Плагин VTS Isotope - это мощное расширение для вашего сайта, которое позволяет создавать удивительные фильтрованные галереи и портфолио. Этот плагин предоставляет вам гибкость и контроль над оформлением и сортировкой ваших изображений и контента.
Если вы хотите добавить стильные и персонализированные галереи на свой сайт, установка и настройка плагина VTS Isotope - это то, что вам нужно. В этой статье мы предоставим вам пошаговую инструкцию по установке этого плагина на ваш сайт.
Шаг 1: Скачать плагин.
Первым шагом является загрузка самого плагина. Вы можете найти ссылку на скачивание на официальном сайте разработчика или в соответствующей статье на нашем сайте. Нажмите на ссылку для скачивания и сохраните файл на вашем компьютере.
Шаг 2: Разместить файл на сервере.
После того, как вы скачали плагин, следующим шагом является размещение файла на сервере вашего сайта. Для этого вам понадобится FTP-клиент или панель управления вашего хостинг-провайдера. Подключитесь к вашему серверу и найдите каталог с вашим сайтом. Затем перенесите скачанный файл плагина в этот каталог.
Шаг 3: Активировать плагин на сайте.
После того как файл плагина был успешно размещен на сервере, следующим шагом является его активация на вашем сайте. Для этого войдите в административную панель вашего сайта, найдите раздел "Плагины" и найдите плагин VTS Isotope в списке установленных плагинов. Нажмите на кнопку "Активировать", чтобы включить плагин.
Теперь плагин VTS Isotope успешно установлен на ваш сайт! Вы можете начать использовать его для создания фильтрованных галерей и портфолио, чтобы впечатлить своих посетителей и представить ваш контент в лучшем свете.
Установка плагина VTS Isotope

Шаг 1: Скачайте плагин VTS Isotope с официального сайта разработчика.
Шаг 2: Распакуйте скачанный архив с плагином на ваш компьютер.
Шаг 3: Подключите файлы плагина к вашему сайту. Для этого вставьте следующий код в секцию
вашего сайта:<link rel="stylesheet" href="path/to/isotope.css" /> <script src="path/to/jquery.min.js"></script> <script src="path/to/isotope.pkgd.min.js"></script> <script src="path/to/vts-isotope.js"></script>
Замените "path/to" на путь к соответствующим файлам плагина на вашем компьютере.
Шаг 4: Инициализируйте плагин в вашем JavaScript-коде, например, следующим образом:
$(document).ready(function() {
$('.grid').isotope();
});
Здесь ".grid" - это класс контейнера, в котором будет работать плагин. Убедитесь, что вы правильно указали соответствующий класс.
Шаг 5: Проверьте работу плагина на вашем сайте. Если все настроено правильно, вы должны увидеть эффекты, созданные плагином VTS Isotope на вашей странице.
Шаг 1: Скачивание плагина VTS Isotope

Для установки плагина VTS Isotope на ваш сайт, необходимо сначала скачать его с официального сайта разработчика. Выполните следующие действия, чтобы скачать плагин:
- Откройте браузер и перейдите на официальный сайт разработчика плагина VTS Isotope.
- Найдите раздел "Скачать" или "Download" на главной странице сайта.
- Нажмите на ссылку для скачивания плагина VTS Isotope.
После выполнения этих шагов плагин VTS Isotope будет скачан на ваш компьютер в виде архива.
| Заголовок | Описание |
Шаг 1 | Скачивание плагина VTS Isotope |
| После выполнения этих шагов плагин VTS Isotope будет скачан на ваш компьютер в виде архива. |
Шаг 2: Распаковка архива с плагином

После успешного скачивания архива с плагином VTS Isotope, необходимо распаковать его на вашем компьютере. Для этого щелкните правой кнопкой мыши по архиву и выберите опцию "Извлечь все" или "Распаковать".
После выбора опции, появится окно с настройками для распаковки. Вам нужно указать папку, в которую будет производиться распаковка. Желательно выбрать такую папку, чтобы вы легко смогли найти файлы плагина в будущем.
После выбора папки, нажмите кнопку "Извлечь" или "ОК", чтобы начать процесс распаковки. Подождите некоторое время, пока архив полностью распакуется.
По завершении распаковки, вы получите папку с файлами плагина VTS Isotope. В этой папке будут содержаться все необходимые файлы для установки и работы плагина на вашем сайте.
Шаг 3: Перемещение файлов плагина

После успешного скачивания плагина VTS Isotope, необходимо переместить файлы плагина на свой сайт. Для этого выполните следующие действия:
| Шаг | Действие |
| 1 | Откройте архив с плагином VTS Isotope. |
| 2 | Распакуйте архив на вашем компьютере. |
| 3 | Откройте папку с распакованными файлами плагина. |
| 4 | Скопируйте все файлы плагина в папку вашего сайта, предназначенную для плагинов. |
Обычно папка для плагинов находится в директории "wp-content/plugins". Если вы используете другую CMS или свой самописный сайт, обратитесь к документации или разработчикам для определения корректного местоположения плагинов.
После перемещения файлов плагина на ваш сайт вы будете готовы перейти к следующему шагу установки плагина VTS Isotope.
Шаг 4: Подключение стилей и скриптов плагина

