В современном мире, когда фотография входит в повседневную жизнь каждого человека, важно уметь обрабатывать изображения и делать их более качественными. Одной из самых частых задач в этой области является увеличение изображения до нужного размера.
Увеличение размера изображения может понадобиться в разных ситуациях. Например, если вам нужно распечатать фотографию в большом формате, увеличение изображения поможет сохранить его качество. Также, при работе с веб-графикой, возникает необходимость увеличения изображений для лучшей читаемости или чтобы эффективно использовать пространство на сайте.
Существует несколько способов для увеличения изображения до нужного размера. Один из самых распространенных методов - использование графических программ. Такие программы, как Adobe Photoshop или GIMP, позволяют увеличивать изображение без потери его качества. Они используют различные алгоритмы интерполяции, которые позволяют увеличить изображение, добавляя дополнительные пиксели и улучшая его четкость и детализацию.
Методы для увеличения размера изображения

Увеличение размера изображения может выполняться с использованием различных методов, в зависимости от конкретных требований и возможностей. Ниже приведены некоторые из этих методов:
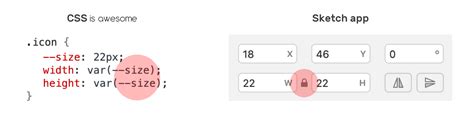
- Использование CSS-свойства 'width' и 'height': это самый простой и наиболее часто применяемый способ увеличения размера изображения в HTML. Для этого нужно задать соответствующие значения для свойств 'width' и 'height' в CSS-коде.
- Использование JavaScript: этот метод позволяет динамически изменять размер изображения при загрузке страницы или по запросу пользователя. Для этого необходимо использовать JavaScript-код, который будет изменять значения свойств 'width' и 'height' элемента изображения.
- Использование фреймворков и библиотек: многие фреймворки и библиотеки, такие как Bootstrap или jQuery, предоставляют готовые решения для увеличения размера изображений. Они позволяют применять различные эффекты и анимации при изменении размера изображения.
- Использование серверных решений: для увеличения размера изображений можно также использовать серверные решения, например, путем изменения размера изображения на стороне сервера перед его отправкой на клиентскую сторону.
Каждый из этих методов имеет свои преимущества и недостатки, и выбор конкретного метода зависит от требований проекта и ситуации.
Использование программы по обработке изображений

Для увеличения изображения в Adobe Photoshop необходимо выполнить следующие шаги:
| 1. | Откройте изображение, которое вы хотите увеличить, в Adobe Photoshop. |
| 2. | Выберите инструмент "Изображение" в главном меню. |
| 3. | В открывшемся подменю выберите опцию "Изменить размер". |
| 4. | В появившемся диалоговом окне укажите новые значения ширины и высоты изображения. |
| 5. | Нажмите на кнопку "ОК", чтобы применить изменения. |
После выполнения этих шагов программа Adobe Photoshop увеличит размер изображения до указанных значений. Важно помнить, что при увеличении изображения может произойти потеря качества, поэтому рекомендуется сохранять изображение в формате с высоким разрешением, например, в формате PNG или TIFF.
Выбор программы по обработке изображений зависит от ваших потребностей и предпочтений. Adobe Photoshop является мощным инструментом, который позволяет выполнять различные операции над изображениями, включая увеличение и изменение их размеров.
Изменение размера с помощью CSS

Для изменения размера изображения на веб-странице существует несколько способов с использованием CSS.
Первый способ - использование свойства width и height, которые позволяют задать конкретные значения ширины и высоты изображения в пикселях:
img { width: 100%; height: auto; }
В данном примере ширина изображения будет занимать 100% ширины родительского элемента, а высота будет автоматически расчитываться пропорционально новой ширине.
Второй способ - использоавние свойства transform: scale, которое позволяет масштабировать изображение:
img { transform: scale(1.5); }
В данном примере изображение будет увеличено в 1.5 раза относительно его исходного размера.
Третий способ - использование свойства background-size для изменения размера фонового изображения:
div { background-image: url('image.jpg'); background-size: cover; }
В данном примере изображение будет увеличено до полного покрытия фона элемента.
Использование онлайн-сервисов для изменения размера

