Конверсия на сайте является одним из ключевых показателей эффективности онлайн-бизнеса. Это процентное отношение числа посетителей сайта, совершивших желаемое действие (конверсию), к общему числу посетителей. Повышение конверсии является главной задачей для многих веб-мастеров и маркетологов, и в этой статье мы рассмотрим эффективные советы и методы для достижения этой цели.
Первым шагом к повышению конверсии является оптимизация пользовательского опыта. Важно, чтобы сайт был удобным для использования и информация на нем была легко доступной для посетителей. Для этого необходимо обращать внимание на дизайн сайта, его навигацию, скорость загрузки страниц, а также делать акцент на качественном и понятном контенте. Чем удобнее и легче использовать сайт, тем больше вероятность, что посетители совершат желаемые действия.
Вторым важным аспектом повышения конверсии является использование продающих элементов на сайте. Это могут быть такие элементы, как подписки на рассылку, кнопки "Купить", "Заказать звонок" и другие. Важно делать эти элементы заметными и привлекательными для посетителей. Кроме того, можно использовать такие методы, как создание срочности или ограничение предложений, чтобы стимулировать посетителей к совершению действий.
Структура и удобство сайта: ключевые моменты для повышения конверсии

В первую очередь, необходимо обратить внимание на навигацию по сайту. Она должна быть интуитивно понятной и легкой для использования. Ключевые разделы должны быть представлены в меню, которое должно всегда быть видимым, даже при прокрутке страницы. Поисковая строка также является важным элементом навигации, позволяющим пользователям быстро найти нужную информацию.
Помимо навигации, следует уделить внимание структуре контента. Сайт должен иметь понятную и логичную иерархию, чтобы пользователь мог легко ориентироваться и быстро находить нужную информацию. Заголовки и подзаголовки должны быть четкими и информативными, чтобы пользователь мог быстро понять, что представляет собой каждая часть страницы.
Одним из ключевых моментов для повышения конверсии является скорость загрузки сайта. Длительная загрузка страниц может отпугнуть посетителей и привести к потере клиентов. Поэтому необходимо оптимизировать сайт, уменьшая размер изображений и минимизируя количество сторонних скриптов. Также можно использовать кэширование и CDN для ускорения загрузки страниц.
Другим важным аспектом является респонсивный дизайн. Сайт должен быть адаптирован для работы на разных устройствах, включая смартфоны и планшеты. Это позволит достичь более широкой аудитории и улучшить пользовательский опыт. Кроме того, следует обратить внимание на удобство заполнения форм и оформления заказов, чтобы пользователь мог быстро и легко выполнить нужное действие.
В итоге, создание структуры и удобства сайта является важным шагом для повышения конверсии. Оптимизация навигации, контента, скорости загрузки и адаптация к различным устройствам помогут улучшить пользовательский опыт и максимизировать долю посетителей, которые совершают нужные действия на сайте.
Продающие тексты и уникальное предложение: как они влияют на конверсию

Важно создать такие тексты, которые не только информируют о преимуществах товара, но и привлекают внимание и генерируют интерес. Продающий текст должен быть уникальным и отличаться от описаний товаров, которые можно найти в других местах.
Чтобы создать продающий текст, необходимо грамотно использовать элементы психологии влияния. Это включает в себя применение сильных заголовков и подзаголовков, акцентирование внимания на уникальных преимуществах продукта, использование социальных доказательств, акцентирование на потребностях клиента и создание чувства срочности.
Однако одни только продающие тексты не смогут гарантировать высокую конверсию. Важно также предложить посетителю уникальное предложение (USP), которое будет отличаться от конкурентов. USP – это то, что делает ваш продукт или услугу уникальными и обосновывает причину, по которой клиенты должны выбрать именно вас.
Например, вашим USP может быть бесплатная доставка, гарантированное качество, дополнительные бонусы или персональный подход к каждому клиенту. Основная идея USP – выделиться на фоне конкурентов и создать уникальное преимущество, которое будет привлекать клиентов и увеличивать конверсию на вашем сайте.
Итак, чтобы повысить конверсию на своем сайте, необходимо не только использовать продающие тексты для информирования о товаре, но и предложить уникальное предложение, которое заставит клиента выбрать именно вас. Помните, создание продающих текстов и USP – это сложный и многогранный процесс, требующий анализа целевой аудитории, тщательного изучения рынка и проверки эффективности различных стратегий.
Правильный цветовой дизайн: важный фактор успешной конверсии

