HTML является универсальным языком разметки, позволяющим создавать интерактивные веб-страницы. Одним из важных аспектов дизайна веб-страницы является шрифт, который помогает передать настроение и стиль контента. В HTML существует несколько способов изменить шрифт текста веб-страницы, и в этой статье мы рассмотрим некоторые из них.
Основным тегом для определения текста в HTML является тег text. Тег text обозначает, что текст должен быть выделен жирным начертанием и курсивом.
В HTML также есть тег <style>, который позволяет определить стиль для конкретных элементов на странице. Например, вы можете использовать тег <style> для определения стиля шрифта для заголовков <h1> или текста параграфа <p>. При использовании тега <style> вы можете задать различные свойства шрифта, такие как размер, цвет и начертание. Примером может быть использование тега <style> внутри элемента <p>, чтобы изменить шрифт для конкретного параграфа.
Как выбрать и применить шрифт в HTML коде

Шрифт веб-страницы имеет важное значение, так как он может влиять на читабельность и общее визуальное впечатление.
В HTML есть несколько способов выбора и применения шрифтов:
- Использование стандартных шрифтов, таких как Arial, Times New Roman или Verdana.
- Подключение шрифтов с помощью стилевого файла CSS.
- Использование встроенных стилей для указания конкретного шрифта.
При выборе шрифта важно учитывать его читабельность, подходящую стилистическую ассоциацию и его доступность на различных устройствах и операционных системах.
Если вы хотите использовать стандартные шрифты, просто укажите их в свойствах CSS элементов:
p {
font-family: Arial, sans-serif;
}
Также вы можете подключить настраиваемый шрифт, загрузив его с помощью стилевого файла CSS:
@font-face {
font-family: 'MyCustomFont';
src: url('mycustomfont.ttf') format('truetype');
}
p {
font-family: 'MyCustomFont', Arial, sans-serif;
}
Для более точной настройки шрифта вы можете использовать встроенные стили и указать его свойства явным образом:
p {
font-family: Arial, sans-serif;
font-size: 16px;
font-weight: bold;
font-style: italic;
}
Выбор и применение шрифта в HTML коде - это важный аспект создания красивых и читабельных веб-страниц. Используйте эти советы, чтобы найти и применить идеальный шрифт для вашего проекта.
Основные типы шрифтов в HTML

Шрифты в HTML можно менять с помощью CSS. Существуют различные типы шрифтов, которые можно использовать в веб-разработке. Вот некоторые основные из них:
1. Заготовленные шрифты: Браузеры предлагают набор предустановленных шрифтов, таких как Arial, Times New Roman, Verdana и другие. Они доступны на широком спектре устройств и операционных систем, и их использование наиболее надежно.
2. Шрифты Google Fonts: Google Fonts предлагает большой выбор бесплатных шрифтов, которые можно использовать на веб-страницах. Чтобы использовать шрифт Google Fonts, необходимо подключить ссылку на шрифт в разделе <head> вашего HTML-документа.
Например:
<link href="https://fonts.googleapis.com/css?family=FontName" rel="stylesheet">
3. Шрифты CSS: Вы можете использовать свои собственные шрифты, загрузив шрифтовой файл на свой сервер и добавив его в файл CSS. Затем вы можете использовать этот шрифт в своем HTML-коде.
Например:
<style>@font-face {
font-family: 'FontName';
src: url('fonts/fontname.ttf') format('truetype');
}
p {
font-family: 'FontName', sans-serif;
}
</style>
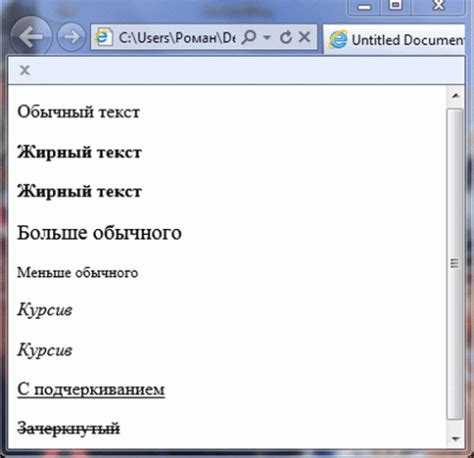
4. Встроенные шрифты: HTML позволяет использовать несколько встроенных шрифтов, таких как <strong> для жирного текста и <em> для курсива. Однако встроенные шрифты имеют свои ограничения и не всегда подходят для сложных дизайнов.
Используя эти различные типы шрифтов, вы можете создавать разнообразные веб-страницы с уникальным оформлением текста.
Способы изменения шрифта в HTML

В HTML есть несколько способов изменения шрифта для текстового контента. Ниже приведены два основных способа:
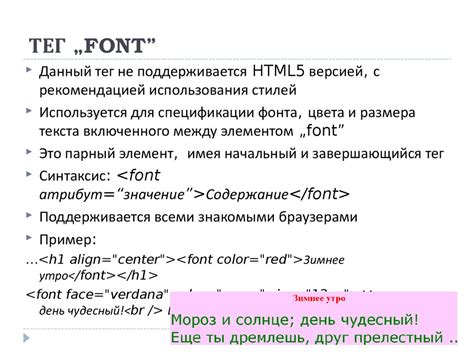
1. Использование тега <font>
Тег <font> устарел и не рекомендуется к использованию, однако он все еще работает в большинстве браузеров. Чтобы изменить шрифт текста, нужно использовать атрибуты этого тега:
<font size="4" color="blue">Текст</font>2. Использование CSS стилей
Наиболее распространенным способом изменения шрифта в HTML является использование CSS стилей. Для этого нужно использовать тег <style> или подключить внешний файл со стилями.
<style>
p {
font-family: Arial, sans-serif;
font-size: 16px;
color: red;
font-weight: bold;
}
</style>Этот код задаст абзацам стандартный шрифт Arial с размером 16 пикселей, красный цвет и жирное начертание.
Также можно использовать атрибуты языка HTML, такие как size, color, face и style, но они рекомендуются к использованию только для быстрой настройки или для локальных стилей.
В любом случае, рекомендуется использовать CSS стили для изменения шрифтов в HTML, так как они предоставляют больше возможностей и более гибкую настройку.
Как выбрать подходящий шрифт для вашего сайта

