Подчеркивание текста - один из простых и эффективных способов выделить его особую важность или привлечь внимание читателя. Веб-разработчики часто используют подчеркивание для создания стильного и привлекательного дизайна на своих сайтах. Но что, если вы захотите добавить что-то немного необычное, чтобы подчеркнуть особый акцент в своем контенте? Ответ прост - создайте подчеркивание ниже через CSS!
Создание подчеркивания ниже - это способ добавить уникальность и оригинальность вашему тексту. Вместо традиционного подчеркивания, которое проходит посередине текста, вы можете добавить еще одну линию под текстом, чтобы создать дополнительный контраст и привлечь внимание. И это можно сделать с помощью CSS, не затрагивая содержание и структуру вашей страницы.
Для создания подчеркивания ниже вы можете использовать несколько различных способов. Вы можете добавить линию снизу с помощью свойства "border-bottom", установив ему нужную толщину и цвет. Также вы можете использовать свойство "text-decoration" с значением "underline", а затем изменить его позицию с помощью свойства "text-decoration-position". Или вы можете использовать псевдоэлементы "::before" или "::after", чтобы добавить линию под текстом с помощью свойства "content" и стилизовать ее по своему желанию.
Создание подчеркивания ниже через CSS

Веб-разработчики часто сталкиваются с задачей создания подчеркивания ниже для текста на веб-странице. Существует несколько способов достичь желаемого результата с помощью CSS.
1. Использование границы нижнего элемента
Один из самых простых способов создания подчеркивания ниже – использование свойства border-bottom. Пример:
.underline {
border-bottom: 1px solid black;
}
Это добавит нижнюю границу с толщиной 1 пиксель и цветом black к элементу с классом "underline". Можно изменить цвет и толщину границы в соответствии с вашими потребностями.
2. Использование псевдоэлемента ::after
Еще один способ создания подчеркивания ниже – использование псевдоэлемента ::after. Пример:
.underline::after {
content: "";
display: block;
border-bottom: 1px solid black;
}
Такой CSS код создаст пустой элемент после текста и добавит нижнюю границу к этому элементу. Можно изменить цвет и толщину границы, а также настройки размеров псевдоэлемента ::after, чтобы получить желаемый результат.
3. Использование текста с подчеркиванием
Третий способ создания подчеркивания ниже заключается в использовании текста с подчеркиванием. Пример:
<p><u>Текст с подчеркиванием</u></p>
Такой HTML код создаст текст с нижним подчеркиванием. Однако, данный способ редко используется, так как веб-стандарты рекомендуют использовать CSS для стилизации текста.
Выбор способа создания подчеркивания ниже зависит от ваших предпочтений и требований дизайна. Каждый из этих способов имеет свои особенности и возможности настройки, позволяя достичь нужного эффекта.
Почему важно использовать подчеркивание

- Ясность: подчеркнутый текст выделяется на фоне остального контента и позволяет быстро ориентироваться по странице.
- Удобство чтения: подчеркнутый текст привлекает внимание читателя и помогает сфокусироваться на ключевых моментах.
- Акцентирование: подчеркивание позволяет выделить важную информацию, такую как ссылки, названия заголовков, ключевые слова.
- Полезность для поисковых систем: использование подчеркивания в тексте помогает поисковым системам различать содержимое и использовать его для ранжирования страниц.
Однако, важно помнить, что умеренность и сбалансированность использования подчеркивания также являются ключевыми факторами. Используйте подчеркивание только для необходимых элементов и не злоупотребляйте им, чтобы не создавать перегруженность визуального контента.
Основные способы создания подчеркивания

1. Использование свойства text-decoration
Наиболее простой и распространенный способ создания подчеркивания - это использование свойства text-decoration с значением underline. Например, чтобы подчеркнуть текст внутри элемента <p>, нужно добавить следующий код в CSS:
p {
text-decoration: underline;
}2. Использование псевдоэлемента ::after
Использование псевдоэлемента ::after позволяет добавить подчеркивание к выбранному элементу без изменения самого текста. Например, чтобы создать подчеркнутый заголовок <h1>, можно использовать следующий код:
h1::after {
content: "";
display: block;
border-bottom: 1px solid black;
}3. Использование псевдоэлемента ::before
Псевдоэлемент ::before также позволяет создать подчеркивание, но располагает его перед текстом. Например, чтобы создать подчеркнутый абзац <p> с линией, можно использовать следующий код:
p::before {
content: "";
display: block;
border-bottom: 1px solid black;
}4. Использование псевдоэлементов ::after и ::before
Комбинируя псевдоэлементы ::before и ::after, можно создать подчеркивание как перед, так и после текста. Например, чтобы создать строку ниже заголовка <h1>, можно использовать следующий код:
h1::after, h1::before {
content: "";
display: block;
border-bottom: 1px solid black;
}Это только некоторые из основных способов создания подчеркивания с помощью CSS. В зависимости от дизайна и требований проекта можно использовать и другие методы, такие как использование тегов <u> и <ins>, или изменение цвета подчеркивания с помощью свойства border-color.
Создание подчеркивания с помощью CSS-свойства text-decoration

