этим изменениям, чтобы не утратить потенциальных клиентов.
Итак, применение адаптивного дизайна на вашем веб-сайте позволит улучшить конверсию, удержать пользователей и увеличить количество целевых действий. В итоге, вы получите не только удовлетворенных пользователей, но и увеличение доходов.
Анализ данных и тестирование для увеличения КТ

Процесс анализа данных начинается с сбора и организации информации о пользователях. Для этого вы можете использовать различные инструменты аналитики, такие как Google Analytics. Они позволяют отслеживать посетителей сайта, анализировать их действия, такие как переходы, покупки или заполнение форм, и получать подробную информацию о том, какие страницы и элементы сайта привлекают больше внимания и сколько времени пользователи проводят на каждой странице.
После анализа данных вы можете приступить к тестированию различных элементов вашего сайта. Тестирование A/B позволяет сравнивать две или более версии страницы, различающиеся только одним или несколькими элементами, например, цветом кнопки или текстом заголовка. Тестирование позволяет вам определить, какие изменения имеют положительный эффект на КТ и могут помочь вам улучшить результаты.
Тестирование и анализ данных являются итеративными процессами, то есть их следует проводить регулярно и постоянно проверять и анализировать результаты, чтобы продолжать улучшать КТ вашего сайта. Это позволяет вам принимать информированные решения на основе данных, а не на ощущениях или предположениях.
В итоге, анализ данных и тестирование являются неотъемлемой частью процесса повышения конверсии веб-сайта. Они позволяют вам понять, какие элементы сайта работают лучше других и какие изменения могут привести к увеличению КТ. Благодаря этим инструментам вы сможете принимать более эффективные маркетинговые решения и достичь большего успеха в своем бизнесе.