Иконки играют важную роль в дизайне веб-сайтов и приложений, поскольку они помогают пользователю быстро идентифицировать и запомнить различные элементы интерфейса. Формат ICO является одним из самых распространенных и универсальных форматов иконок, поддерживаемым различными операционными системами, включая Windows, macOS и Linux.
Создание собственного ICO файла может показаться сложной задачей, особенно для новичков в дизайне и разработке. Однако, с помощью этого подробного руководства вы сможете легко создать свою собственную иконку и преобразовать ее в формат ICO.
Первый шаг - выбор идеи для иконки. Она должна быть легко узнаваемой и отображать суть вашего веб-сайта или приложения. Затем, вам потребуется создать графическое изображение иконки с помощью графического редактора, такого как Photoshop или Illustrator. Изображение должно быть сохранено в формате PNG или JPEG с высоким разрешением и размером 1024x1024 пикселей.
После того, как у вас есть графическое изображение иконки, вы можете использовать бесплатные онлайн-конвертеры для преобразования его в формат ICO. Вам потребуется загрузить изображение на один из таких сайтов, выбрать желаемые параметры (размеры, цвета и т. д.) и нажать кнопку "Преобразовать". Затем вы получите готовый ICO файл, который можно использовать в своем проекте.
Обратите внимание, что некоторые онлайн-конвертеры могут иметь ограничения по размеру загружаемого файла или количеству цветов. Также стоит учесть, что финальный файл ICO может содержать несколько изображений иконок разных размеров, чтобы удовлетворить требования различных операционных систем.
Теперь вы готовы создавать свои собственные ICO файлы для иконок веб-сайтов и приложений. Удачи!
Что такое ICO файл?

Основным преимуществом ICO файлов является возможность хранить несколько размеров иконок в одном файле, что позволяет операционной системе автоматически выбирать наиболее подходящий размер для отображения в каждом конкретном случае.
ICO файлы являются неотъемлемой частью пользовательского интерфейса в операционных системах Windows и используются для отображения иконок приложений, папок, файлов и других объектов. Каждый ICO файл может содержать несколько картинок различных разрешений, которые операционная система выбирает в зависимости от контекста.
Использование ICO файлов в веб-разработке очень распространено, так как иконки являются важным элементом пользовательского интерфейса и помогают визуально организовать информацию на веб-страницах.
Создание ICO файла для иконки - важный этап при разработке приложений и веб-сайтов, позволяющий учесть требования различных операционных систем и обеспечить качественное отображение иконок на всех устройствах.
Создание ICO файла для иконки: пошаговое руководство

Шаг 1: Выберите иконку
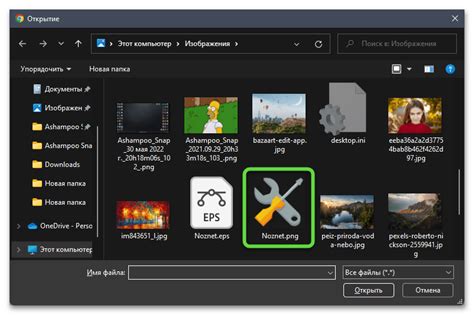
Прежде чем начать создавать ICO файл, вам нужно выбрать иконку. Вы можете использовать графический редактор, чтобы создать свою собственную иконку, или выбрать готовую иконку из интернета.
Шаг 2: Откройте редактор иконок
Следующим шагом является открытие редактора иконок. Существует множество программных инструментов, которые вы можете использовать для создания ICO файлов. Некоторые из самых популярных включают IcoFX, GIMP и Photoshop.
Шаг 3: Создайте иконку
После открытия редактора иконок, создайте новый файл и начните работу над иконкой. Вам нужно будет убедиться, что размер иконки соответствует требуемым размерам для ICO файла. Оптимальный размер иконки для ICO составляет 256x256 пикселей.
Шаг 4: Экспортируйте иконку в ICO формат
После того, как вы закончите работу над иконкой, вы должны экспортировать ее в ICO формат. В большинстве редакторов иконок будет доступная функция экспорта в ICO формат. Выберите эту опцию и сохраните файл на вашем компьютере.
Шаг 5: Тестирование ICO файла
Наконец, проверьте ICO файл, чтобы убедиться, что он работает правильно. Откройте файл в просмотрщике иконок или в операционной системе Windows. Если иконка отображается корректно, значит, вы успешно создали ICO файл для вашей иконки.
Теперь у вас есть ICO файл, который вы можете использовать для вашей иконки в различных приложениях или на вашем веб-сайте. Не забудьте сохранить оригинальный файл иконки в других форматах, чтобы вы могли легко изменять его или создавать другие варианты в будущем.
Выбор и подготовка изображения