Если у вас нет возможности или желания изменять размер изображений с помощью графических редакторов, то вы можете воспользоваться онлайн-сервисами, которые предоставляют удобные инструменты для изменения размера изображений.
Вот несколько популярных онлайн-сервисов, которые можно использовать для этой цели:
- iLoveIMG - этот сервис позволяет загружать изображения и изменять их размеры путем указания нужной ширины и высоты. Вы также можете выбрать способ изменения размера, например, сохранить пропорции или обрезать изображение.
- Reduce Images - этот сервис позволяет быстро и легко изменять размер изображений, указывая нужную ширину и высоту или просто выбирая предустановленные настройки. Вы также можете настроить качество и формат сохраняемого изображения.
- Img2Go - этот сервис предоставляет широкий выбор инструментов для изменения размера изображений. Вы можете указать нужную ширину и высоту, изменить качество и формат сохраняемого файла, а также применить различные эффекты к изображению.
Преимущество использования онлайн-сервисов в том, что они доступны с любого устройства и не требуют установки дополнительного программного обеспечения. Они также обычно предлагают простой и интуитивно понятный пользовательский интерфейс, который позволит вам быстро и легко изменить размер изображения до нужного вам значения.
Выберите подходящий для вас сервис и попробуйте изменить размер изображения прямо сейчас!
Использование плагинов для CMS

Одной из популярных задач, которую можно решить с помощью плагинов, является увеличение изображения до нужного размера. Вместо того чтобы вручную изменять размер каждого изображения на сайте, можно воспользоваться специальным плагином.
При выборе плагина для увеличения изображения следует обратить внимание на его совместимость с используемой CMS и версией PHP. Также, стоит обратить внимание на рейтинг, отзывы пользователей и обновления плагина.
- Установите выбранный плагин для CMS.
- Активируйте плагин в панели управления сайтом.
- Настройте плагин согласно своим требованиям. Вы можете указать желаемый размер изображений и выбрать опции для обработки уже загруженных изображений.
- После настройки плагина, все новые изображения будут автоматически изменяться до нужного размера, что позволит сохранить единый стиль и оптимизировать загрузку страниц сайта.
Использование плагинов для CMS является удобным и эффективным способом расширения функциональности сайта. Увеличение изображения до нужного размера с помощью плагинов позволяет сэкономить время и ресурсы, а также создать единый и привлекательный дизайн сайта.
Увеличение размера с помощью HTML-атрибутов

Если вам нужно увеличить размер изображения на веб-странице, вы можете использовать несколько HTML-атрибутов, чтобы достичь желаемого эффекта.
Первый атрибут, который можно использовать, - это атрибут width. Этот атрибут позволяет задать ширину изображения в пикселях. Например, если вы хотите увеличить ширину изображения до 500 пикселей, вы можете использовать следующий код:
<img src="your-image.jpg" alt="Описание изображения" width="500">
Если вы хотите увеличить и ширину, и высоту изображения, вы можете использовать атрибуты width и height вместе. Например:
<img src="your-image.jpg" alt="Описание изображения" width="500" height="300">
Второй способ увеличить размер изображения - это использование атрибута style. С помощью атрибута style вы можете задать размер изображения с помощью CSS. Например, вы можете использовать следующий код:
<img src="your-image.jpg" alt="Описание изображения" style="width: 500px; height: 300px;">
При использовании этого метода вы можете указывать размеры изображения в пикселях или процентах.
Увеличение размера изображения с помощью HTML-атрибутов предоставляет простой и быстрый способ достичь желаемого результата без необходимости изменять изображение самостоятельно.
Использование специализированных программ для увеличения разрешения

Когда требуется увеличить разрешение изображения на определенную величину, можно воспользоваться специализированными программами, которые предлагают широкий набор инструментов для манипуляции с изображениями.
Одной из таких программ является Adobe Photoshop. С помощью этого инструмента можно выбрать нужное изображение и применить функцию "Изменение размера". В Photoshop есть возможность установить нужные значения ширины и высоты, а также выбрать метод интерполяции для более качественного увеличения изображения.
Еще одной популярной программой для увеличения разрешения является Gigapixel AI компании Topaz Labs. Эта программа использует искусственный интеллект и нейронные сети для увеличения изображения без значительной потери качества. Благодаря этому увеличенные изображения остаются резкими и детализированными.
Также стоит отметить программу ON1 Resize, которая специализируется на изменении размера изображений. С ее помощью можно не только увеличить разрешение фотографии, но и настроить другие параметры, такие как резкость, шумоподавление и цветовая коррекция.
Необходимо понимать, что увеличение разрешения изображения всегда связано с потерей качества, поскольку программа вынуждена создавать новые пиксели, основываясь на уже имеющихся данных. Тем не менее, специализированные программы позволяют минимизировать потери и получить более качественный результат.