HTML (HyperText Markup Language) – это язык разметки гипертекста, который используется для создания веб-страниц. Он является основным языком для создания контента в Интернете и определяет структуру страницы, включая текст, изображения, таблицы и другие элементы.
Одним из важных аспектов веб-дизайна является задний фон. Задний фон – это изображение или цвет, который располагается за всем текстом и другими элементами на веб-странице. Он помогает создать общую атмосферу и стиль страницы, делая ее более привлекательной и уникальной.
В этой статье мы рассмотрим несколько способов создания заднего фона в HTML на примере сайта HTMLBook. Мы покажем, как задать цвет фона, добавить изображение в качестве фона страницы и использовать градиенты для создания эффектных задних фонов.
Как настроить задний фон в HTML на сайте HTMLBook

Настройка заднего фона на вашем веб-сайте может быть важным шагом в создании привлекательного и профессионального внешнего вида страницы. В HTML, есть несколько способов настроить задний фон.
Одним из способов является использование свойства CSS background-image. Это позволяет установить изображение в качестве фона.
Пример кода:
body {
background-image: url("yourimage.jpg");
}
В этом примере мы использовали изображение с именем "yourimage.jpg" в качестве фона для всего документа HTML.
Кроме того, вы также можете настроить задний фон для определенного элемента, используя его класс или идентификатор.
Пример кода:
.my-element {
background-image: url("yourimage.jpg");
}
В этом примере мы использовали класс "my-element" для установки фонового изображения для конкретного элемента.
Кроме использования изображений, вы также можете настроить задний фон с помощью цвета или градиента.
Пример кода для установки цвета фона:
body {
background-color: #ffffff;
}
В этом примере мы использовали цвет фона с кодом "#ffffff" (белый цвет) для всего документа HTML.
Пример кода для установки градиента фона:
body {
background: linear-gradient(#ffffff, #000000);
}
В этом примере мы использовали градиент от белого (#ffffff) к черному (#000000) в качестве фона для всего документа HTML.
Помимо этого, вы можете установить другие свойства фона, такие как повторение изображения, позиционирование и масштабирование.
Не бойтесь экспериментировать с различными комбинациями свойств фона, чтобы создать уникальный и привлекательный дизайн для вашего веб-сайта.
Изменение фона сайта

Изменение цвета фона можно осуществить с помощью CSS. Для этого необходимо использовать свойство background-color и указать нужный цвет в формате HEX кода, RGB или названия цвета на английском языке.
Пример использования:
<style>
body {
background-color: #f2f2f2;
}
</style>
Изменение изображения фона также возможно с помощью CSS. Для этого необходимо использовать свойство background-image и указать путь к изображению.
Пример использования:
<style>
body {
background-image: url("bg.jpg");
}
</style>
Также можно установить другие свойства фона, такие как размер изображения (background-size), повторение изображения (background-repeat), позиционирование фона (background-position) и другие.
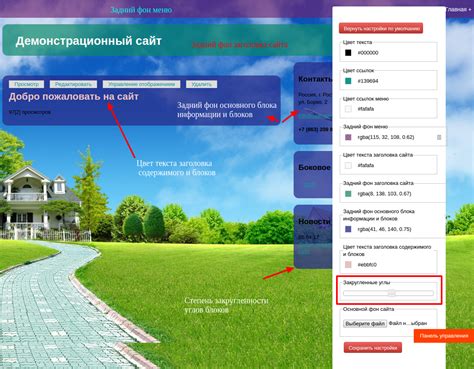
Изменение фона позволяет создавать уникальный дизайн и атмосферу на сайте, подчеркивая его основные стили и направление.
Настройка фонового изображения

Веб-разработчикам часто требуется настраивать фоновое изображение на своих веб-сайтах для создания желаемой атмосферы и эффекта.
Для установки фонового изображения в HTML вы можете использовать стиль CSS background-image. Этот стиль позволяет задать URL-адрес изображения, которое будет использоваться в качестве фонового.
Приведенный ниже пример показывает, как настроить фоновое изображение:
<style>
body {
background-image: url("путь_к_изображению.jpg");
background-repeat: no-repeat;
background-size: cover;
}
</style>
В этом примере мы используем стиль body, чтобы задать фоновое изображение. Мы указываем URL-адрес изображения в свойстве background-image. Свойство background-repeat указывает, что изображение не будет повторяться. Свойство background-size устанавливает размер изображения так, чтобы оно занимало весь экран. Вы можете настроить эти свойства по своему усмотрению.
Обратите внимание, что путь к изображению должен быть указан правильно. Он может быть относительным к текущей папке или абсолютным.
Теперь вы можете настроить фоновое изображение на своем сайте и создать желаемый эффект!
Использование цветового фона

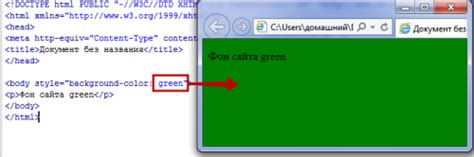
Задний фон веб-страницы можно оформить с помощью цветового фона. Чтобы установить цвет фона, необходимо воспользоваться свойством background-color.
Свойство background-color определяет цвет фона элемента. Оно может принимать различные значения, такие как названия цветов, шестнадцатеричные значения или rgb-функции.
Названия цветов являются самым простым способом задания цвета фона. В HTML доступны следующие названия цветов: black, white, red, green, blue, yellow, magenta, cyan, gray и другие.
Шестнадцатеричные значения цвета представляют собой комбинацию цифр и букв от A до F, где каждая пара символов задает интенсивность красного, зеленого и синего цветов соответственно. Например, #FF0000 соответствует красному цвету, #00FF00 - зеленому, #0000FF - синему и т.д.
Функция rgb() позволяет задать цвет фона с помощью комбинации значений красного, зеленого и синего цветов. Значения задаются в диапазоне от 0 до 255. Например, rgb(255, 0, 0) соответствует красному, rgb(0, 255, 0) - зеленому, rgb(0, 0, 255) - синему и т.д.
| Значение | Описание |
|---|---|
| название цвета | Задает цвет фона с помощью названия цвета |
| #RRGGBB | Задает цвет фона с помощью шестнадцатеричного значения |
| rgb(r, g, b) | Задает цвет фона с помощью значений RGB |