Свойство text-decoration имеет несколько значений. Один из наиболее часто используемых вариантов - это значение underline, которое добавляет одну линию под текстом.
Пример:
<style>
.underline-text {
text-decoration: underline;
}
</style>
<p class="underline-text">Этот текст будет подчеркнут</p>
В приведенном примере мы создаем класс underline-text с свойством text-decoration: underline;. Затем мы применяем этот класс к элементу <p>, чтобы добавить подчеркивание к его содержимому.
Вы также можете изменить цвет, стиль и толщину подчеркивания, используя другие значения свойства text-decoration. Например, вы можете использовать значение underline dotted, чтобы добавить пунктирное подчеркивание, или значение underline double, чтобы добавить двойное подчеркивание.
Пример:
<style>
.dotted-underline {
text-decoration: underline dotted;
}
.double-underline {
text-decoration: underline double;
}
</style>
<ul>
<li class="dotted-underline">Этот текст будет подчеркнут пунктирной линией</li>
<li class="double-underline">Этот текст будет подчеркнут двойной линией</li>
</ul>
В данном примере мы создаем классы dotted-underline и double-underline с различными значениями свойства text-decoration. Затем мы применяем эти классы к элементам <li> внутри элемента <ul>, чтобы добавить различные стили подчеркивания к каждому пункту списка.
Используя свойство text-decoration с различными значениями, вы можете легко создавать подчеркивания с разными стилями, чтобы достичь нужного эффекта на вашем сайте.
Использование псевдоэлементов для создания подчеркивания

Для создания подчеркивания ниже текста можно использовать псевдоэлемент ::after, который будет добавлен после выбранного элемента. С помощью CSS свойств content, display, position, width и border можно определить стиль и расположение подчеркивания:
- Создайте выбранный элемент в HTML-коде.
- Добавьте CSS-правило для выбранного элемента с использованием селектора (::after).
- Установите свойство content для псевдоэлемента, чтобы определить контент, отображаемый подчеркиванием.
- Используйте свойство display, чтобы определить видимость псевдоэлемента.
- Позиционируйте псевдоэлемент относительно выбранного элемента с помощью свойства position.
- Установите ширину и толщину подчеркивания с помощью свойств width и border.
Пример кода:
<style>
.underline::after {
content: "";
display: block;
position: relative;
width: 100%;
border-bottom: 1px solid black;
}
</style>
<p class="underline">Текст с подчеркиванием</p>
В приведенном примере создается псевдоэлемент ::after для элемента <p> с классом "underline". Псевдоэлементу присваивается ширина в 100% от родительского элемента и толщина подчеркивания в 1 пиксель.
Использование псевдоэлементов ::before и ::after для создания подчеркивания позволяет создавать настраиваемые и гибкие стили для подчеркивания текста, а также делает его более доступным для поисковых систем.
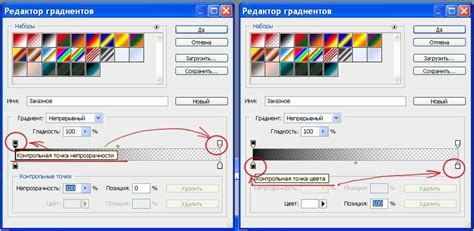
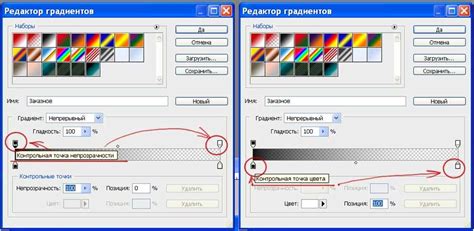
Создание подчеркивания с помощью градиентов

Для создания подчеркивания с использованием градиентов необходимо создать псевдоэлемент ::after или ::before для элемента, которому нужно добавить подчеркивание. Затем, используя свойства CSS, задать цвета и градиент для этого псевдоэлемента.
Пример кода:
CSS:
.element {
position: relative;
}
.element::after {
content: "";
position: absolute;
bottom: -2px;
left: 0;
width: 100%;
height: 2px;
background: linear-gradient(to right, #ff0000, #0000ff);
}
В данном примере создается подчеркивание ниже элемента с классом "element" с помощью псевдоэлемента ::after. Псевдоэлементу задается абсолютное позиционирование и высота в 2 пикселя. Затем с использованием свойства background и значения linear-gradient создается градиент от красного до синего цвета (слева направо).
С помощью градиентов можно создавать различные эффекты подчеркивания, изменяя цвета и направление градиента. Таким образом, можно достичь интересных и уникальных результатов в оформлении веб-страниц.
Растягивание подчеркивания на всю ширину контейнера

