React JS - это мощная библиотека JavaScript, которая часто используется для разработки пользовательских интерфейсов. Для начала работы с React JS необходимо установить его на свой компьютер. В этой статье мы рассмотрим пошаговую инструкцию по установке React JS с помощью NPM, универсального менеджера пакетов для языка JavaScript.
Перед установкой React JS убедитесь, что на вашем компьютере установлен Node.js. Если у вас его нет, вы можете загрузить его с официального веб-сайта Node.js и следовать инструкциям по установке.
Когда Node.js установлен, вы можете открыть командную строку или терминал и проверить правильность его установки, введя команду node -v. Если все прошло успешно, вы увидите версию Node.js, установленную на вашем компьютере.
Затем установите React JS с помощью NPM, введя следующую команду в командной строке или терминале: npm install -g create-react-app. Эта команда установит create-react-app, утилиту, которая помогает создавать новые проекты в React JS.
После завершения установки вы можете создать новый проект React JS с помощью команды create-react-app myapp, где "myapp" - это имя вашего проекта. Затем перейдите в папку проекта с помощью команды cd myapp.
Теперь вы можете запустить проект React JS, используя команду npm start. Ваш проект будет запущен на локальном сервере, и вы сможете увидеть его в браузере, открыв адрес http://localhost:3000.
Шаг 1: Установка Node.js

Первым шагом перед установкой React JS необходимо установить Node.js.
Node.js - это среда выполнения JavaScript, которая позволяет запускать JavaScript-код на сервере. Она также включает в себя пакетный менеджер npm, который позволяет устанавливать и управлять пакетами JavaScript.
Для установки Node.js необходимо выполнить следующие действия:
- Перейдите на официальный сайт Node.js по адресу https://nodejs.org/.
- Выберите версию Node.js, которая соответствует вашей операционной системе (Windows, macOS, Linux) и нажмите на кнопку "Скачать".
- Запустите загруженный установщик и следуйте инструкциям на экране для завершения установки.
- После завершения установки можно проверить, что Node.js был успешно установлен, открыв терминал или командную строку и выполнив команду
node -v. Если версия Node.js отобразится, значит установка прошла успешно.
После установки Node.js можно приступить к установке React JS с помощью npm.
Установка Node.js на Windows

- Перейдите на официальный веб-сайт Node.js: https://nodejs.org.
- На главной странице найдите иконку с заголовком "Скачать". Нажмите на неё.
- Скачайте установщик для Windows, выбрав правильную версию для вашей операционной системы (32-бит или 64-бит).
- Запустите скачанный установщик.
- В окошке установки выберите все компоненты, по умолчанию они уже выбраны.
- Нажмите на кнопку "Next" и дождитесь окончания установки.
- После завершения установки нажмите на кнопку "Finish".
- Для проверки успешной установки откройте командную строку: нажмите клавиши Win + R, введите "cmd" в поле "Выполнить" и нажмите Enter.
Поздравляю, вы успешно установили Node.js на Windows! Теперь вам доступны мощные возможности, которые предоставляет Node.js для разработки приложений.
Шаг 2: Установка NPM

Для установки React JS нам понадобится пакетный менеджер NPM (Node Package Manager). NPM позволяет устанавливать и управлять зависимостями проекта.
1. Перейдите на официальный сайт Node.js (https://nodejs.org/).
2. Нажмите на кнопку "Скачать", чтобы загрузить установщик для вашей операционной системы.
3. Запустите установщик Node.js и следуйте указаниям по установке.
4. После успешной установки Node.js, откройте командную строку.
Для проверки установки Node.js и NPM введите команду:
node -v
npm -v
Если команды отображают версии Node.js и NPM соответственно, значит установка прошла успешно.
Установка NPM на Windows

Для установки NPM на операционную систему Windows необходимо следовать нескольким простым шагам.
Шаг 1: Загрузите установщик NPM с официального веб-сайта https://npmjs.com.
Шаг 2: Запустите установщик NPM, следуя инструкциям на экране. Убедитесь, что вы выбрали правильную архитектуру для вашей системы (32-бит или 64-бит).
Шаг 3: После установки NPM проверьте его работу, открыв командную строку Windows и введя команду npm -v. Если всё настроено правильно, вы увидите версию NPM.
Шаг 4: Если у вас возникнут проблемы с установкой или запуском NPM, проверьте переменные среды вашей системы. Убедитесь, что путь к NPM добавлен в переменную среды PATH.
Поздравляю! Вы успешно установили NPM на Windows и можете перейти к следующему шагу - установке React JS с помощью NPM.
Шаг 3: Создание нового проекта

Для создания нового проекта с React JS необходимо выполнить следующую команду в командной строке:
- Откройте командную строку на вашем компьютере.
- Перейдите в папку, где вы хотите создать новый проект с помощью команды "cd Путь_к_папке".
- Введите команду "npx create-react-app название_проекта", где "название_проекта" - это имя, которое вы хотите дать вашему проекту.
- Дождитесь завершения процесса создания проекта.
- После успешного создания проекта, вы можете перейти в папку проекта с помощью команды "cd название_проекта".
Теперь вы можете начать работу над созданным проектом с использованием React JS.
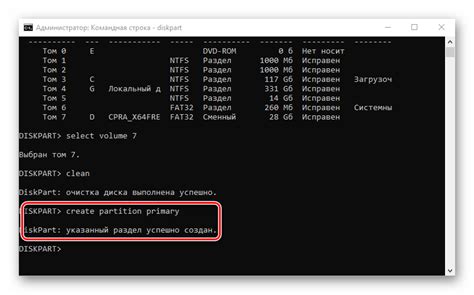
Создание нового проекта в командной строке

Чтобы начать работу с React JS, сначала вам необходимо создать новый проект. Для этого вы можете использовать командную строку (терминал) вашей операционной системы. Вот пошаговая инструкция:
- Откройте командную строку (терминал) и перейдите в папку, в которой вы хотите создать новый проект.
- Введите команду
npx create-react-app my-app, где "my-app" - это имя вашего проекта. Можете выбрать любое имя для проекта. - Дождитесь завершения процесса создания. Это может занять несколько минут, в зависимости от скорости вашего интернет-соединения.
- После завершения процесса создания нового проекта, ваша командная строка (терминал) должна указывать на новую папку проекта.
Теперь вы можете перейти к следующему шагу и начать разработку вашего нового проекта на React JS.
Шаг 4: Установка React JS

React JS можно установить с помощью пакетного менеджера npm. Для этого выполните следующие действия:
Шаг 4.1: Установка Node.js
Перед установкой React JS необходимо убедиться, что на вашем компьютере установлен Node.js. Если Node.js не установлен, выполните следующие действия:
1. Перейдите на официальный сайт Node.js и скачайте последнюю стабильную версию Node.js.
2. Запустите загруженный исполняемый файл и следуйте инструкциям мастера установки.
3. Выполните команду node -v в командной строке, чтобы убедиться, что Node.js успешно установлен.
Примечание: Установка Node.js также автоматически устанавливает менеджер пакетов npm.
Шаг 4.2: Установка React JS
Для установки React JS выполните следующие действия:
1. Откройте командную строку или терминал.
2. Перейдите в каталог вашего проекта, где хотите установить React JS.
3. Выполните команду npm install react для установки React JS.
После завершения установки вы можете приступить к использованию React JS в своем проекте.