Google Tag Manager (GTM) – мощный инструмент, который позволяет легко управлять размещением и обновлением скриптов на веб-сайте. GTM значительно упрощает процесс установки и настройки отслеживания событий и целей, а также интеграцию с различными сервисами. Tilda, известный сервис для создания сайтов, также предоставляет возможность подключения GTM.
Установка GTM на Tilda является важным шагом для того, чтобы получать полную аналитику посетителей и эффективно отслеживать цели. Следуя простым пошаговым инструкциям, вы сможете без проблем добавить GTM на свой сайт Tilda.
Шаг 1: Войдите в аккаунт Google Tag Manager и создайте новый контейнер. После создания в контейнере появится уникальный идентификатор. Скопируйте его, так как он понадобится для следующего шага.
Что такое GTM и Tilda: краткая справка

Tilda - это онлайн-платформа для создания сайтов без необходимости программирования. С помощью Tilda пользователи могут создавать привлекательные и функциональные сайты, используя готовые блоки и шаблоны. Tilda также предлагает интуитивно понятный интерфейс для управления метками и кодами отслеживания.
Использование GTM и Tilda вместе позволяет упростить и ускорить процесс установки и управления кодом отслеживания на сайте. Вместо того чтобы вставлять код отслеживания напрямую на каждую страницу сайта, вы можете добавить код GTM на сайт Tilda и управлять метками и кодами отслеживания через интерфейс GTM. Это позволяет быстро внедрять и обновлять код отслеживания, а также получать дополнительные данные и аналитику о посетителях сайта.
| GTM | Tilda |
|---|---|
| Google Tag Manager | Онлайн-платформа для создания сайтов без программирования |
| Позволяет добавлять и управлять метками и кодами отслеживания на веб-сайтах без изменений в исходном коде | Предлагает готовые блоки и шаблоны для создания сайтов |
| Облегчает процесс внедрения и обновления кода отслеживания, а также предоставляет дополнительные функции для анализа данных | Предоставляет интуитивно понятный интерфейс для управления метками и кодами отслеживания |
Почему стоит установить GTM на сайт Tilda

1. Универсальность и гибкость
GTM позволяет вам добавлять и обновлять коды отслеживания без необходимости вносить изменения в исходный код вашего сайта Tilda. Вы можете с легкостью устанавливать различные отслеживающие коды, такие как Google Analytics, Facebook Pixel, Яндекс.Метрика и другие, используя одну программу.
2. Упрощение процесса
Установка GTM на сайт Tilda упрощает процесс внедрения кода отслеживания. Вам не нужно иметь навыки программирования или обращаться к разработчику каждый раз, когда вам нужно добавить новый код отслеживания. GTM предоставляет визуальный интерфейс, который позволяет добавлять и настраивать коды отслеживания без проблем.
3. Удобство управления
GTM позволяет вам управлять активацией и деактивацией кодов отслеживания, изменять их параметры и условия активации. Вы можете контролировать, какие коды отслеживания выполняются на вашем сайте Tilda, и вносить изменения в них, не затрагивая код вашего сайта.
4. Оптимизация производительности
Установка GTM на сайт Tilda позволяет снизить нагрузку на ваш сайт, так как все внешние коды отслеживания загружаются через один скриптовый файл GTM. Это помогает улучшить производительность вашего сайта и ускорить его загрузку.
В целом, установка GTM на ваш сайт Tilda предлагает ряд преимуществ, включая универсальность, упрощение процесса, удобство управления и оптимизацию производительности. Этот инструмент станет незаменимым помощником для вашего веб-аналитика и маркетинговых усилий.
Шаг 1: Создание учетной записи в GTM

Прежде чем установить Google Tag Manager на Tilda, необходимо создать учетную запись в GTM. GTM позволяет управлять установкой и обновлением метатегов, скриптов и других инструментов для отслеживания и аналитики на вашем сайте.
Для создания учетной записи в GTM следуйте этим простым шагам:
- Перейдите на официальный сайт Google Tag Manager по ссылке https://tagmanager.google.com/
- Нажмите на кнопку "Войти" в верхнем правом углу экрана.
- Если у вас уже есть учетная запись Google, войдите в нее. Если нет, выберите "Создать учетную запись" и следуйте инструкциям для создания новой учетной записи Google.
- Заполните данные для создания учетной записи Google Tag Manager, такие как название учетной записи и название контейнера.
- После заполнения данных нажмите "Принять" и "Создать контейнер".
- Подтвердите создание контейнера, и вы будете перенаправлены на страницу администрирования GTM.
Поздравляю! Вы успешно создали учетную запись в Google Tag Manager и готовы перейти к следующему шагу установки GTM на Tilda.
Шаг 2: Добавление контейнера GTM в Tilda

