Нижнее подчеркивание под буквой – это эффективный способ выделения текста и усиления его значимости. Это декоративный элемент, который часто используется в дизайне веб-страниц, рекламных материалах и логотипах. Данная техника может придать вашему тексту уникальность и оригинальность. В этой статье мы расскажем вам о простом способе, как добавить нижнее подчеркивание под буквой в HTML коде.
Прежде всего, для создания нижнего подчеркивания под буквой вам понадобится тег <u>. Этот тег позволяет добавить нижнее подчеркивание под любую букву или текст. Однако, не рекомендуется применять данный тег ко всему тексту, так как это может создать некоторые трудности для восприятия и понимания содержания. Лучше всего применять его только к выделенным ключевым словам или фразам.
Пример использования тега <u>:
<p>This is an example of <u>underlined</u> text.</p>
Таким образом, вы сможете выделить нужные вам слова и фрагменты текста с помощью нижнего подчеркивания. Будьте осторожны и аккуратны в использовании данной техники, чтобы не перегрузить текст информацией и сохранились его читабельность и доступность для аудитории.
Нижнее подчеркивание под буквой: простой способ и инструкция

Иногда, при оформлении текста, возникает необходимость подчеркнуть определенную букву или несколько букв. Нижнее подчеркивание используется для выделения отдельных элементов текста и может быть полезным при создании заголовков, акцентировании важной информации или при оформлении стилизованных заголовков.
Простейший способ сделать нижнее подчеркивание под буквой - это использовать HTML теги strong и em.
Чтобы создать нижнее подчеркивание под буквой, следуйте простой инструкции:
- Оберните нужную букву в тег <strong>. Например, <strong>T</strong>.
- Оберните тег <strong> в тег <em>. Например, <em><strong>T</strong></em>.
Вот пример кода, который создаст нижнее подчеркивание под буквой "T":
<p>Это пример текста с нижним подчеркиванием: <em><strong>T</strong></em>екст с <em><strong>T</strong></em>нижним <em><strong>T</strong></em>одчеркиванием.</p>
С использованием этих тегов вы легко сможете выделить нужные буквы в тексте нижним подчеркиванием. Удачного оформления текста!
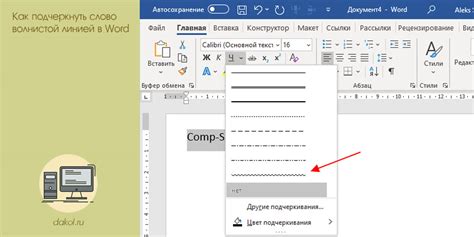
Способ подчеркнуть букву линией

Если вам нужно подчеркнуть конкретную букву в слове, вы можете использовать простой HTML-тег , который задает курсивное начертание текста, исторически используемое для выделения отдельных слов или фраз.
Однако если вы хотите подчеркнуть букву линией, вам следует использовать тег , который обычно используется для выделения слов или фраз с помощью жирного начертания. Однако вместо того, чтобы применять стили к тексту, мы будем использовать CSS свойство text-decoration для создания подчеркивания линией.
Ниже приведен пример использования тега и CSS в связке для подчеркивания выбранной буквы:
Это простой способ подчеркнуть букву линией в HTML-тексте.
Здесь мы использовали атрибут style со свойством text-decoration, установленным на значение underline, чтобы подчеркнуть выбранные буквы. Обратите внимание, что для каждого отдельного элемента мы устанавливаем отдельный стиль, что позволяет нам подчеркивать только нужные буквы.
Теперь вы знаете простой способ подчеркнуть выбранную букву линией в HTML-тексте.
Инструкция: как добавить нижнее подчеркивание к букве

Добавление нижнего подчеркивания к букве в тексте может быть необходимо, чтобы выделить ее особенным образом. Это можно сделать в HTML с помощью тега <u>. Просто следуйте инструкциям ниже, чтобы узнать, как добавить нижнее подчеркивание к букве или слову.
1. Откройте HTML-документ в текстовом редакторе или в специальной среде разработки.
2. Найдите нужное место в тексте, где вы хотите добавить нижнее подчеркивание к букве.
3. Вставьте открывающий и закрывающий тег <u></u> вокруг буквы или слова, которые нужно подчеркнуть.
4. Сохраните изменения в HTML-файле.
Пример использования:
<p>Это подчеркнутый текст.</p> <p>Добавление нижнего подчеркивания к <u>тексту</u>.</p>
Теперь вы знаете, как добавить нижнее подчеркивание к букве или слову в HTML. Используйте эту инструкцию, когда вам понадобится подчеркнуть какую-либо часть текста и выделить ее визуально.