Перед тем как создать ICO файл для иконки, необходимо выбрать подходящее изображение и подготовить его к использованию. Вот несколько рекомендаций, которые помогут вам сделать это правильно:
- Выберите изображение с высоким разрешением. Чем выше разрешение, тем лучше будет видеться иконка на экране. Рекомендуется использовать изображение размером от 256x256 пикселей и выше.
- Убедитесь, что изображение имеет четкие контуры и хорошо передает детали. Размытые или пикселизированные изображения могут выглядеть непривлекательно на иконке.
- Рассмотрите возможность использования прозрачного фона. Если ваше изображение содержит прозрачные области, это позволит иконке гармонично вписываться в любой фон.
- Настройте цветовую палитру изображения. ICO файлы поддерживают различное количество цветов в зависимости от выбранной версии формата. Чем меньше количество цветов, тем компактнее будет иконка.
- Измените размер изображения, чтобы подготовить его для создания ICO файла. Обычно ICO файл содержит несколько различных размеров иконок для разных целей. Убедитесь, что ваше изображение имеет все необходимые размеры в соответствии с требованиями.
Следуя этим рекомендациям, вы сможете подобрать и подготовить подходящее изображение для создания ICO файла, который будет выглядеть профессионально и привлекательно на различных устройствах и платформах.
Выбор способа создания ICO файла

Существует несколько способов создания ICO файла для иконки:
- С помощью графических редакторов:
- Adobe Photoshop - популярный графический редактор с возможностью сохранения изображений в формате ICO.
- GIMP - бесплатный графический редактор, который также поддерживает сохранение изображений в формате ICO.
- ICO Converter - простой онлайн-конвертер для создания ICO файлов.
- ConvertICO - еще один онлайн-конвертер, поддерживающий создание ICO файлов.
- X-Icon Editor - мощный редактор иконок, предназначенный для создания и редактирования ICO файлов.
- Greenfish Icon Editor Pro - бесплатный редактор иконок с поддержкой создания ICO файлов.
Выберите наиболее удобный для вас способ создания ICO файла и продолжайте работу над вашей иконкой!
Использование онлайн-сервисов для создания ICO

Существует множество онлайн-сервисов, которые предлагают создание иконок в формате ICO. Эти сервисы не требуют установки дополнительного программного обеспечения и позволяют быстро и просто создавать ICO файлы.
Одним из самых популярных онлайн-сервисов является Favicon Generator. Он позволяет загрузить изображение и автоматически генерирует набор иконок различных размеров, включая ICO файл. Вы можете определить нужные вам размеры и разрешения и получить иконки, идеально подходящие для вашего проекта.
Еще одним удобным онлайн-сервисом является ICO Convert. Он позволяет загрузить изображение в различных форматах, таких как PNG, JPEG и GIF, и конвертировать его в формат ICO. Вы также можете выбрать требуемые размеры и разрешения для иконки.
Другой популярный сервис - RealFaviconGenerator. Он позволяет не только создать ICO файл, но и автоматически создать набор иконок для различных платформ, включая веб-сайты, операционные системы и мобильные устройства. Вы можете загрузить одно изображение и получить сразу набор иконок в нужных размерах и форматах.
Эти онлайн-сервисы предоставляют простой и удобный способ создания ICO файлов для ваших иконок. Они позволяют настроить размеры, разрешение и другие параметры и получить готовые иконки в формате ICO, которые можно использовать в вашем проекте.
Использование графических редакторов для создания ICO