После создания вашего счетчика GTM, вам потребуется добавить его контейнер на ваш сайт, созданный на Tilda. Следуйте этим простым шагам, чтобы добавить контейнер GTM на свой сайт:
- Войдите в свою учетную запись Tilda и выберите нужный проект.
- На странице редактирования проекта нажмите на кнопку "Редактировать шаблон"
- Перейдите в раздел "Мета теги и аналитика". Здесь вы можете добавить мета-теги и другие аналитические коды.
- Найдите поле "Google Tag Manager" и вставьте туда свой контейнер-код GTM. Обычно контейнер-код выглядит как cниппет JavaScript, начинающийся с "".
- Нажмите на кнопку "Сохранить" для применения изменений.
- Обновите страницу вашего сайта, чтобы убедиться, что контейнер GTM успешно добавлен.
Теперь вы добавили контейнер GTM на свой сайт на Tilda. Вы можете начать использовать GTM для установки различных метрик и событий на вашем сайте.
Шаг 3: Настройка триггеров и переменных в GTM

Когда вы установили GTM на ваш сайт Tilda, настало время настроить триггеры и переменные, чтобы отслеживать события и получать нужные данные.
Триггеры в GTM – это условия, которые определяют, когда должен сработать определенный тэг или событие. Например, вы можете создать триггер, чтобы отследить, когда пользователь кликает на кнопку "Отправить форму".
Переменные – это данные, которые можно использовать в триггерах или в самом коде GTM. Например, переменная может содержать информацию о типе события, которое произошло на странице.
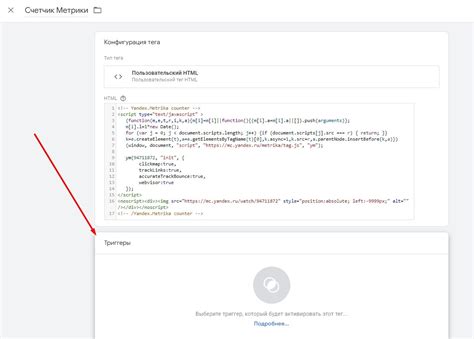
Чтобы создать триггер в GTM, перейдите на страницу "Триггеры" и кликните на кнопку "Новый триггер". Далее выберите тип триггера, настроите его параметры и сохраните.
Для создания переменной в GTM перейдите на страницу "Переменные" и кликните на кнопку "Новая переменная". Затем выберите тип переменной, настройте параметры и сохраните.
Обратите внимание, что перед сохранением триггера или переменной необходимо провести тестирование, чтобы убедиться, что они работают корректно и отслеживают нужные события или данные.
Шаг 4: Добавление GTM-кода на сайт Tilda

После создания и утверждения нового контейнера в Google Tag Manager, настало время добавить GTM-код на ваш сайт Tilda. Данный код позволит Google Tag Manager обрабатывать события и установленные вами метрики.
Для добавления GTM-кода на Tilda следуйте инструкциям ниже:
Шаг 1:
Войдите в ваш аккаунт Tilda и выберите проект, на котором хотите установить Google Tag Manager.
Шаг 2:
Перейдите в раздел "Настройки" и выберите вкладку "HTML-код" в верхнем меню.
Шаг 3:
В поле "HEAD" вставьте скопированный GTM-код. Обратите внимание, что в Tilda код добавляется в шаблон сайта и будет применяться ко всем страницам проекта.
После вставки кода нажмите кнопку "Сохранить" в правом верхнем углу.
Шаг 4:
Чтобы убедиться, что GTM-код успешно добавлен на сайт Tilda, вы можете перейти в режим предпросмотра вашего проекта и исследовать код страницы с помощью инструментов разработчика браузера.
Поздравляю! Теперь GTM-код успешно добавлен на ваш сайт Tilda, и вы можете продолжить настройку трекинга и установку метрик с помощью Google Tag Manager.
Шаг 5: Проверка правильности установки GTM на Tilda

После успешной установки кода GTM на платформе Tilda, необходимо убедиться, что всё работает корректно. Для этого следуйте следующим шагам:
- Откройте страницу, на которой вы установили код GTM на Tilda.
- Нажмите правой кнопкой мыши на странице и выберите "Просмотреть код страницы" или нажмите сочетание клавиш Ctrl + Shift + I для открытия инструментов разработчика (DevTools).
- Перейдите на вкладку "Консоль" в инструментах разработчика.
- Если код GTM был корректно установлен, в консоли инструментов разработчика вы должны увидеть сообщение "GTM загружен успешно".
- Если вы видите какие-либо ошибки в консоли, проверьте правильность установки кода GTM на странице Tilda. Убедитесь, что код был скопирован и вставлен без ошибок.
После того, как вы убедились в правильности установки GTM на Tilda, вы можете приступить к созданию и размещению тегов для отслеживания событий на вашем сайте.
Шаг 6: Настройка целей и отслеживание событий в GTM