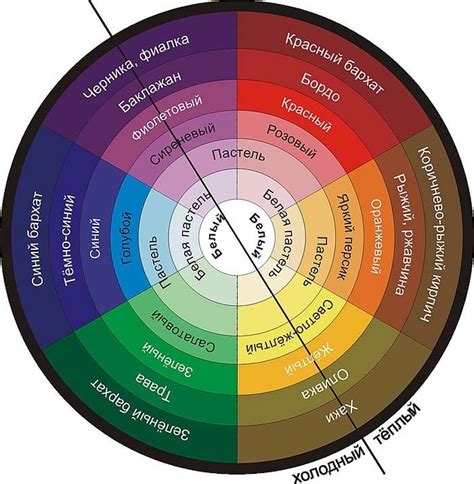
Цветовая гармония:
Успешная комбинация цветов на сайте создает гармоничную и привлекательную общую композицию. Выберите палитру, сочетающуюся с вашим брендом и отражающую его ценности. Используйте не более 3-4 основных цветов, чтобы избежать хаоса и улучшить читабельность контента.
Цвет как средство коммуникации:
Цвета могут вызывать различные эмоции у пользователей. Выберите цвета, которые соответствуют назначению вашего сайта. Например, для сайта, предлагающего услуги релаксации, используйте спокойные и гармоничные цвета, такие как голубой или зеленый. Для сайта, направленного на профессиональные услуги, подойдут более серьезные и строгие цветовые решения.
Контрастные элементы:
Использование контрастных цветов для ключевых элементов и кнопок может привлечь внимание пользователя и заинтересовать его действием. Используйте яркие и отличающиеся от общей палитры элементы, чтобы они были заметны и вызывали желание взаимодействовать с ними.
Умение балансировать:
Важно уметь поддерживать баланс между цветами на сайте. Сыграйте с контрастами, но не перегружайте страницу яркими цветами, которые будут создавать визуальный шум и отвлекать внимание от основного контента. Оставьте место для отдыха глаз, которое поможет сосредоточиться на важной информации.
Тестирование и анализ:
Всегда проводите тестирование и анализ изменений в цветовой схеме вашего сайта. Используйте различные варианты и сравнивайте их конверсии. Только путем постоянного изучения и анализа вы сможете найти оптимальный цветовой дизайн, который будет максимизировать вашу конверсию.
Запомните, правильный цветовой дизайн - это не только привлекательный внешний вид сайта, но и мощный инструмент для увеличения его конверсии. Внимательно подбирайте цвета, основываясь на вашем бренде и вашей аудитории. Тестируйте и анализируйте результаты, чтобы постоянно улучшать и оптимизировать ваш сайт.
Кнопки вызова действий (CTA): как сделать их максимально эффективными

