Отступы между ссылками играют важную роль в создании эстетически приятного и удобного веб-дизайна. Они помогают упорядочить информацию и облегчить восприятие пользователем контента на веб-странице. В CSS существуют несколько способов создания отступов между ссылками, и в этой статье мы поговорим о некоторых из них.
Первый способ - это использование внешних отступов с помощью свойства margin. Вы можете применить отрицательные значения к свойству margin у ссылок, чтобы создать отступы между ними. Например, если у вас есть список ссылок, вы можете задать левый отступ первой ссылке, а правый отступ последней ссылке:
a:first-child {
margin-left: 10px;
}
a:last-child {
margin-right: 10px;
}
Второй способ - это использование внутренних отступов с помощью свойства padding. Вы можете задать внутренние отступы ссылкам, чтобы создать пространство между ними. Например, вы можете задать отступы только справа и/или слева у всех ссылок:
a {
padding-right: 10px;
padding-left: 10px;
}
Независимо от выбранного способа, имейте в виду, что отступы между ссылками должны быть сбалансированы и соответствовать общему визуальному стилю вашего веб-сайта. Экспериментируйте с разными значениями отступов и оценивайте их влияние на внешний вид и удобство взаимодействия пользователей с вашим контентом. Постепенно вы сможете создавать привлекательные и функциональные интерфейсы с помощью CSS.
Что такое отступы между ссылками

Отступы между ссылками могут быть заданы с помощью CSS свойства margin. Ссылки могут быть элементами блочного уровня или элементами строчного уровня. В случае с блочными ссылками, отступы между ними можно установить, добавив нижнее или верхнее отступы для элемента. В случае со строчными ссылками, отступы можно задать, добавив внутренние или внешние отступы для элемента.
Внутренние отступы задают пространство внутри элемента, между его содержимым и границей. Внешние отступы, с другой стороны, задают пространство вокруг элемента, между самим элементом и другими элементами на странице.
Используя отступы между ссылками, можно создавать более эстетически приятный и удобочитаемый дизайн для веб-страницы, улучшая ее визуальное восприятие и удобство использования.
Почему нужны отступы между ссылками

Вот несколько причин, почему отступы между ссылками являются необходимыми:
- Улучшение читаемости: Отступы между ссылками позволяют пользователям легче определить, где одна ссылка заканчивается, а другая начинается. Это особенно важно, когда ссылки расположены близко друг к другу или когда веб-страница содержит много ссылок.
- Визуальное разделение: Отступы помогают создать визуальное разделение между ссылками, что делает их более различимыми и отличимыми друг от друга. Это особенно полезно, когда ссылки имеют разный визуальный стиль или цвет.
- Предотвращение ошибочных нажатий: Отступы между ссылками помогают предотвратить случайные нажатия на неправильные ссылки. Когда ссылки расположены слишком близко друг к другу, пользователи могут по ошибке нажать на неправильную ссылку, что может вызвать путаницу и ухудшить пользовательский опыт.
- Лучшая навигация: Отступы между ссылками помогают создать более удобную и интуитивную навигацию. Они позволяют пользователям легче ориентироваться на веб-странице и быстрее находить нужные ссылки.
В целом, отступы между ссылками помогают создать более структурированный и пользовательски дружественный интерфейс. Они улучшают читаемость, облегчают навигацию и предотвращают ошибочные нажатия. Поэтому важно учесть этот аспект при создании веб-страниц с большим количеством ссылок.
Используйте отступы с помощью свойства margin

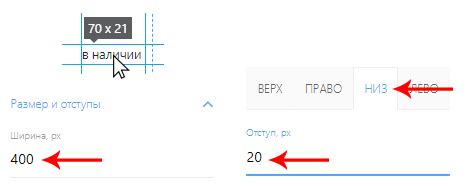
Для создания отступов между ссылками в CSS можно использовать свойство margin. Это свойство позволяет задать отступы со всех четырех сторон элемента: сверху, справа, снизу и слева.
Чтобы задать одинаковые отступы со всех сторон элемента, можно использовать следующее объявление CSS:
a {
margin: 10px;
}
В приведенном выше примере, отступы размером 10 пикселей будут применяться ко всем сторонам каждой ссылки.
Если же вы хотите задать отступы только для конкретной стороны элемента, можно указать значения для соответствующих сторон, используя ключевые слова или отрицательные значения отступов:
a {
margin-top: 5px;
margin-bottom: 10px;
margin-left: 15px;
margin-right: 20px;
}
В этом примере, отступы со значением 5 пикселей будут применяться сверху, 10 пикселей – снизу, 15 пикселей – слева и 20 пикселей – справа.
Свойство margin также позволяет использовать отрицательные значения, что может быть полезно для создания перекрытий или смещений элементов.
Использование свойства margin в CSS позволяет создавать отступы между ссылками, что важно для улучшения визуального восприятия страницы и повышения удобства ее использования пользователем.
Создайте отступы с помощью свойства padding

