Скорость загрузки страниц в интернете - это один из самых важных факторов, которые влияют на пользовательский опыт. Быстрая загрузка позволяет пользователям получить быстрый доступ к информации, улучшить продуктивность и удовлетворить их потребности в интернете. В то же время, медленная загрузка может привести к разочарованию пользователей и даже убыткам для бизнеса.
Что такое скорость загрузки интернета и почему она важна?
Скорость загрузки интернета - это время, необходимое для загрузки полной версии веб-страницы или файла. Она измеряется в миллисекундах и зависит от различных факторов, включая качество интернет-соединения, скорость передачи данных, хостинг-провайдера и самого сайта.
Быстрая скорость загрузки интернета имеет ряд преимуществ:
- Улучшает пользовательский опыт
- Увеличивает привлекательность и конкурентоспособность сайта
- Повышает вероятность конверсии и удержания пользователей
Способы улучшить скорость загрузки интернета

Со скоростью загрузки интернета могут возникать проблемы, которые мешают нам быстро и удобно пользоваться сетью. Однако существуют несколько способов, которые помогут улучшить этот показатель. Вот несколько эффективных советов:
1. Используйте проводное подключение:
Проводное соединение, такое как Ethernet или оптоволокно, обычно обеспечивает более высокую скорость загрузки по сравнению с Wi-Fi. Если качество сигнала без проводного подключения низкое, рекомендуется переключиться на проводное соединение.
2. Обновите оборудование:
Старое оборудование, такое как маршрутизатор или модем, может ограничивать скорость интернета. Рекомендуется обновить устройства до более современных моделей, чтобы получить более стабильное и быстрое подключение.
3. Очистите кэш и файлы браузера:
Кэш и временные файлы могут накапливаться в браузере и замедлять его работу. Рекомендуется периодически очищать кэш и удалить ненужные файлы для улучшения производительности браузера и увеличения скорости загрузки страниц.
4. Удалите ненужные расширения и плагины:
Некоторые плагины и расширения могут также замедлить работу браузера и загрузку страниц. Рекомендуется удалить ненужные расширения и плагины, чтобы увеличить скорость загрузки.
5. Используйте сжатие данных:
Некоторые провайдеры интернета предлагают услуги сжатия данных, которые могут значительно ускорить загрузку веб-страниц. Рекомендуется включить эту опцию, если она доступна.
6. Закройте ненужные программы и приложения:
Открытые программы и приложения могут потреблять интернет-трафик и замедлять скорость загрузки. Рекомендуется закрыть ненужные программы и приложения, чтобы освободить доступный интернет-трафик для браузера.
7. Проверьте скорость подключения:
Некоторые провайдеры интернета могут предоставлять скорость ниже заявленной. Рекомендуется провести тест скорости подключения, чтобы убедиться, что вы получаете заплаченную скорость.
Следуя этим советам, вы можете значительно улучшить скорость загрузки интернета и получить более быстрое и эффективное подключение к сети.
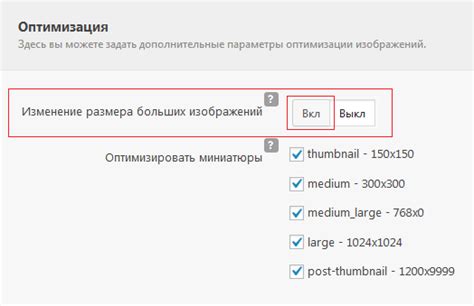
Оптимизация размера изображений

Существует несколько способов оптимизации размера изображений:
1. Уменьшение размера изображений. Если изображение используется только для отображения на сайте, то его размер можно уменьшить без потери качества. С помощью графического редактора, такого как Photoshop или GIMP, можно изменить размер изображения до оптимальных значений без видимой потери качества.
2. Компрессия изображений. Существуют различные алгоритмы сжатия изображений, которые позволяют уменьшить их размер без существенных потерь качества. Например, форматы изображений JPEG и PNG позволяют выбрать степень сжатия, достаточную для сохранения визуального восприятия изображения.
3. Использование форматов изображений с меньшим размером. Некоторые форматы изображений, такие как JPEG, PNG и GIF, имеют разный уровень сжатия и размер файла. При выборе формата изображения для веб-страницы стоит учитывать его размер и качество.
4. Векторные изображения. Векторные изображения состоят из математических объектов, а не из пикселей, и могут быть масштабированы без потери качества. Использование векторных изображений может значительно уменьшить размер файлов и улучшить скорость загрузки.
Запомните, что оптимизация размера изображений должна быть умеренной, чтобы не ухудшить их качество и визуальное восприятие. Также не забывайте правильно настраивать размеры изображений в HTML-коде, чтобы избежать растяжения изображений и дополнительных затрат на загрузку.
Использование кэширования

Кэширование работает по принципу сохранения копии файла на компьютере пользователя или в промежуточном узле сети. Когда пользователь впервые посещает веб-сайт, его браузер загружает файлы (например, HTML, CSS, JavaScript, изображения) и сохраняет их в своем кэше. При последующих посещениях страницы браузер проверяет, есть ли в кэше копии файлов. Если такие копии найдены, то браузер использует их вместо загрузки из сети, что ускоряет процесс загрузки.
Чтобы веб-сайт или его ресурсы были кэшированы, необходимо правильно настроить заголовки HTTP-ответов. Заголовки могут указывать сроки хранения (время, на которое файл должен быть кэширован), типы кэширования (например, только на стороне браузера или и на промежуточных узлах сети), а также версию файла для проверки обновлений.
| Заголовок | Описание |
|---|---|
| Cache-Control | Определяет, как должны кэшироваться файлы и на какой срок |
| Expires | Устанавливает дату и время, после которого файл считается устаревшим |
| Last-Modified | Указывает дату последнего изменения файла |
| ETag | Уникальный идентификатор, используемый для проверки обновлений файла |
Важно учитывать, что при обновлении файлов на сервере нужно также обновить соответствующие заголовки и уникальные идентификаторы. Это гарантирует, что клиенты будут получать обновленные версии файлов, а не использовать старые кэшированные копии.
Использование механизма кэширования может значительно снизить время загрузки веб-страницы, особенно при повторных посещениях сайта. Правильная настройка заголовков HTTP-ответов и обновление файлов помогает оптимизировать процесс кэширования и улучшить пользовательский опыт.