В современном мире, где интернет играет все более важную роль в нашей повседневности, браузеры стали неотъемлемой частью нашей жизни. Но как же работает этот инструмент, который позволяет нам без проблем получать доступ к информации из всего мира?
Принцип работы браузера основан на сложной взаимодействии нескольких компонентов. Во-первых, браузер - это программа, которая содержит виджеты и функции для отображения веб-страниц. Однако, его работа не ограничивается только показом контента.
Одной из главных функций браузера является обработка HTML-кода, который определяет структуру страницы. Браузер интерпретирует этот код и отображает его в виде понятном для пользователя. Кроме того, браузер обрабатывает CSS-код, который отвечает за оформление страницы и создание приятного пользовательского интерфейса.
Другая важная функция браузера - это работа с JavaScript. Благодаря этому языку программирования браузер может предоставлять интерактивность на странице, обрабатывать события и взаимодействовать с сервером. Все это позволяет создавать динамические и интерактивные веб-приложения.
Как работает браузер: ключевые принципы и функции

Основные принципы работы браузера следующие:
1. Получение и обработка HTML.
После отправки запроса на сервер, браузер получает ответ в виде HTML-кода. Затем браузер анализирует и интерпретирует этот код, создавая структуру DOM (Document Object Model) - внутреннее представление страницы. Каждый HTML-элемент преобразуется в объект DOM, который можно программно контролировать и изменять с помощью JavaScript.
2. Загрузка внешних ресурсов.
Веб-страницы часто содержат различные внешние ресурсы, такие как изображения, стили CSS и скрипты JavaScript. Браузер загружает эти ресурсы параллельно с обработкой HTML-кода. Важно отметить, что загрузка внешних ресурсов может замедлить отображение страницы, поэтому оптимизация загрузки ресурсов является важной частью работы браузера.
3. Отрисовка страницы.
После получения и обработки HTML-кода, браузер начинает отрисовку страницы с помощью движка рендеринга. Этот движок преобразует DOM-структуру и CSS-стили в пиксели на экране. Важно отметить, что отрисовка страницы происходит поэтапно, по мере загрузки и обработки контента. Как только браузер получает достаточно информации, он начинает отображать части страницы, что позволяет пользователям видеть контент в процессе загрузки.
4. Выполнение JavaScript.
Браузер имеет встроенный движок JavaScript, который позволяет выполнять скрипты на странице. JavaScript может изменять содержимое страницы, обрабатывать события и осуществлять запросы на сервер. Современные браузеры оптимизированы для выполнения JavaScript с высокой скоростью, что позволяет создавать сложные интерактивные веб-приложения.
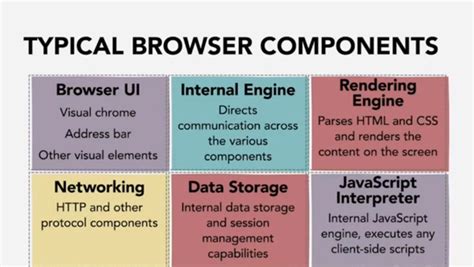
Основная структура браузера

1. Движок рендеринга: это сердце браузера, которое отвечает за интерпретацию HTML, CSS и JavaScript кода. Он отвечает за отображение содержимого веб-страницы и обработку пользовательских действий, таких как щелчки мыши и нажатия клавиш.
2. Менеджер сетевого соединения: этот компонент отвечает за установление соединения с сервером и загрузку веб-страниц и других ресурсов, таких как изображения, стили и скрипты. Он также отвечает за управление кэшированием и обработку ошибок связанных с сетью.
3. Парсер HTML: этот компонент анализирует HTML-код и создает структуру документа, известную как DOM (Document Object Model). DOM представляет собой древовидное представление веб-страницы, которое браузер использует для отображения и манипулирования содержимым страницы.
4. Парсер CSS: этот компонент анализирует CSS-код и определяет, каким образом элементы на веб-странице должны быть отформатированы. Он применяет стили к соответствующим элементам, чтобы обеспечить правильное отображение страницы.
5. Исполнитель JavaScript: этот компонент отвечает за выполнение JavaScript-кода на веб-странице. JavaScript является языком программирования, который позволяет добавлять динамическое поведение на веб-страницы, такие как анимации, валидация форм и обработка событий.
6. Хранилище данных: браузер также имеет встроенное хранилище, где он может сохранять различные данные, такие как историю посещений, кэшированные файлы и cookie-файлы.
Все эти компоненты работают вместе, чтобы обеспечить пользователю безопасный и удобный интерфейс для просмотра веб-страниц. Понимание основной структуры браузера помогает разработчикам создавать оптимизированные и совместимые веб-сайты.
Процесс взаимодействия с сервером