Отступы между ссылками в CSS можно создать с помощью свойства padding. Данное свойство позволяет добавить пустое пространство вокруг содержимого элемента.
Чтобы создать отступы между ссылками, необходимо применить свойство padding к элементу, содержащему ссылки. Например, если ссылки находятся внутри списка, можно применить свойство padding к элементу <ul> или <ol>. В данном случае, отступы будут добавлены вокруг всего списка.
Пример использования свойства padding для создания отступов между ссылками:
<ul style="padding: 10px;">
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
В данном примере, свойство padding задает отступы в 10 пикселей вокруг списка ссылок. Таким образом, между каждой ссылкой будет создано пустое пространство.
Также, можно применить свойство padding непосредственно к каждой ссылке, если требуется создать отступы только для них:
<ul>
<li><a href="#" style="padding: 10px;">Ссылка 1</a></li>
<li><a href="#" style="padding: 10px;">Ссылка 2</a></li>
<li><a href="#" style="padding: 10px;">Ссылка 3</a></li>
</ul>
В этом случае, отступы в 10 пикселей будут применены к каждой ссылке в списке.
Таким образом, при помощи свойства padding можно легко создавать отступы между ссылками в CSS, делая их более читабельными и удобными для пользователей.
Примеры использования отступов между ссылками

Отступы между ссылками в CSS можно использовать для создания более читаемого и удобного интерфейса для пользователей. Они могут помочь визуально разделить ссылки и сделать их более доступными.
Вот несколько примеров использования отступов между ссылками:
Вертикальные отступы:
- Использование отступов между ссылками может помочь создать более структурированный вид страницы. Например, вы можете добавить отступы внизу каждой ссылки, чтобы создать пространство между ними.
- Также вы можете использовать отступы сверху и снизу каждой ссылки, чтобы создать визуальное разделение между ними.
- Если у вас есть большой список ссылок, отступы помогут сделать его более удобным для чтения и позволят пользователям легче найти нужную информацию.
Горизонтальные отступы:
- Вы также можете использовать отступы слева и справа каждой ссылки, чтобы создать пространство между ними. Это особенно полезно, когда ссылки находятся в меню или списке.
- Отступы между ссылками могут быть также использованы для создания столбцов или сетки ссылок, что поможет визуально разделить их и облегчить навигацию для пользователей.
Важно помнить, что правильно использованные отступы между ссылками помогут улучшить внешний вид и функциональность вашего веб-сайта. Они могут быть полезными, особенно в случаях, когда необходимо организовать множество ссылок на странице или создать структурированный вид для удобной навигации.
Пример 1: Отступы между горизонтальными ссылками

Для создания отступов между горизонтальными ссылками в CSS можно использовать свойство margin. Это свойство позволяет задавать отступы вокруг элемента.
Например, чтобы создать отступы между горизонтальными ссылками, можно задать отрицательное значение для правого и левого отступов:
a {
margin-right: 10px;
margin-left: 10px;
} В данном примере, каждая ссылка будет иметь отступы по 10 пикселей справа и слева. Вы можете изменить значение отступов в соответствии с вашими потребностями.
Если вы хотите создать одинаковые отступы между всеми горизонтальными ссылками, вы также можете использовать сокращенную запись:
a {
margin: 0 10px;
} В этом случае, оба отступа (справа и слева) будут иметь одинаковое значение 10 пикселей.
Используя свойство margin, вы можете создавать отступы и на верху и внизу элемента, добавляя соответствующие значения:
a {
margin: 10px 0;
} В данном примере, каждая ссылка будет иметь отступы по 10 пикселей сверху и снизу.
Таким образом, задавая отступы между горизонтальными ссылками в CSS, вы можете придать им желаемое визуальное представление и улучшить пользовательский опыт.
Пример 2: Отступы между вертикальными ссылками

Например, чтобы создать отступы в 10 пикселей между вертикальными ссылками в меню, можно использовать следующий CSS код:
a {
margin-bottom: 10px;
}
В данном коде a является селектором и отвечает за стилизацию всех ссылок на странице. С помощью свойства margin-bottom устанавливается отступ снизу для всех ссылок.
Теперь все вертикальные ссылки будут иметь отступ в 10 пикселей между собой.
Советы по созданию отступов между ссылками

Вот несколько советов, которые помогут вам создать отступы между ссылками с помощью CSS:
- Используйте свойство
marginдля добавления отступов между ссылками. Например, вы можете добавить отступы справа и снизу, задав значение свойстваmargin-rightиmargin-bottomсоответственно. - Для упрощения стилизации ссылок можно использовать селекторы классов. Создайте классы для ссылок, которым вы хотите применить отступы, и присвойте им нужные значения свойства
margin. - Если вы хотите, чтобы все ссылки внутри определенного элемента имели одинаковый отступ, вы можете использовать селектор потомка. Например, если вы хотите применить отступы ко всем ссылкам внутри элемента
<div class="nav">, вы можете использовать селектор.nav a. - Используйте относительные значения для отступов, чтобы они адаптировались к изменениям размера экрана. Например, вы можете использовать проценты или относительные единицы измерения, такие как
emилиrem. - Не забывайте о консистентности дизайна. Если вы уже применили отступы между ссылками в одной части веб-страницы, старайтесь сохранить этот стиль на всей странице. Это позволит создать единый и цельный вид для вашего сайта.
Создание отступов между ссылками - это простой способ улучшить пользовательский опыт и сделать вашу веб-страницу более читабельной. Используйте эти советы, чтобы добавить стиль и функциональность к вашим ссылкам!