Вот несколько советов, которые помогут вам выбрать подходящий шрифт:
1. Учитывайте стиль вашего бренда: Шрифт должен соответствовать общей эстетике вашего бренда. Если ваш бренд олицетворяет собой классический стиль, выберите шрифт с серьезным и элегантным видом. Если ваш бренд имеет современный и технологичный стиль, рассмотрите использование шрифтов с чистыми и современными линиями.
2. Обеспечьте читаемость: Шрифт должен быть легко читаемым на разных устройствах и разных размерах экрана. Избегайте шрифтов с слишком тонкими или смешными символами, которые могут затруднить чтение текста.
3. Учитывайте контекст использования: Различные шрифты могут быть более подходящими для разных типов контента. Например, для заголовков вы можете выбрать более выразительный и акцентированный шрифт, а для основного текста - более простой и легко читаемый шрифт.
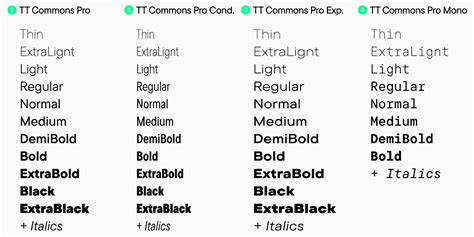
4. Используйте комбинацию шрифтов: Вы также можете использовать комбинацию разных шрифтов для создания интересного и визуально привлекательного дизайна. Комбинируйте шрифты с разными стилями (например, жирный шрифт с тонким) и размерами, чтобы добавить глубину и структуру.
Не забывайте, что при выборе шрифта важно убедиться, что он доступен для использования на веб-сайте. Убедитесь, что выбранный шрифт поддерживается на всех устройствах и браузерах, и возможно использование веб-шрифтов или загрузка шрифта с помощью @font-face.
Следуя этим советам, вы сможете выбрать подходящий шрифт, который улучшит визуальный вид вашего веб-сайта и сделает его более привлекательным и удобочитаемым для пользователей.
Примеры использования разных шрифтов в HTML

HTML предоставляет возможность использовать различные шрифты для отображения текста на веб-странице. Ниже приведены примеры использования некоторых популярных шрифтов.
| Шрифт | Пример |
|---|---|
| Arial | Пример текста шрифтом Arial |
| Times New Roman | Пример текста шрифтом Times New Roman |
| Verdana | Пример текста шрифтом Verdana |
| Courier New | Пример текста шрифтом Courier New |
| Tahoma | Пример текста шрифтом Tahoma |
Каждый шрифт имеет свою уникальную стилистику, которая может подходить для различных целей. Эти примеры лишь небольшая часть возможных вариантов, доступных в HTML.
Для задания шрифта в HTML можно использовать атрибут style тэга p и указать нужный шрифт с помощью свойства font-family. В значениях свойства font-family можно использовать как название шрифта на английском языке, так и его название в кавычках (если оно состоит из нескольких слов).
Бонусные советы для использования шрифтов в HTML коде

Выбор подходящего шрифта для вашего HTML кода может значительно повлиять на визуальное впечатление пользователей. Ниже представлены несколько полезных советов для использования шрифтов в HTML коде:
- Используйте встроенные шрифты: Если вам нужен простой и незамысловатый шрифт, вы можете воспользоваться встроенными шрифтами, такими как Arial, Times New Roman или Verdana. Они являются универсальными и хорошо читаемыми.
- Используйте шрифты Google Fonts: Google Fonts предоставляет широкий выбор бесплатных шрифтов, которые можно легко добавить в ваш HTML код. Вы можете выбрать шрифт, который соответствует вашему стилю и настроению, и вставить его в код с помощью ссылки на шрифт.
- Используйте свой собственный шрифт: Если у вас есть уникальный шрифт, который вы хотите использовать на вашем сайте, вы можете загрузить его на свой сервер и добавить его в ваш HTML код с помощью правильной ссылки на шрифт. Помните, что вы должны убедиться, что ваша лицензия на шрифт разрешает его использование на веб-сайте.
- Определите резервные шрифты: Всегда рекомендуется указывать альтернативные шрифты в случае, если выбранный вами шрифт не может быть загружен на веб-страницу. Это позволит гарантировать, что текст всегда будет отображаться правильно, даже если выбранный вами шрифт недоступен.
- Используйте единицы измерения шрифта: Чтобы создать привлекательный дизайн, можно изменять размер и стиль шрифта. Для определения размера шрифта можно использовать различные единицы измерения, такие как пиксели, проценты или эмы. Выберите единицы, которые подходят вашим потребностям и создают гармоничное визуальное впечатление.
Использование различных шрифтов в HTML коде может значительно усилить визуальное впечатление вашего веб-сайта. Эти бонусные советы помогут вам выбрать и использовать подходящий шрифт, чтобы сделать ваш код еще более привлекательным и профессиональным.