- Браузер отправляет запрос на сервер, указывая URL адрес страницы, которую нужно загрузить.
- Сервер получает запрос от браузера и начинает обрабатывать его.
- Сервер ищет запрашиваемую страницу в своей файловой системе или базе данных.
- Если страница найдена, сервер отправляет ее браузеру вместе с кодом состояния HTTP, который указывает, успешно ли выполнена операция.
- Браузер получает ответ от сервера и начинает обрабатывать его.
- Браузер анализирует HTML код полученной страницы и строит ее внутреннюю структуру DOM (Document Object Model).
- Браузер отображает содержимое страницы, используя CSS стили и JavaScript скрипты.
- Браузер загружает внешние ресурсы, такие как изображения, шрифты или видео файлы, указанные в HTML коде страницы.
В процессе взаимодействия с сервером браузер также может отправлять дополнительные запросы, например, для загрузки данных с API или выполнения асинхронных операций. Эти запросы обрабатываются аналогично основному запросу на загрузку страницы.
В результате успешного взаимодействия с сервером браузер отображает полностью загруженную и отформатированную веб-страницу для пользователя. При этом важно учитывать, что каждый шаг взаимодействия с сервером может занимать некоторое время, особенно при медленном подключении к интернету или большом объеме данных.
Работа с HTML-кодом

Одной из основных функций браузера является интерпретация HTML-кода. Браузер проходит по коду сверху вниз и отображает его содержимое на экране. Это включает в себя отображение текста, изображений, видео, ссылок и других элементов, которые могут быть указаны в HTML-коде. Браузер также обрабатывает различные атрибуты и стили, чтобы правильно отображать содержимое.
Работа с HTML-кодом также включает в себя возможность взаимодействия с ним. Браузер позволяет пользователям щелкать по ссылкам, отправлять данные с помощью форм, выполнять различные действия при нажатии на кнопки и многое другое. Браузер также обеспечивает возможность запуска JavaScript-кода, который может динамически изменять содержимое страницы и выполнять другие операции.
Современные браузеры также предоставляют различные инструменты разработчика, которые могут помочь разработчикам в работе с HTML-кодом. Они включают в себя возможности по отладке кода, просмотру и изменению стилей, проверке доступности и производительности страницы, проверке совместимости с различными браузерами и многое другое.
- HTML-код состоит из различных элементов, которые помещаются в теги. Теги представляют собой специальные обозначения в угловых скобках, которые говорят браузеру, как нужно отобразить содержимое.
- Браузер также позволяет использовать различные атрибуты, которые могут быть добавлены к тегам, чтобы изменять их поведение или внешний вид.
- HTML-код может быть структурирован с помощью различных элементов, таких как абзацы, списки и заголовки. Это помогает упорядочивать и организовывать содержимое на странице.
- Браузер также способен обрабатывать вложенные элементы, что позволяет создавать более сложные структуры веб-страниц.
- HTML-код может быть сохранен в отдельных файлах или встраиваться непосредственно в другие документы, такие как файлы CSS или JavaScript.
Понимание и умение работать с HTML-кодом является важной частью веб-разработки. Это позволяет создавать красивые и функциональные веб-страницы, которые удовлетворяют потребности пользователей и решают задачи бизнеса.
Рендеринг и отображение веб-страницы

Во время рендеринга браузер выполняет несколько важных действий:
| Шаг | Описание |
|---|---|
| Анализ HTML | Браузер анализирует каждый тег из HTML-кода и строит его внутреннюю структуру - Document Object Model (DOM). DOM представляет собой иерархическую структуру элементов, которая позволяет браузеру знать, как они связаны друг с другом и какие стили применить. |
| Обработка CSS | После создания DOM браузер анализирует CSS-код и создает еще одну структуру – CSS Object Model (CSSOM). CSSOM определяет стили для каждого элемента в DOM и содержит информацию о размерах, цветах, шрифтах и других свойствах, которые будут применяться к элементам. |
| Создание рендерного дерева | После завершения анализа CSS браузер создает рендерное дерево, которое представляет собой финальную структуру элементов, которые будут отображены на веб-странице. Рендерное дерево не содержит информации о стилях, а только данные об элементах, их позициях, размерах и других атрибутах, необходимых для отображения страницы. |
| Отображение на экране | В завершение процесса браузер отображает рендерное дерево на экране путем "прорисовки" каждого элемента в соответствии с его стилями и атрибутами. Браузер также может выполнять дополнительные операции, такие как загрузка и отображение изображений, загрузка и выполнение JavaScript-кода, обработка пользовательских действий и т.д. |
Рендеринг и отображение веб-страницы – сложный процесс, который браузер выполняет за доли секунды. Благодаря этому пользователи могут полноценно взаимодействовать со страницами Интернета.
Обработка JavaScript-кода

