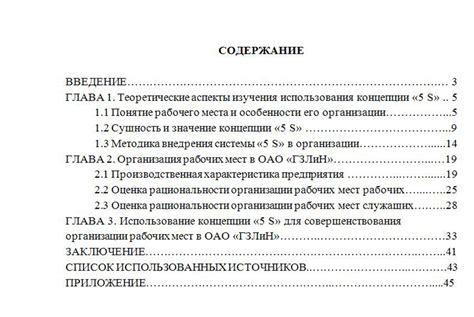
Одним из ключевых элементов дизайна сайта является оглавление. Как сделать шрифт оглавления, чтобы он приковывал внимание посетителей и выглядел стильно и элегантно? В этой статье мы расскажем вам о различных примерах стилизации шрифта оглавления и дадим подробную инструкцию, как его создать.
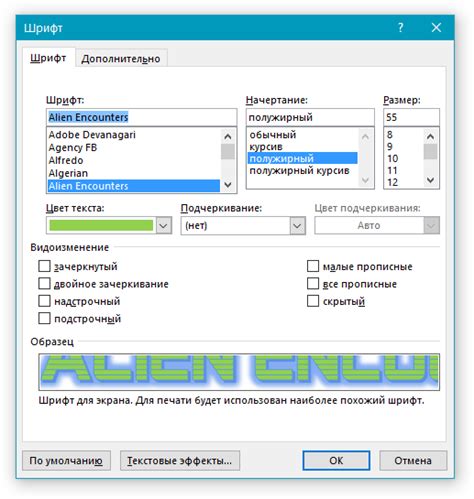
В первую очередь, необходимо определиться с целью и стилистикой вашего оглавления. Если вы хотите создать выразительный и запоминающийся шрифт, рекомендуется использовать нестандартные шрифты. Они помогут придать вашему оглавлению индивидуальности и особенности, а также выделить его среди других элементов. Например, вы можете выбрать жирный, капительный шрифт, чтобы сделать заголовки более внушительными и монументальными.
Затем, нужно определиться с размером и расположением шрифта оглавления. Чтобы заголовки выглядели эстетично и удобно для чтения, рекомендуется использовать шрифт не меньше 16 пикселей. Кроме того, важно выбрать правильное расположение заголовков. Их можно выровнять по левому краю, центру или по правому краю в зависимости от дизайна вашего сайта. Не забудьте также об установке правильных интервалов между заголовками и текстом.
Примеры стилизации шрифта оглавления

1. Жирный шрифт: Одним из простых способов выделить оглавление является использование жирного шрифта. Такой стиль придает заголовкам более яркий и выразительный вид. Например:
1. Введение
2. Глава 1: Основы стилизации
3. Глава 2: Примеры стилизации шрифта
2. Курсив: Курсивный шрифт создает эффект наклона и может использоваться, чтобы оглавление выглядело более утонченным. Например:
1. Введение
2. Глава 1: Основы стилизации
3. Глава 2: Примеры стилизации шрифта
3. Капители: Если оглавление состоит из нескольких уровней, можно использовать разные капители для каждого уровня заголовков. Например:
I. Введение
1. Глава 1: Основы стилизации
1.1. Раздел 1.1
1.2. Раздел 1.2
2. Глава 2: Примеры стилизации шрифта
2.1. Раздел 2.1
2.2. Раздел 2.2
Выбор стиля шрифта для оглавления зависит от ряда факторов, включая общий дизайн документа и его цель. Важно выбрать стиль, который подчеркнет структуру оглавления и облегчит навигацию для читателя.
Жирный шрифт оглавления