После установки плагина VTS Isotope на ваш сайт необходимо подключить соответствующие стили и скрипты для корректной работы плагина. Для этого выполните следующие действия:
1. Скачайте файлы плагина
Перейдите на официальный сайт плагина VTS Isotope и скачайте архив с файлами плагина. Распакуйте архив на вашем компьютере.
2. Подключите файлы стилей
Откройте файл вашей веб-страницы, в который вы хотите добавить плагин. Вставьте следующий код в секцию <head>:
<link rel="stylesheet" href="путь_к_файлу/jquery.isotope.css" />
Если вы используете другой файл со стилями, замените "путь_к_файлу" на путь к вашему файлу.
3. Подключите файлы скриптов
Вставьте следующий код перед закрывающим тегом </body> в вашем файле:
<script src="путь_к_файлу/jquery-3.6.0.min.js"></script> <script src="путь_к_файлу/jquery.isotope.min.js"></script>
Замените "путь_к_файлу" на путь к соответствующему файлу на вашем сервере.
4. Проверьте работу плагина
После подключения стилей и скриптов плагина сохраните изменения и обновите вашу веб-страницу в браузере. Плагин VTS Isotope теперь должен работать на вашем сайте.
Шаг 5: Добавление HTML-кода на страницу

После того как вы успешно установили плагин VTS Isotope на свой сайт, пришло время добавить HTML-код на нужные страницы.
Для начала, откройте файл HTML-кода страницы, на которой вы хотите отобразить элементы с плагином. Обычно файл страницы имеет расширение .html или .php, и его можно открыть в любом текстовом редакторе.
Вставьте следующий код в место, где вы хотите отобразить элементы с плагином:
<div id="isotope-container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
...
</div>
Замените каждый <div class="item"></div> на соответствующий HTML-код вашего элемента. Вы можете добавить столько элементов, сколько хотите.
После вставки кода, сохраните файл страницы и загрузите его на ваш сервер.
Теперь, при открытии данной страницы в браузере, вы должны увидеть элементы, отображенные с помощью плагина VTS Isotope.
Шаг 6: Конфигурация плагина

После установки плагина VTS Isotope на ваш сайт, необходимо провести некоторую начальную конфигурацию, чтобы плагин работал правильно.
Вам необходимо зайти в административную панель вашего сайта и открыть раздел настроек плагина VTS Isotope. Обычно эта опция находится в меню "Плагины" или "Расширения".
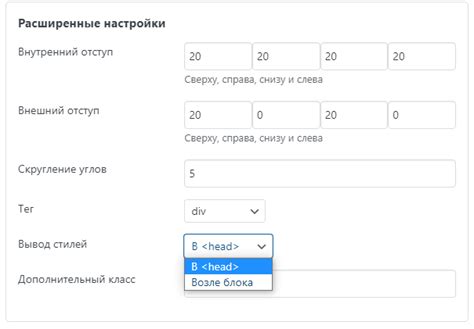
В настройках плагина вы сможете указать основные параметры, такие как количество отображаемых элементов на странице, сортировка элементов и фильтры. Также вы сможете настроить отображение изображений, цены и другие дополнительные функции плагина.
Не забудьте сохранить изменения после конфигурации плагина. После этого вы сможете увидеть результаты настройки на вашем сайте, а также приступить к добавлению и настройке элементов с использованием плагина VTS Isotope.
Шаг 7: Тестирование работы плагина

После успешной установки плагина VTS Isotope на ваш сайт, пришло время протестировать его работу и убедиться, что он функционирует корректно.
1. Перейдите на ваш сайт и откройте раздел или страницу, на которой будет использоваться плагин.
2. Проверьте, что на странице отображаются элементы, которые должны быть отфильтрованы или отсортированы с помощью плагина.
3. Взаимодействуйте с элементами, чтобы проверить работоспособность различных функций плагина. Попробуйте произвести фильтрацию, сортировку или другие манипуляции с элементами.
4. Убедитесь, что результаты работы плагина соответствуют ожидаемому поведению. Если вы замечаете неполадки или некорректное отображение, проверьте настройки плагина и повторите шаги по его установке.
5. Протестируйте работу плагина на разных устройствах и браузерах, чтобы убедиться, что он отображается корректно и функционирует одинаково на разных платформах.
Тестирование работы плагина является важным шагом, который позволит вам удостовериться в его правильной установке и функционировании на вашем сайте. Если возникают проблемы или неожиданное поведение плагина, обратитесь за помощью к разработчику или в соответствующие форумы и сообщества.
Шаг 8: Дополнительные настройки и опции плагина

После установки плагина VTS Isotope на ваш сайт, вы можете настроить его дополнительные параметры и использовать различные опции для достижения желаемого вида и функциональности.
Вот некоторые из наиболее полезных настроек и опций, которые вы можете использовать:
- Сортировка и фильтрация: Плагин позволяет настроить сортировку и фильтрацию элементов на вашем сайте. Вы можете указать, какие поля использовать для сортировки и создавать фильтры по различным категориям.
- Анимации: Плагин поддерживает различные анимации, которые могут быть применены при фильтрации или сортировке элементов. Вы можете выбрать одну из доступных анимаций или создать свою собственную.
- Пагинация: Если на вашем сайте отображается большое количество элементов, вы можете использовать пагинацию для разделения их на страницы. Вы можете настроить количество элементов на странице и создать навигацию с помощью простых настроек плагина.
- Интеграция социальных сетей: Плагин позволяет добавить кнопки социальных сетей к элементам, чтобы пользователи могли легко поделиться ими в своих социальных профилях.
Каждый из этих параметров и опций может быть настроен с помощью соответствующего раздела настроек плагина. Вы можете экспериментировать с различными комбинациями, чтобы получить желаемый результат.
После того, как вы настроите дополнительные параметры и опции плагина VTS Isotope, не забудьте сохранить изменения и проверить, как они отображаются на вашем сайте. В случае необходимости вы всегда можете вернуться к настройкам плагина и внести изменения.