Первое, на что следует обратить внимание при создании кнопки CTA - это ее дизайн. Кнопка должна быть яркой, контрастной и привлекать внимание визуально. Используйте сочетания цветов, которые будут хорошо выделяться на фоне вашего сайта. Кроме того, размер и форма кнопки также влияют на эффективность. Сделайте кнопку достаточно большой, чтобы она была заметной, но не слишком большой, чтобы она не отвлекала от остального контента.
Важным элементом кнопки CTA является текст, который на ней размещается. Текст должен быть простым, лаконичным и понятным. Используйте активные глаголы, которые вызывают необходимое действие у посетителя. Например, вместо "Подписаться на рассылку" используйте "Подпишитесь на рассылку сейчас". Кроме того, экспериментируйте с различными призывами к действию, чтобы определить, какой будет наиболее эффективным для вашей целевой аудитории.
Расположение кнопки CTA на странице также играет важную роль. Обычно наиболее эффективно размещать кнопку CTA в самом верхнем или нижнем углу страницы, так как эти зоны являются наиболее видимыми для посетителей. Также следует учесть мобильную адаптивность и размещать кнопку CTA на мобильных устройствах таким образом, чтобы она была удобно доступна для нажатия пальцем.
Не стоит забывать о том, что кнопка CTA должна быть функциональной. Убедитесь, что она корректно работает и ведет пользователя туда, куда обещает. После нажатия на кнопку, пользователь должен быть перенаправлен на соответствующую страницу с определенным действием.
Как и любой другой элемент на сайте, кнопка CTA требует тестирования и оптимизации. Проводите A/B-тесты, чтобы определить, какие изменения в дизайне, тексте или расположении этой кнопки могут улучшить ее эффективность. Используйте аналитические инструменты для отслеживания ее показателей конверсии и внесите соответствующие изменения.
В конечном итоге, создание и оптимизация кнопки CTA - это постоянный процесс, который требует внимания и анализа. Но с правильным подходом и тестированием, вы сможете создать эффективные кнопки CTA, которые будут максимально привлекать внимание и повысить конверсию на вашем сайте.
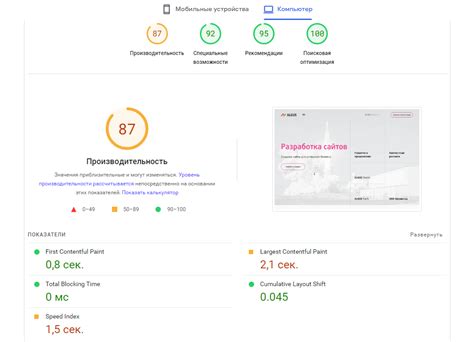
Проверка и улучшение скорости загрузки: важнейший фактор взаимодействия с пользователями

Для того чтобы проверить скорость загрузки своего сайта, можно воспользоваться специальными инструментами, такими как Google PageSpeed или GTmetrix. Они позволят выявить наиболее медленные компоненты сайта и предложат рекомендации по оптимизации.
Одним из основных способов улучшения скорости загрузки является сжатие файлов. Многие типы файлов, такие как изображения или скрипты, можно сжать без потери качества. Например, использование формата JPEG для изображений снизит их размер, не влияя на визуальное восприятие.
Также стоит минимизировать количество HTTP-запросов, которые необходимо выполнить для полной загрузки страницы. Слияние и минификация файлов CSS и JavaScript позволит уменьшить количество запросов и время загрузки сайта.
Другой способ повышения скорости загрузки - кэширование. Кэширование позволяет сохранять копии страниц и ресурсов на стороне пользователя, что позволяет сократить время загрузки при повторном посещении. Кэширование также может быть настроено для различных компонентов сайта, таких как изображения, стили и скрипты.
Не стоит забывать о важности выбора хостинг-провайдера. Высококачественный и надежный хостинг может значительно сократить время загрузки сайта. При выборе хостинг-провайдера обращайте внимание на его скорость, доступность и репутацию.
И наконец, стоит обратить внимание на оптимизацию для мобильных устройств. Мобильные пользователи часто имеют медленное подключение к интернету, поэтому важно убедиться, что сайт загружается быстро и корректно на всех типах устройств.
В целом, проверка и улучшение скорости загрузки важны для обеспечения позитивного пользовательского опыта и повышения конверсии на сайте. Следуя рекомендациям и используя специальные инструменты, вы сможете сделать ваш сайт более отзывчивым и привлекательным для посетителей.