После успешной установки GTM на Tilda, вы можете продолжить настройку целей и отслеживание событий. Для этого необходимо выполнить следующие шаги:
1. Создайте новую цель.
Перейдите в раздел GTM и выберите ваш контейнер. Затем перейдите во вкладку "Цели" и нажмите кнопку "Добавить новую цель". Выберите тип цели в соответствии с вашими требованиями и укажите необходимые настройки.
2. Настройте отслеживаемые события.
Для отслеживания событий, таких как клики на кнопки или заполнение форм, необходимо создать триггеры и теги в GTM. Перейдите во вкладку "Триггеры" и нажмите кнопку "Добавить новый триггер". Затем выберите тип триггера, например, "Клик на элемент" или "Отправка формы", и настройте правила для этого события. После этого создайте новый тег, выберите тип тега, связанный с событием, и настройте его параметры.
3. Проверьте настройки и публикуйте изменения.
После настройки новых целей и событий в GTM, рекомендуется проверить их правильность. Для этого используйте режим предварительного просмотра, который позволяет видеть, какие события отслеживаются и какие цели достигнуты. Если все работает корректно, выполните публикацию контейнера, чтобы изменения вступили в силу на вашем сайте.
Не забывайте, что настройка целей и отслеживание событий может зависеть от конкретных требований вашего проекта. Поэтому перед настройкой рекомендуется изучить документацию GTM и обратиться к специалисту в случае необходимости.
Как проверить работу GTM на Tilda: инструкция

После установки GTM на Tilda очень важно проверить его работоспособность, чтобы убедиться, что скрипт правильно работает и собирает нужные данные. Ниже представлена пошаговая инструкция о том, как проверить работу GTM на Tilda.
1. Зайдите в режим просмотра
Для начала, зайдите в режим просмотра вашего Tilda-сайта, чтобы увидеть, как скрипт GTM взаимодействует с элементами страницы.
2. Откройте консоль разработчика
Для этого нажмите клавишу F12 на клавиатуре или использовать комбинацию Ctrl+Shift+I. Откроется панель разработчика со вкладкой "Консоль".
3. Перейдите на вкладку "Консоль"
На вкладке "Консоль" вы сможете видеть все события и ошибки, связанные с GTM. Если вкладка уже активна, перейдите к следующему шагу.
4. Обновите страницу
Обновите страницу вашего Tilda-сайта, чтобы активировать скрипт GTM и проверить его работу. При этом будут отображаться различные события и сообщения в консоли.
5. Проверьте теги и события
На вкладке "Консоль" вы сможете видеть записи о срабатывании тегов и событий. Если GTM правильно работает, то будут отображаться сообщения о том, что теги были активированы и события были успешно запущены.
6. Проверьте данные
Если GTM настроен правильно, вы сможете увидеть данные, которые собираются с помощью GTM. Проверьте, что данные отображаются корректно и собирают нужную информацию.
Следуя этим шагам, вы сможете проверить работу GTM на Tilda и быть уверенными в том, что он функционирует без сбоев.
Резюме и дополнительные ресурсы

Теперь вы знаете, как установить Google Tag Manager на Tilda и использовать его для управления метками и трекерами на вашем сайте. Следуйте этим простым шагам, чтобы настроить GTM и начать собирать ценную аналитику для вашего бизнеса.
Если у вас возникли вопросы или вам нужна дополнительная помощь, вот несколько полезных ресурсов, которые помогут вам разобраться с GTM и Tilda:
- Официальная документация Google Tag Manager - здесь вы найдете подробные инструкции по настройке и использованию GTM.
- Справочный центр Tilda - здесь содержится информация о том, как интегрировать GTM с Tilda и другие полезные советы.
- Видеоуроки по GTM на YouTube - на YouTube есть множество видеороликов, которые помогут вам лучше понять и использовать GTM.
- Официальный сайт Tilda - здесь вы найдете все необходимые инструменты и ресурсы для создания красивых и функциональных сайтов.
Не стесняйтесь обращаться за помощью и изучать эти ресурсы, чтобы максимально эффективно использовать GTM на своем Tilda-сайте.