1. Парсинг и выполнение: Браузер анализирует JavaScript-код, разбирает его на отдельные части и выполняет соответствующие операции. Каждая инструкция в JavaScript-коде выполняется последовательно, начиная с первой и заканчивая последней.
2. Обработка событий: Браузеры слушают события, такие как щелчок мыши или нажатие клавиши, и реагируют на них с помощью JavaScript-кода. Когда происходит событие, браузер вызывает соответствующую функцию или выполняет определенный кусок кода, который был назначен для обработки этого события.
3. Манипуляция DOM: Браузеры используют JavaScript-код для изменения структуры и содержимого веб-страницы. DOM (Document Object Model) представляет веб-страницу в виде дерева объектов, и JavaScript-код может добавлять, удалять или изменять элементы в этом дереве.
4. Асинхронная загрузка: Браузеры могут асинхронно загружать скрипты с помощью атрибута async или defer тега <script>. Это позволяет браузеру продолжать загрузку и отображение веб-страницы без ожидания выполнения JavaScript-кода. После загрузки, браузер выполнит скрипт в порядке, указанном в коде.
5. Безопасность: Браузеры принимают меры для безопасности при выполнении JavaScript-кода. JavaScript-код может быть ограничен в своих возможностях, чтобы предотвратить вредоносные действия, такие как доступ к личным данным пользователя или атаки на веб-страницы.
Обработка JavaScript-кода в браузерах является сложным и мощным процессом, который позволяет создавать интерактивные и динамичные веб-страницы. Для разработчика важно понимать, как браузеры обрабатывают JavaScript-код, чтобы написать эффективный и безопасный код для своих веб-приложений.
Управление сетевыми запросами

Браузер отвечает за отправку и получение сетевых запросов, которые позволяют загружать веб-страницы и другой контент из интернета. При вводе URL-адреса в адресную строку браузера или при переходе по ссылке, браузер создает сетевой запрос к серверу, чтобы получить запрошенную информацию.
Браузеры используют протокол HTTP (Hypertext Transfer Protocol) для отправки и получения данных через сеть. HTTP-запросы состоят из метода (GET, POST, PUT, DELETE и других), URL-адреса и заголовков. Метод GET используется для получения данных, метод POST - для отправки данных на сервер, метод PUT - для обновления данных на сервере, а метод DELETE - для удаления данных.
После отправки HTTP-запроса браузер ожидает ответа от сервера. Ответ сервера состоит из статусного кода, заголовков и тела ответа. Статусный код сообщает браузеру, успешно ли выполнен запрос или произошла ошибка. Например, код 200 означает успешное выполнение запроса, а код 404 - страница не найдена.
Полученные данные от сервера могут быть разного типа, например, HTML-страницы, изображения, стилевые файлы, скрипты и другие. Браузер анализирует полученные данные и использует их для отображения веб-страницы. HTML, CSS и JavaScript - основные языки, используемые для создания веб-страниц, и браузер поддерживает их интерпретацию и выполнение.
В процессе загрузки веб-страницы браузер управляет приоритетами сетевых запросов. Некоторые файлы, такие как HTML и CSS, являются критическими для начального отображения страницы и загружаются в первую очередь. Другие файлы, такие как изображения и скрипты, могут быть загружены параллельно и отложены до момента, когда они понадобятся для отображения или выполнения.
Браузер также обеспечивает безопасность при выполнении сетевых запросов. Он осуществляет проверку сертификатов серверов, чтобы гарантировать, что соединение защищено и информация передается по зашифрованному каналу. Браузер предупреждает пользователя, если возникают проблемы с сертификатом или если сайт считается небезопасным.
Защита и безопасность данных

Браузеры играют важную роль в защите и безопасности данных пользователей при работе в интернете.
Защита данных осуществляется через различные механизмы и функции, предоставляемые браузерами.
Одной из основных функций является поддержка протокола HTTPS. Он обеспечивает шифрование данных между клиентом и сервером, обеспечивая конфиденциальность и защиту от перехвата информации третьими лицами. Браузеры также предупреждают пользователей, если они пытаются посетить веб-сайты с ненадежными сертификатами безопасности.
Браузеры также имеют встроенные функции блокировки вредоносных программ, фишинговых и мошеннических веб-сайтов. Они использовуют базы данных с известными угрозами и алгоритмы для обнаружения и блокировки вредительного контента.
Кроме того, браузеры предоставляют пользователю контроль над своей конфиденциальной информацией. Они позволяют управлять настройками приватности, блокировать трекеры и сторонние файлы cookie, а также удалять данные о посещенных веб-сайтах. Это позволяет пользователям сохранять свою конфиденциальность и контролировать, какие данные собираются о них.
Несмотря на все меры безопасности, важно помнить о возможности уязвимостей. Злоумышленники могут использовать ошибки в браузерах для вторжения, поэтому следует регулярно обновлять их до последних версий и использовать дополнительные программы безопасности, такие как антивирусное ПО или фаервол.
В целом, браузеры обеспечивают защиту данных и безопасность пользователей при использовании интернета. Однако, каждый пользователь также должен принимать собственные меры безопасности и быть аккуратным при работе в сети.