Для создания подчеркивания, которое растягивается на всю ширину контейнера, можно использовать несколько способов.
Первый способ - использовать псевдоэлемент ::after и задать ему ширину 100%. Например:
<p>Это текст с <strong>подчеркиванием</strong>. <strong>Подчеркнутое</strong> слово</p>
<style>
p {
position: relative;
display: inline-block;
}
p::after {
content: "";
position: absolute;
bottom: -3px;
height: 1px;
width: 100%;
background: #000;
}
</style>
Второй способ - использовать фоновое изображение для создания подчеркивания. Например:
<p>Это текст с <strong>подчеркиванием</strong>. <strong>Подчеркнутое</strong> слово</p>
<style>
p {
background-image: linear-gradient(to right, #000, #000);
background-repeat: no-repeat;
background-position: bottom;
background-size: 100% 1px;
display: inline-block;
}
</style>
Третий способ - использовать псевдоэлемент ::before с шириной 100% и рамкой, а затем сдвинуть его вниз. Например:
<p>Это текст с <strong>подчеркиванием</strong>. <strong>Подчеркнутое</strong> слово</p>
<style>
p {
position: relative;
display: inline-block;
}
p::before {
content: "";
position: absolute;
bottom: -3px;
width: 100%;
border-bottom: 1px solid #000;
}
</style>
Выбор способа зависит от предпочтений и требований вашего проекта. Попробуйте каждый из них и выберите наиболее подходящий вариант для реализации подчеркивания на всю ширину контейнера.
Декоративные эффекты для подчеркивания

Когда дело доходит до создания подчеркивания ниже с помощью CSS, существует множество возможностей для добавления декоративных эффектов. Вот некоторые из них:
1. Пунктирное подчеркивание:
Чтобы создать пунктирное подчеркивание, можно использовать свойство border-bottom и задать значение dotted. Например:
p { border-bottom: 1px dotted #000;}2. Подчеркивание со штриховкой:
Для создания подчеркивания со штриховкой можно использовать свойство background-image и задать картинку с шаблоном штриховки. Например:
p { background-image: url('dotted-line.png'); background-repeat: repeat-x; background-position: left bottom; height: 1px; margin-bottom: -1px;}3. Плавное подчеркивание:
Чтобы создать плавное подчеркивание, можно использовать свойство linear-gradient и создать градиентный фон, который будет выглядеть как подчеркивание. Например:
p { background-image: linear-gradient(to right, #000, #000 50%, transparent 50%); background-size: 200% 100%; background-position: right bottom; height: 1px; margin-bottom: -1px;}4. Подчеркивание с эффектом тени:
Чтобы создать подчеркивание с эффектом тени, можно использовать свойство box-shadow и задать цвет и смещение тени. Например:
p { box-shadow: 0 0 1px 1px #000; margin-bottom: -1px;}5. Подчеркивание с использованием псевдоэлементов:
Чтобы создать подчеркивание с использованием псевдоэлементов, можно задать псевдоэлемент ::after или ::before со свойством content равным пустой строке и добавить ему стиль подчеркивания с помощью свойства border-bottom. Например:
p::after { content: ''; border-bottom: 1px solid #000;}Это только несколько примеров декоративных эффектов для подчеркивания, которые можно создать с помощью CSS. Используйте их, чтобы придать вашему тексту особый вид и запоминающийся стиль!
Советы по созданию стильного и эффективного подчеркивания

Подчеркивание может быть отличным способом выделения текста и придания ему визуального интереса. Вот несколько советов, которые помогут вам создать стильное и эффективное подчеркивание с помощью CSS:
1. Используйте простые линии: Простые и тонкие линии подчеркивания выглядят элегантно и не отвлекают внимание от основного контента. Используйте CSS свойство | 2. Экспериментируйте с цветами: Вы можете использовать разные цвета для подчеркивания, чтобы добавить акцент и выделить важные части текста. Попробуйте использовать CSS свойство |
3. Добавьте анимацию: Если вы хотите привлечь внимание к определенному тексту, добавьте анимацию к подчеркиванию. Используйте CSS свойство | 4. Играйте с текстовыми эффектами: Для создания уникального подчеркивания попробуйте использовать другие CSS свойства, такие как |
5. Учитывайте контекст: При создании подчеркивания обратите внимание на контекст, в котором оно будет использоваться. Не забывайте учитывать цвета и шрифты, чтобы подчеркивание гармонично сочеталось с остальным дизайном страницы. | 6. Тестируйте на разных устройствах: Проверьте, как ваше подчеркивание выглядит на разных устройствах и в разных браузерах. Убедитесь, что оно отображается корректно и не перекрывает другие элементы на странице. |
Используя эти советы, вы сможете создать стильное и эффективное подчеркивание, которое будет привлекать внимание пользователей и улучшать визуальный опыт на вашем веб-сайте.