Оверлей представляет собой функциональный элемент, который используется веб-разработчиками для создания специальных эффектов на сайтах. Он является незаменимым инструментом для привлечения внимания пользователей, а также для создания красивого и многофункционального дизайна.
Настройка блока оверлей для сайта может быть сложным и требовательным процессом. В данной статье мы подробно раскажем о том, как правильно настроить оверлей, чтобы сайт выглядел профессионально и привлекательно для пользователей.
Во-первых, необходимо определиться с оверлеем, который будет использоваться на сайте. Оверлей может быть разных типов: полноэкранный, частичный, модальный и другие. Каждый тип оверлея имеет свои особенности и предназначение. Поэтому необходимо тщательно выбрать тип оверлея, который будет соответствовать функциональности и стилю сайта.
Во-вторых, необходимо определиться с содержимым оверлея. Оверлей может содержать различные элементы, такие как текст, изображения, формы обратной связи и т.д. Важно правильно структурировать контент оверлея и сделать его информативным и удобочитаемым для пользователей.
Шаги по настройке блока оверлей

Настройка блока оверлей на вашем сайте может быть выполнена следующим образом:
1. Определите нужный размер и положение блока оверлея на странице. Вы можете указать его абсолютные или относительные координаты с использованием CSS-свойств "top", "left", "width" и "height".
2. Разместите блок оверлея внутри контейнера на вашей странице, используя HTML-элементы, такие как
3. Создайте стили для блока оверлея с использованием CSS. Укажите его фоновый цвет, прозрачность, а также другие желаемые стили, такие как границы, тени и текстовое форматирование.
4. Напишите JavaScript-код, который будет управлять отображением и поведением блока оверлея. Вы можете указать его поведение при нажатии на кнопку или ссылку, при загрузке страницы или при других событиях. Используйте методы DOM API, такие как "addEventListener" и "classList", чтобы добавлять или удалять классы, контролирующие отображение и стили блока оверлея.
5. Проверьте работу блока оверлея на вашем сайте, протестируйте его на различных устройствах и браузерах. Убедитесь, что блок оверлея полностью соответствует вашим ожиданиям и не влияет на общую функциональность сайта.
Следуя этим шагам, вы сможете успешно настроить блок оверлея на вашем сайте и предоставить пользователям качественный и удобный интерфейс.
Варианты настройки блока оверлей

- Задний фон: Вы можете выбрать цвет заднего фона оверлея, чтобы он соответствовал цветовой схеме вашего сайта. Для этого используйте CSS-свойство "background-color".
- Прозрачность: Определите уровень прозрачности оверлея, чтобы сделать его более или менее видимым. Используйте CSS-свойство "opacity" или "rgba" для достижения нужного эффекта.
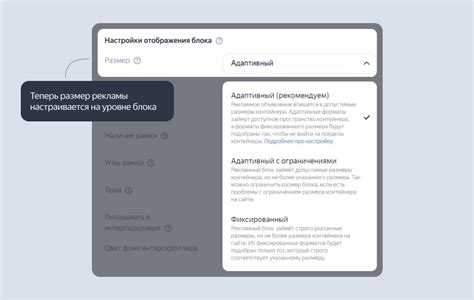
- Размер и позиция: Установите размеры и позицию блока оверлея на странице. Используйте CSS-свойства "width", "height", "position", "top", "left", "right", "bottom" для настройки размеров и положения.
- Анимация: Создайте эффекты анимации для блока оверлея, чтобы он появлялся или исчезал плавно и привлекательно. Используйте CSS-свойство "transition" или добавьте классы с анимацией, используя JavaScript.
- Закрытие оверлея: Предоставьте возможность пользователю закрыть блок оверлея, если это необходимо. Добавьте кнопку закрытия или определите область, по клику на которую оверлей исчезнет.
Используя эти варианты настройки, вы сможете создать эффективный и стильный блок оверлей для вашего веб-сайта. Не забывайте тестировать различные комбинации параметров, чтобы достичь наилучшего результата.
Рекомендации по использованию блока оверлей

1. Приветственное сообщение: Используйте блок оверлей, чтобы приветствовать новых посетителей вашего сайта. Вы можете указать им на основные особенности и функции вашего сайта и показать, как они могут в них разобраться. | 2. Сбор информации: Используйте оверлей, чтобы предложить посетителям вашего сайта пройти опрос или оставить свои контактные данные. Таким образом, вы можете собрать полезную информацию и узнать больше о вашей аудитории. |
3. Важные уведомления: Если у вас есть важная информация, которую вы хотите передать вашим посетителям, то оверлей – отличный способ сделать это. Он будет привлекать внимание и гарантировать, что ваше сообщение не останется незамеченным. | 4. Рекламные акции: Используйте оверлей для привлечения внимания посетителей к вашим рекламным акциям или предложениям. Вы можете делать скидки, предоставлять специальные купоны или предложения в оверлейном окне. |
Помните, что блок оверлей должен быть умеренно использован, чтобы не создавать негативного впечатления у посетителей сайта. Старайтесь использовать его только для целей, которые могут быть действительно полезны вашим посетителям и не мешать им при работе с вашим сайтом.
Преимущества использования блока оверлей на сайте

Улучшенная пользовательская навигация: Блок оверлей может служить вспомогательным инструментом для навигации пользователя по сайту. Он может предоставлять информацию о текущем разделе, предлагать релевантные ссылки или подсказки для удобства пользователя. Такой функционал помогает улучшить общую пользовательскую опыт и упрощает взаимодействие с сайтом.
Выделение важной информации: Блок оверлей можно использовать для выделения важной информации, такой как акционные предложения, уведомления или сообщения. Заслоняя фон, оверлей привлекает внимание пользователя и делает информацию более заметной. Это помогает повысить эффективность воздействия на посетителей сайта и повышает шансы на достижение поставленных целей.
Улучшенная визуальная эстетика: Блок оверлей может использоваться для улучшения визуального оформления сайта. Он может помочь создать сложные или интерактивные эффекты, добавить глубину и измерение на странице, а также сделать контент более привлекательным для глаз. Такой подход улучшает общее визуальное впечатление пользователя и делает сайт более эстетически привлекательным.
Улучшенная функциональность и интерактивность: Блок оверлей может быть использован для добавления дополнительной функциональности и интерактивности на сайт. Он может представлять собой окно для отображения дополнительной информации, формы обратной связи или видео. Такая функциональность может помочь повысить вовлеченность посетителей и сделать сайт более интересным и современным.
Усиление эффекта вызова к действию: Блок оверлей может быть использован для усиления эффекта вызова к действию. Он может помочь повысить конверсию, добавив элемент срочности или ограниченности. Например, оверлей может предлагать скидку или ограниченную акцию со счетчиком времени. Это привлекает внимание пользователя и стимулирует его к действию, что способствует достижению коммерческих целей сайта.
Улучшенная аналитика и показатели эффективности: Блок оверлей может быть полезным инструментом для сбора данных и аналитики. Он позволяет измерять поведение пользователей на сайте, узнавать их предпочтения и намерения. Такой анализ помогает оптимизировать сайт и кампании, улучшить взаимодействие с пользователем и повысить показатели эффективности.
В целом, использование блока оверлей на сайте может принести множество преимуществ как для пользователей, так и для владельцев сайта. Этот инструмент помогает улучшить навигацию, привлечь внимание пользователя, улучшить визуальную эстетику, добавить функциональность, усилить эффект вызова к действию и получить дополнительные данные для аналитики. Все это способствует улучшению общего пользовательского опыта и эффективности сайта.