Меню на сайте – это один из самых важных элементов, который помогает посетителям ориентироваться и находить нужные разделы и страницы. Как правило, меню отображается вверху страницы или на боковой панели и содержит ссылки на основные разделы или категории сайта.
В данной статье мы рассмотрим несколько полезных советов и рекомендаций, которые помогут вам настроить меню на своем сайте.
1. Определите структуру сайта: перед тем, как приступить к созданию меню, необходимо определить структуру вашего сайта. Разделите сайт на основные категории и подкатегории, учитывая логику и удобство навигации для пользователей.
2. Используйте понятные названия: при создании пунктов меню, выбирайте понятные и информативные названия. Это поможет пользователям сразу понять, что они найдут, перейдя по данной ссылке.
Основы настройки меню на сайте

1. Определите структуру меню: перед тем, как начать настраивать меню, определите его структуру. Разделите разделы и подразделы, чтобы пользователь мог легко найти нужную информацию.
2. Выберите подходящий тип меню: выберите тип меню, который лучше всего соответствует содержанию вашего сайта. Это может быть горизонтальное или вертикальное меню, выпадающее меню или закрывающееся меню.
3. Создайте список меню: в вашем HTML-коде создайте список <ul>, с помощью которого вы будете отображать все пункты меню.
4. Добавьте ссылки в список меню: для каждого пункта меню добавьте ссылку с помощью тега <a>. Убедитесь, что все ссылки работают и ведут на правильные страницы.
5. Стилизуйте меню: используйте CSS для стилизации меню и придания ему современного и привлекательного внешнего вида. Используйте разные стили для активного и пассивного состояний пунктов меню.
6. Оптимизируйте меню для мобильных устройств: учитывайте, что ваше меню должно хорошо работать и на мобильных устройствах. Сделайте его отзывчивым или добавьте кнопку для открытия и закрытия меню на мобильных устройствах.
7. Проверьте работу меню: перед размещением меню на сайте, протестируйте его работу на разных устройствах и браузерах. Убедитесь, что все пункты меню отображаются и функционируют правильно.
Следуя этим основным рекомендациям, вы сможете настроить меню на своем сайте таким образом, чтобы оно было удобным и интуитивно понятным для ваших посетителей.
Выбор подходящей структуры меню

Одним из самых простых и популярных вариантов является горизонтальное меню. Оно представляет собой строку ссылок, размещенных горизонтально вверху или внизу страницы. Такая структура меню подходит для небольших сайтов с небольшим объемом информации.
Если на сайте представлено большое количество разделов и подразделов, более удобным решением может быть вертикальное меню. Оно может быть размещено в левой или правой части страницы и содержать ссылки на все разделы сайта. Такая структура меню делает навигацию более ясной и удобной для пользователей.
Для сайтов с большим количеством категорий и подкатегорий хорошим вариантом может быть выпадающее меню. Оно представляет собой список категорий, при наведении на которые открывается список соответствующих подкатегорий. Такая структура меню позволяет сократить количество пунктов в основном меню и делает навигацию более удобной и интуитивно понятной.
Для интернет-магазинов с большим количеством товаров рекомендуется использовать меню с многоуровневой структурой. Оно позволяет пользователям легко найти нужный товар, переходя по категориям и подкатегориям. Такая структура меню облегчает поиск и может увеличить конверсию сайта.
| Вид меню | Описание |
|---|---|
| Горизонтальное меню | Строка ссылок вверху или внизу страницы |
| Вертикальное меню | Список ссылок в левой или правой части страницы |
| Выпадающее меню | Список категорий с подменю под каждой категорией |
| Многоуровневое меню | Структура с категориями и подкатегориями для интернет-магазинов |
Создание пунктов меню