Для создания ICO файла для иконки вам понадобится графический редактор, который поддерживает работу с форматом ICO. Некоторые из популярных графических редакторов, таких как Photoshop, GIMP и Sketch, позволяют вам создавать ICO файлы. В этом разделе мы рассмотрим некоторые основные принципы работы с этими редакторами при создании ICO файла.
Adobe Photoshop:
Adobe Photoshop является одним из самых популярных графических редакторов и предоставляет возможность создавать ICO файлы. Чтобы создать ICO файл в Photoshop, вы можете использовать функцию "Сохранить для веба". Выберите нужное изображение и выберите пункт "Сохранить для веба" в меню "Файл". В открывшемся окне выберите формат ICO и нажмите кнопку "Сохранить". Вы можете настроить различные параметры при сохранении ICO файла, такие как размер и цветовую палитру.
GIMP:
GIMP (GNU Image Manipulation Program) - это бесплатный графический редактор с открытым исходным кодом. Чтобы создать ICO файл в GIMP, откройте изображение, которое вы хотите использовать в качестве иконки, и выберите пункт "Экспорт". В диалоговом окне выберите формат ICO и настройте параметры сохранения. Нажмите кнопку "Экспорт", чтобы сохранить ICO файл.
Sketch:
Sketch - это графический редактор, который нацелен на дизайн интерфейса пользовательского опыта. Чтобы создать ICO файл в Sketch, вы можете использовать плагины, такие как "IconSet" или "ICNS". Установите нужный плагин и переместите его в папку с плагинами Sketch. Затем выберите изображение, которое вы хотите использовать, и выберите плагин "IconSet" или "ICNS" в меню "Плагины". Настройте параметры сохранения и нажмите кнопку "Сохранить" для создания ICO файла.
Не важно, какой графический редактор вы выберете, важно помнить, что ICO файл должен содержать иконку в нескольких размерах (например, 16x16, 32x32, 64x64 и т.д.), чтобы быть совместимым с различными операционными системами и программами. Также убедитесь, что иконка соответствует требованиям по формату (например, 8- или 32-битная цветовая глубина) и сохраняется с правильным расширением .ico.
Создание файловых иконок для ICO файла

Шаг 1: Подготовка иконок
Для создания ICO файла необходимо иметь изображения в разных размерах. Рекомендуется создать иконку в формате PNG с разрешением 256x256 пикселей, которая будет использоваться в качестве исходного изображения. Затем эту иконку следует масштабировать до нужных размеров для создания всех необходимых вариантов.
Замечание: Разные системы операционных систем используют разные размеры иконок. Рекомендуется создать иконки следующих размеров: 16x16, 32x32, 48x48, 64x64, 128x128 и 256x256 пикселей.
Шаг 2: Конвертация изображений в ICO формат
После того, как иконки будут подготовлены, следующим шагом является конвертация изображений в ICO формат. Для этого можно использовать специальные онлайн-сервисы или программы для работы с графикой. Например, можно воспользоваться программой GIMP.
Замечание: Важно учитывать, что ICO файл может содержать несколько иконок разных размеров в одном файле. Это позволяет устройству автоматически выбирать подходящий размер иконки в зависимости от контекста использования.
Шаг 3: Создание ICO файла
После того, как все иконки будут сконвертированы в ICO формат, вам потребуется собрать их в один ICO файл. Для этого можно воспользоваться специальными программами или интернет-сервисами. Например, вы можете использовать онлайн-сервис "ICO Convert" или программу "ICOFX".
После завершения этих шагов вы получите готовый ICO файл, который можно использовать в своем проекте.
Добавление размеров и разрешений в ICO файл

Для того чтобы ваша иконка выглядела наилучшим образом в разных размерах и разрешениях, вам необходимо добавить несколько вариантов этой иконки в ICO файл. Ниже показано, как это сделать:
| Размер (в пикселях) | Разрешение (в битах на пиксель) |
|---|---|
| 16x16 | 32-bit |
| 32x32 | 32-bit |
| 48x48 | 32-bit |
| 64x64 | 32-bit |
| 128x128 | 32-bit |
| 256x256 | 32-bit |
Каждая иконка должна иметь соответствующий размер и разрешение, чтобы быть правильно отображенной в разных операционных системах и на различных типах устройств. Помимо размера и разрешения, вы также можете указать битовую глубину и количество цветов в иконке. Но, как правило, 32-битное разрешение подходит для большинства случаев.
После того, как вы добавили все необходимые размеры и разрешения в таблицу, сохраните ее в ICO файл. Затем вы можете использовать этот ICO файл в своем проекте или приложении, чтобы отображать иконку с высоким качеством и поддержкой разных размеров и разрешений.
Сохранение ICO файла и подготовка к использованию