Жирный шрифт оглавления может помочь выделить ключевые заголовки и сделать структуру документа более удобной для восприятия. Для добавления жирного стиля текста в HTML, вы можете использовать тег или .
Ниже приведены примеры использования обоих тегов:
Этот текст будет отображаться жирным
А этот тоже
Оба этих тега делают текст жирным, однако существуют некоторые различия между ними. Тег предназначен для выделения важной информации и обычно используется для структурных элементов документа, таких как заголовки и подзаголовки. С другой стороны, тег просто делает текст жирным без особого смысла.
Выбор между этими двумя тегами зависит от контекста и семантической ценности текста. Если вы хотите выделить ключевой заголовок в оглавлении, рекомендуется использовать тег . Если же вам просто нужно сделать любой текст жирным, можно использовать тег .
Не забывайте, что использование семантических тегов и правильной структуры документа является важным аспектом создания доступных и удобочитаемых веб-страниц.
Курсивный шрифт оглавления

Для создания курсивного шрифта вводимый заголовок следует заключить между тегами и . Например:
| 1. Введение |
| 1.1 Цель работы |
| 1.2 Актуальность |
Таким образом, заголовки в оглавлении, которые помечены курсивным шрифтом, будут выделяться и привлекать внимание читателя. Помимо этого, курсивный шрифт может применяться для выделения иной важной информации в тексте.
Важно помнить, что использование курсивного шрифта должно быть сдержанным и осмысленным. Слишком много текста, написанного курсивом, может усложнить его восприятие и ослабить его эффект.
Подчеркнутый шрифт оглавления

Иногда подчеркивание шрифта может быть полезным способом выделения заголовков в оглавлении. Для подчеркнутого шрифта можно использовать тег , который добавляет линию под текстом заголовка.
Например:
1. Введение: Описание цели и задач статьи
2. Материалы и методы: Описание используемых материалов и методов исследования
3. Результаты: Подробное описание полученных результатов
4. Обсуждение: Анализ и обсуждение полученных результатов
Подчеркнутый шрифт добавляет визуальное разделение между заголовками и структурирует оглавление, делая его легче для чтения и навигации. Комбинация подчеркнутого шрифта с жирным шрифтом () также может использоваться для усиления эффекта и выделения ключевых элементов оглавления.
Заглавные буквы в шрифте оглавления

Для создания заглавных букв в оглавлении можно использовать следующие методы:
- Использовать CSS-свойство "text-transform: uppercase" для изменения обычного текста в заглавные буквы;
- Вручную добавить теги <span> с классом или ID для заглавных букв и применить к ним нужные стили.
В первом случае, применяя CSS-свойство "text-transform: uppercase" ко всем элементам оглавления, каждая буква будет преобразована в заглавную. Например:
<style>
#toc {
text-transform: uppercase;
}
</style>
<div id="toc">
<ul>
<li><a href="#section-1">Введение</a></li>
<li><a href="#section-2">Методы</a></li>
<li><a href="#section-3">Примеры</a></li>
</ul>
</div>
Во втором случае, для каждой заглавной буквы можно добавить тег <span> и применить к нему нужные стили. Например:
<style>
.capital {
font-size: 1.2em;
font-weight: bold;
}
</style>
<div id="toc">
<ul>
<li><a href="#section-1"><span class="capital">В</span>ведение</a></li>
<li><a href="#section-2"><span class="capital">М</span>етоды</a></li>
<li><a href="#section-3"><span class="capital">П</span>римеры</a></li>
</ul>
</div>
Выбор метода зависит от требуемого визуального стиля и особенностей оформления оглавления.
Важно учитывать, что заглавные буквы в оглавлении должны быть одинакового размера и стиля, чтобы создать единый и целостный вид оглавления.
Комбинированный шрифт оглавления

Для создания комбинированного шрифта оглавления можно использовать два различных шрифта: один для заголовков разделов, а второй для номеров страниц.
Заголовки разделов могут быть написаны шрифтом с жирным начертанием (strong), чтобы сделать их более выразительными и привлекательными. Например:
1. Введение
2. Методология
3. Результаты
Номера страниц, с другой стороны, можно выделить курсивом (em), чтобы добавить им акцент и отличить их от заголовков разделов. Например:
4. Анализ данных (страница 10)
5. Заключение (страница 15)
Комбинированный шрифт оглавления создает баланс между выразительностью и акцентированием важной информации, что делает оглавление более привлекательным для читателей.