Для создания пункта меню вам понадобится использовать элемент списка <li> внутри контейнера меню, который обычно представляет собой элемент списка <ul> или <ol>.
Пример создания пункта меню:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
</ul>
В этом примере создано меню с тремя пунктами: "Главная", "О нас" и "Услуги". Каждый пункт представляет собой ссылку (<a>) с указанным атрибутом href, который указывает путь или URL страницы, на которую должен вести пункт меню.
Вы также можете добавить дополнительные атрибуты для пунктов меню, такие как target (указывает, как будет открыта связанная страница) или class (применяется для стилизации пунктов меню с помощью CSS).
Помните, что создание пунктов меню - это только одна из составляющих настройки меню на вашем сайте. В зависимости от используемого программного обеспечения или платформы, вам могут быть доступны и другие способы настройки меню, такие как добавление подменю, изменение порядка или видимости пунктов меню и т. д.
Определение видимости пунктов меню

Для настройки меню на сайте важно определить, какие пункты меню должны быть видимыми для пользователей. Видимость пунктов меню может зависеть от различных факторов, таких как уровень доступа пользователя, текущая страница, языковые настройки и другие. Для этого можно использовать различные подходы и технологии.
Еще одним способом определения видимости пунктов меню является использование клиентской стороны. На клиентской стороне можно использовать язык JavaScript для определения и управления видимостью пунктов меню. Например, можно определить текущую страницу и на основе этого задать видимость определенных пунктов меню.
Кроме того, существуют и другие способы настройки видимости пунктов меню, такие как использование базы данных или настройка через панель управления сайтом. Важно выбрать подходящий способ в зависимости от конкретных требований сайта.
| Преимущества | Недостатки |
|---|---|
| Гибкость настройки видимости пунктов меню | Требует дополнительных усилий и навыков для реализации |
| Возможность динамического изменения видимости пунктов меню | Может потребовать дополнительных запросов к серверу или загрузки скриптов |
| Удобство для пользователей | Требует тщательного тестирования и обработки ошибок |
Независимо от выбранного подхода к настройке видимости пунктов меню, важно провести тестирование и обеспечить правильное отображение меню на различных устройствах и браузерах. Это поможет создать удобный и привлекательный пользовательский интерфейс для вашего сайта.
Настройка внешнего вида меню

Один из способов – использование таблицы. Для этого вы можете создать таблицу с одним рядом и несколькими столбцами, где каждая ячейка таблицы будет представлять собой пункт меню. С помощью CSS вы сможете настроить размеры и отступы ячеек, а также стилизовать их с помощью цветов, шрифтов и фоновых изображений.
Еще один способ – использование списка. Вы можете создать ненумерованный список с помощью тега <ul>, где каждый элемент списка будет представлять собой пункт меню. Затем, с помощью CSS, вы сможете настроить стилизацию списка, добавив отступы, фоновые цвета и изображения, а также изменить формат и размер шрифта.
Также вы можете использовать CSS для создания анимации и эффектов при наведении курсора на пункты меню. Например, вы можете изменить цвет фона или добавить плавное появление подменю при наведении курсора. Это поможет сделать навигацию более интерактивной и привлекательной для пользователей.
Важно помнить, что при настройке внешнего вида меню нужно учитывать принципы дизайна и пользовательского опыта. Меню должно быть понятным, легким в использовании и логически структурированным. Также следует обратить внимание на респонсивный дизайн, чтобы меню корректно отображалось на различных устройствах.
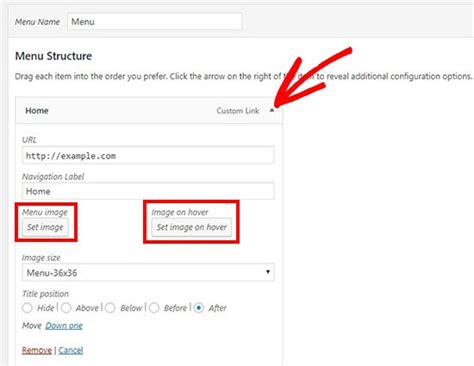
Добавление иконок к пунктам меню

