Оформление сайта играет ключевую роль в привлечении посетителей и создании уникального впечатления. Однако не всегда легко найти идеально подходящую тему, которая полностью отражает ваш стиль и атмосферу проекта. В таких случаях можно установить тему по умолчанию и настроить ее под свои предпочтения.
Преимущества темы по умолчанию заключаются в удобстве использования и быстрой настройке. Вы можете выбрать какую-то популярную тему среди тысяч доступных и адаптировать ее под свои нужды, не затрачивая много времени и сил. Это особенно полезно для новичков, которые только начинают свой путь в веб-разработке.
Как установить тему по умолчанию? Во-первых, вам потребуется выбрать подходящую тему. Обратите внимание на дизайн, структуру и цветовую схему, чтобы они соответствовали вашим предпочтениям и целям проекта. Во-вторых, установите выбранную тему на свой сайт. Для этого воспользуйтесь панелью управления вашего хостинг-провайдера или CMS, которую вы используете.
Не забывайте о том, что тему по умолчанию можно дополнить и изменить под свои требования. Внести свои изменения можно через файлы CSS или настройки темы. Например, вы можете добавить свое логотип, изменить размеры и расположение элементов, а также выбрать другие шрифты и цвета. Главное – сохранить гармонию и согласованность между вашей персонализированной темой и основным дизайном сайта.
Установка темы по умолчанию

Для этого вы можете использовать CSS, чтобы задать стили для различных элементов на вашем сайте. Например, вы можете использовать селектор body для установки фона и шрифтов по умолчанию. Если у вас есть особые стили для разных частей сайта, вы можете использовать селекторы для этих элементов.
Один из подходов - использование внешнего файла CSS. Создайте отдельный файл со стилями, например, theme.css. В этом файле вы можете определить различные стили, такие как цвета, шрифты, отступы и многое другое.
После создания файла с вашими стилями, вы можете связать его с каждой страницей вашего сайта, добавив следующую строку в раздел head HTML-кода каждой страницы:
<link rel="stylesheet" type="text/css" href="theme.css">
Теперь все ваши страницы будут использовать стили, определенные в файле theme.css. Если вы захотите изменить стиль, вам придется изменить только этот файл, и все страницы автоматически применят обновленные стили.
Установка темы по умолчанию для вашего сайта может сэкономить вам время и силы, позволяя сконцентрироваться на других аспектах создания сайта. Основываясь на вашей уникальной визуальной идентичности, вы можете создать стиль, который отражает ваше видение и помогает привлечь пользователей на ваш сайт.
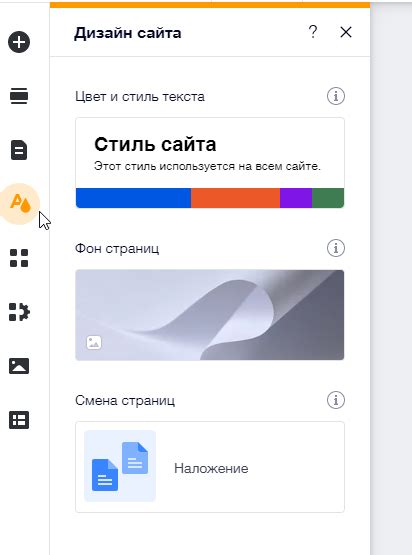
Выбор стиля сайта

Чтобы выбрать стиль сайта, вам необходимо определиться с общей концепцией и целью вашего сайта. Если это личный блог, то стиль может быть более креативным и непосредственным. Если это деловой сайт, то стиль должен быть более профессиональным и умеренным.
При выборе цветовой гаммы для вашего сайта, учитывайте психологию цветов и современные тренды. Некоторые цвета могут вызывать разные эмоции у людей и отразить характер вашего сайта. Например, синий цвет ассоциируется с надежностью и спокойствием, зеленый - с природой и экологией, а красный - с энергией и страстью.
Также, важно выбрать подходящие шрифты для вашего сайта. Шрифты должны быть читаемыми и соответствовать общей эстетике сайта. Вы можете выбрать один или несколько шрифтов для различных элементов, таких как заголовки, тексты и ссылки.
Для создания качественного макета сайта, вы можете использовать таблицы. Таблицы позволяют организовать информацию и контент на странице вашего сайта, делая его более структурированным и понятным для посетителей.
Важно помнить, что выбранный стиль сайта должен быть согласован и последователен по всему сайту. Это создаст единый и цельный внешний вид и повысит профессионализм вашего сайта.
Итак, правильно выбранный стиль сайта поможет создать уникальную и привлекательную визуальную концепцию, которая подчеркнет акценты вашего сайта и увеличит его эффективность и привлекательность у посетителей.
Где найти темы в своем стиле