После завершения процесса создания и редактирования ICO файла, вам необходимо сохранить его на вашем компьютере для дальнейшего использования. Следуйте этим шагам, чтобы правильно сохранить ICO файл:
Шаг 1:
Нажмите правой кнопкой мыши на файле и выберите опцию "Сохранить как".
Шаг 2:
Выберите место на вашем компьютере, где вы хотите сохранить ICO файл. Убедитесь, что вы выбрали удобное и легко доступное место.
Шаг 3:
Введите имя для вашего ICO файла. Рекомендуется использовать краткое и описательное имя для файлов иконок.
Шаг 4:
Выберите формат файла "ICO" из выпадающего списка форматов файлов. Убедитесь, что выбран именно этот формат, чтобы сохранить файл в правильном виде.
Шаг 5:
Нажмите кнопку "Сохранить" для сохранения вашего ICO файла на компьютере. После этого файл будет сохранен и готов к использованию.
Теперь у вас есть собственный ICO файл, который можно использовать для любых нужд: в веб-разработке, дизайне интерфейсов и других проектах, где требуется использование иконок. Используйте ваш ICO файл в программных приложениях или веб-сайтах, чтобы придать своему проекту профессиональный и совершенный вид.
Проверка иконки в ICO формате

После создания иконки в ICO формате, важно убедиться в ее правильности и корректности перед использованием. В этом разделе мы рассмотрим несколько способов проверки иконки в ICO формате.
1. Просмотр иконки
Простейший способ проверки иконки в ICO формате - это ее просмотр с помощью программ для просмотра изображений. Для этого просто откройте иконку в программе, которая поддерживает ICO формат, и проверьте внешний вид и качество изображения.
2. Проверка размеров иконки
Вторым способом проверки является проверка размеров иконки. В ICO формате можно создавать иконки разного размера - от 16x16 пикселей до 256x256 пикселей. Проверьте, что размер иконки соответствует вашим требованиям и смотрится хорошо на разных устройствах и платформах.
3. Проверка поддержки иконки
Для проверки поддержки иконки в различных программах и операционных системах, можно открыть иконку в разных приложениях и убедиться, что она отображается правильно. Проверьте, что иконка отображается в проводнике, в заголовках окон, в меню и т.д.
4. Тестирование на разных платформах
Один из самых важных шагов - это проверка иконки на разных платформах и устройствах. Убедитесь, что иконка отображается правильно на разных операционных системах, веб-сайтах и мобильных приложениях. Проверьте, что она выглядит хорошо на Windows, macOS, Linux, Android и iOS.
5. Проверка формата файла
Последним шагом проверки является проверка формата файла и соответствия формату ICO. Убедитесь, что ваш файл имеет расширение .ico и открывается с помощью программ для работы с иконками. Если программа не может открыть файл, проверьте правильность формата и настройки сохранения файла.
Более тщательная проверка иконки в ICO формате позволит вам убедиться в ее правильности и готовности для использования в вашем проекте. Следуйте указанным выше шагам и не забывайте тестировать иконку на разных платформах и устройствах для достижения наилучшего результата.
Применение ICO файла в веб-разработке и приложениях

ICO файлы, содержащие иконки различных размеров, широко применяются в веб-разработке и приложениях. Они позволяют улучшить визуальный опыт пользователей, обеспечивая красивое и однородное отображение иконок на разных устройствах и платформах.
В веб-разработке ICO файлы могут использоваться в множестве сценариев. Например, они могут быть использованы в качестве фавиконки - небольшой иконки, отображаемой рядом с названием веб-сайта в браузере. ICO файл также может использоваться для иконок веб-приложений, позволяя создавать собственные иконки для закладок или ярлыков на рабочем столе у пользователей.
В приложениях ICO файл может использоваться для создания значков приложений, которые отображаются в операционной системе или панели задач. Это позволяет пользователям легко идентифицировать и запускать приложение, даже если оно не открыто на данный момент.
- ICO файлы также могут быть использованы для создания иконок в пользовательском интерфейсе приложений. Они позволяют разработчикам создавать красивые иконки, соответствующие остальному дизайну интерфейса.
- ICO файлы могут содержать набор иконок разных размеров, что позволяет приложениям автоматически выбирать подходящую иконку в зависимости от контекста, устройства или разрешения экрана.
- ICO файлы также могут быть использованы для создания анимированных иконок, что добавляет живость и интерактивность в пользовательский опыт.
Весь процесс создания ICO файла для иконки может быть выполнен с помощью различных инструментов и онлайн-конвертеров, что делает его доступным даже для тех, кто не имеет опыта работы с графическими редакторами. Однако при создании ICO файла необходимо учитывать требования к размерам и форматам иконок в различных контекстах его использования.
В итоге, использование ICO файлов в веб-разработке и приложениях позволяет создавать красивые и однородные иконки, улучшая визуальный опыт пользователей и обеспечивая легкость идентификации и запуска приложений. Независимо от выбранного сценария использования, создание ICO файла для иконки легко доступно и может быть выполнено даже без большого опыта работы с графическими редакторами.