Иконки в меню могут помочь сделать навигацию по сайту более понятной и привлекательной для пользователей. Для добавления иконок к пунктам меню, вы можете использовать различные способы:
- Использование специальных символов. Вы можете добавить символы-иконки непосредственно в HTML-код пунктов меню, используя символическое имя или код символа Unicode. Например, для создания иконки "домика", вы можете использовать символ ⌂, где код ⌂ соответствует символу домика.
- Использование изображений. Вы также можете добавить иконку в виде изображения к каждому пункту меню, указав путь к изображению в атрибуте "src" тега
. Например,
.
- Использование CSS-классов. Вы можете создать CSS-классы для каждого пункта меню и добавить фоновую картинку (иконку) через свойство "background-image" в CSS. Например, .menu-item { background-image: url(путь_к_файлу_картинки.jpg) }
Выбор конкретного способа зависит от требований вашего дизайна и доступных ресурсов, таких как символические иконки или изображения. Важно также учесть, что добавление изображений может снизить производительность страницы, поэтому рекомендуется оптимизировать их размер и использовать кэширование.
Адаптивность меню

Чтобы сделать меню на сайте адаптивным, можно использовать различные подходы. Один из популярных способов - это использование медиазапросов в сочетании с CSS. Медиазапросы позволяют применять разные стили к элементам в зависимости от размеров экрана устройства, на котором отображается сайт. Например, для мобильных устройств можно уменьшить размер меню и сделать его компактным, а для больших экранов - использовать полноценное горизонтальное меню.
Кроме того, можно применять технику "гамбургер-меню", которая позволяет скрыть все пункты меню за иконку гамбургера и показывать его только при нажатии на иконку. Такой подход особенно удобен для мобильных устройств, где ограниченное пространство экрана не позволяет отображать все пункты меню сразу.
Важно также помнить о доступности адаптивного меню. Необходимо выбирать цвета и шрифты с учетом возможности прочтения их пользователями с различными видами патологического зрения. Также стоит учитывать потребности пользователей с ограниченными возможностями, предоставляя им возможность доступа к меню с помощью клавиатуры или голосовых команд.
Улучшение навигации по сайту

Успешная навигация на веб-сайте играет важную роль в обеспечении положительного пользовательского опыта. Чтобы улучшить навигацию на вашем сайте, вы можете использовать несколько рекомендаций и советов.
Создайте ясную и структурированную иерархию страниц вашего сайта. Организуйте содержимое на основе категорий и подкатегорий, чтобы пользователи могли легко найти нужную информацию.
Добавьте главное меню вверху страницы. Меню должно быть видимым и доступным на всех страницах сайта. Разместите важные разделы и ссылки в главном меню для быстрого доступа.
Используйте подменю для организации более детальной навигации внутри каждой категории. Подменю должно быть доступно при наведении на главные элементы меню или при клике на них.
Добавьте ссылки на связанные страницы или разделы внутри контента каждой страницы. Это поможет пользователям переходить между связанными страницами и улучшит общую навигацию.
Используйте поисковую строку для предоставления пользователям возможности быстро найти нужную информацию. Разместите поисковую строку на видном месте, чтобы она была легко доступна.
Используйте "хлебные крошки" для обозначения пути, который пользователь проходит на сайте. "Хлебные крошки" позволяют пользователям легко перемещаться назад или переходить на предыдущие уровни иерархии.
Регулярно анализируйте статистику использования сайта, чтобы определить популярные разделы и страницы. Это поможет вам оптимизировать навигацию и предлагать пользователям наиболее важные и полезные ссылки.
Следуя этим советам, вы сможете значительно улучшить навигацию на своем сайте и обеспечить более приятный пользовательский опыт. Не забывайте тестировать и оптимизировать навигацию на основе отзывов пользователей и аналитических данных.
 .
.