Выбор правильной темы для вашего сайта может быть сложным заданием. Ведь хотите вы, чтобы ваш сайт был современным и стильным, соответствовал вашим потребностям и предпочтениям. Где можно найти темы в своем стиле?
Существует несколько способов найти темы в своем стиле:
1. Официальные ресурсы CMS Многие популярные системы управления контентом (CMS), такие как WordPress или Joomla, имеют свои официальные магазины тем. Эти магазины предлагают широкий набор тем, различных стилей, цветовых схем и макетов. | 2. Рынки тем и шаблонов Существуют специальные рынки, где дизайнеры могут продавать или делиться своими темами и шаблонами. Такие рынки, например, ThemeForest или TemplateMonster, предлагают огромный выбор тем разных стилей и категорий. |
3. Бесплатные темы Если у вас ограничен бюджет, можно воспользоваться бесплатными темами, которые предлагают многие CMS и различные сообщества разработчиков. Некоторые из них даже предлагают темы, созданные сообществом пользователей, что позволяет найти темы в различных стилях. | 4. Индивидуальный дизайн Если вы хотите полностью уникальный дизайн, вам может понадобиться услуги дизайнера, который разработает для вас тему в своем стиле. Это, безусловно, более дорогостоящий вариант, но позволяет создать сайт, полностью отвечающий вашим требованиям. |
Независимо от выбранного способа, важно учитывать следующее: рассмотрите темы внимательно, оцените функциональность, почитайте отзывы и рецензии других пользователей. Это поможет вам найти идеальную тему в своем стиле для вашего сайта.
Загрузка и установка темы

Вам понадобится выбрать подходящую тему для вашего сайта. Вы можете найти темы на различных веб-сайтах или использовать темы, предоставляемые различными платформами.
После того, как вы выбрали тему, вы можете скачать ее в формате ZIP. Затем вам нужно разархивировать загруженный файл темы на вашем компьютере.
Для установки темы на ваш сайт необходимо зайти в панель управления вашего веб-хостинга или административную панель вашей платформы.
В зависимости от платформы, вы можете найти раздел «Темы и шаблоны» или «Дизайн». Вам нужно будет перейти в этот раздел и выбрать опцию «Загрузить тему» или «Установить новую тему».
На открывшейся странице вам нужно будет найти кнопку «Обзор» или «Выберите файл» и выбрать файл темы, который вы загрузили и разархивировали на предыдущем шаге. Затем нажмите кнопку «Установить» или «Загрузить».
После нажатия кнопки установки, платформа начнет устанавливать выбранную вами тему на ваш сайт. Она может запросить ваше подтверждение установки или предложить активировать только что установленную тему.
Далее платформа автоматически установит и активирует выбранную тему. Вам может потребоваться настроить некоторые параметры темы, чтобы она выглядела и работала именно так, как вы хотите.
Вот и все! Теперь вы установили тему по умолчанию для вашего сайта в своем стиле.
Настройка темы по умолчанию

Чтобы установить тему по умолчанию, вам потребуется изменить CSS-код вашего сайта. Вам может понадобиться использование селекторов и свойств CSS для настройки цветов, шрифтов, отступов и других стилей вашего сайта.
Чтобы изменить цвет сайта, вы можете использовать свойство background-color и указать желаемый цвет в формате HEX или RGB. Например, можно задать белый цвет для фона вашей страницы, установив background-color: #ffffff;
Также вы можете изменить шрифты на сайте с помощью свойства font-family. Укажите нужный вам шрифт в значении этого свойства, например: font-family: "Arial, sans-serif"; Это установит шрифт Arial для заголовков и текста на вашем сайте.
Кроме цвета и шрифтов, вы можете настроить отступы и границы для элементов вашего сайта с помощью свойств margin и border. Настройте значения свойств в соответствии с вашими предпочтениями и требованиями дизайна.
Не бойтесь экспериментировать и пробовать различные комбинации стилей, чтобы создать тему по умолчанию, отражающую вашу индивидуальность и стиль. Сделайте ваш сайт узнаваемым и неповторимым благодаря уникальной теме, которую установите по умолчанию!
Пользовательские стили и модификации

Для создания уникального стиля сайта, вам необходимо внести пользователями внешние стили и модификации. Это позволяет управлять атрибутами веб-страницы и настраивать ее в соответствии с вашими предпочтениями.
Стили CSS могут быть добавлены в отдельный файл или внедрены непосредственно в HTML-документ. Если вы хотите, чтобы стили были применены ко всем страницам вашего сайта, вы можете установить пользовательский файл CSS в качестве темы по умолчанию.
Создайте новый файл в любом текстовом редакторе и сохраните его с расширением .css. В этом файле вы можете определить все необходимые стили для вашего сайта, такие как цвета, шрифты, размеры и многое другое.
Чтобы подключить ваш файл со стилями к вашему сайту, добавьте следующий код между тегами <head> и </head> на каждой странице вашего сайта:
<link rel="stylesheet" type="text/css" href="путь_к_вашему_файлу.css">Замените "путь_к_вашему_файлу.css" на путь к вашему файлу со стилями.
После сохранения изменений, все страницы вашего сайта будут автоматически использовать пользовательские стили, определенные в вашем файле CSS.
Резюме

Имя: Иван Иванов
Контактная информация: ivanov@mail.ru, +7 (999) 123-45-67
Опыт работы:
2018-2020: Веб-разработчик в компании "WebTech". Занимался разработкой и поддержкой веб-сайтов на основе HTML, CSS и JavaScript.
2016-2018: Стажер в компании "IT-Сервис". Получение практических навыков в сфере веб-разработки и технической поддержки.
Образование:
2014-2018: Бакалавр, Информатика и вычислительная техника, Университет им. И.И. Иванова
Навыки:
- HTML
- CSS
- JavaScript
- PHP
Личные качества: ответственность, умение работать в команде, быстрое обучение новым технологиям.
Цель: Найти работу в качестве веб-разработчика, где могу применить свои навыки и учиться новому.