Шапка сайта является одной из самых важных его частей. Она приветствует посетителей и дает первое впечатление о ресурсе. Правильно оформленная шапка сразу привлекает внимание и помогает найти необходимую информацию. В этой статье мы рассмотрим правила и рекомендации по оформлению шапки для сайта.
Во-первых, важно определить цель вашего сайта. Необходимо классифицировать ваш ресурс и понять, какие элементы шапки будут наиболее полезны пользователям. Если ваш сайт - интернет-магазин, то, возможно, вам потребуются разделы с категориями товаров и поиском. Если вы предоставляете информацию, то в шапке могут быть ссылки на разделы и функция поиска. Важно следовать дизайну сайта и оставаться в соответствии с его общим стилем.
Во-вторых, выберите подходящий цветовой решение для шапки. Оно должно соответствовать основным цветам вашего сайта и быть гармоничным. Смотрите, чтобы цвета шапки не перебивали контента и ветвей ресурса. Также не забывайте о читаемости текста в шапке - текст должен быть хорошо виден на фоне.
Наконец, обратите внимание на шрифты и размеры текста в шапке. Выбранная гарнитура должна быть читабельной и соответствовать общему стилю и настроению вашего сайта. Также рекомендуется использовать разные размеры текста, чтобы выделить наиболее важную информацию и сделать шапку более привлекательной для посетителей.
Правила создания шапки для сайта

Шапка для сайта играет важную роль в создании первого впечатления у посетителей. Она должна быть информативной, эффективной и привлекательной. Для создания качественной шапки следует придерживаться нескольких правил.
1. Краткость и ясность. Шапка должна быть компактной и содержать только основную информацию о сайте или компании. Перегруженная шапка может вызвать путаницу у посетителей и ухудшить общее восприятие страницы.
2. Логотип. Основным элементом шапки должен быть логотип компании или сайта. Логотип должен быть четким, читаемым и отображаться на фоне шапки без искажений.
3. Навигация. Должна быть наглядной и логичной. Разместите в шапке меню с основными разделами сайта, которые позволят пользователям быстро и удобно перемещаться по вашему ресурсу.
4. Контактная информация. Часто в шапке размещаются контактные данные, такие как телефон, адрес электронной почты или ссылка на страницу с контактной формой. Это позволяет посетителям легко и быстро связаться с вами.
5. Привлекательный дизайн. Шапка должна быть эстетически приятной и соответствовать общему дизайну сайта. Используйте сочетание цветов, шрифтов и графических элементов, чтобы создать привлекательный образ.
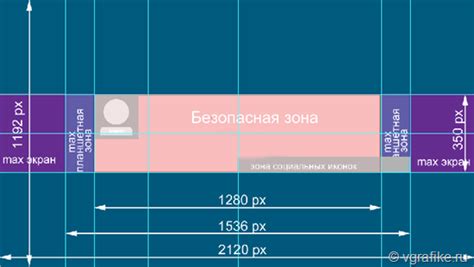
6. Адаптивность. Шапка должна корректно отображаться на различных устройствах, включая компьютеры, планшеты и мобильные телефоны. Убедитесь, что шапка отзывчива и адаптируется под разные экраны.
Следуя этим правилам, вы сможете создать эффективную и привлекательную шапку для своего сайта, которая поможет вам привлечь посетителей и удержать их на вашем ресурсе.
Возможности и смысл шапки на сайте

Ниже представлены основные возможности и смысл шапки на сайте:
- Логотип: в шапке сайта обычно размещается логотип компании или бренда. Он служит визуальной идентификацией сайта и позволяет пользователю быстро распознать его.
- Навигация: шапка содержит основное меню навигации по сайту. Здесь пользователь может найти ссылки на главные разделы, страницы и сервисы. Хорошо спроектированное меню позволяет удобно и быстро перемещаться по сайту.
- Контактная информация: шапка может содержать контактную информацию компании, такую как номер телефона, адрес электронной почты или кнопку для связи. Это облегчает пользователю поиск и связь с представителями компании.
- Языковые версии: если сайт предлагает несколько языковых версий, шапка может включать переключатель языка. Это позволяет пользователям выбрать предпочитаемый язык и облегчает их взаимодействие с сайтом.
- Поиск: шапка может содержать форму для поиска по сайту. Она позволяет пользователю быстро найти нужную информацию или продукт.
Шапка сайта должна быть четкой, привлекательной и легко воспринимаемой. Внимательно продумайте размещение элементов в шапке, чтобы пользователи могли максимально эффективно использовать ее функционал.
Элементы шапки: логотип, название, навигация

Логотип является визуальным символом компании или бренда, который помещается в самый верх шапки. Он должен быть узнаваемым и привлекательным, чтобы привлекать внимание пользователей и запоминаться им. Обычно логотип размещается слева от других элементов шапки.
Название сайта следует разместить рядом с логотипом. Оно может быть выполнено как обычным текстом, так и стилизовано с помощью CSS-свойств, чтобы выделиться на фоне остальных элементов шапки. Название должно быть коротким и лаконичным, но в то же время отражать суть и тематику сайта.
Навигация – это набор ссылок или кнопок, которые помогают посетителю перемещаться по разделам и страницам сайта. Навигационное меню может быть горизонтальным (располагается в одной строке) или вертикальным (располагается в столбик). Важно, чтобы навигация была интуитивно понятной и удобной в использовании, чтобы пользователь мог легко найти нужную информацию или функцию.
Все элементы шапки обычно объединяются в блок с помощью контейнера, например, div или header. Это позволяет задать общие стили и расположение для всей шапки.
Создание шапки для сайта – это важная задача, которой следует уделить достаточно внимания. Правильное оформление логотипа, названия и навигации поможет улучшить внешний вид и функциональность сайта, а также повысить удобство его использования.
Дизайн и удобство использования шапки

Особое внимание следует уделить удобству использования шапки. Она должна быть информативной, но не перегруженной лишней информацией. Важно подобрать правильный баланс и представить только самую необходимую информацию, которая поможет пользователям ориентироваться на сайте.
Шапка сайта может содержать логотип компании, название сайта, основные разделы меню, контактную информацию и другие элементы, специфичные для конкретного сайта.
Для удобства использования шапки следует придерживаться следующих рекомендаций:
- Ясность и четкость: информация в шапке должна быть представлена просто и понятно. Используйте лаконичный и читаемый шрифт, подбирайте цвета, которые хорошо воспринимаются пользователем.
- Логотип: разместите логотип компании или название сайта в самом верху шапки, чтобы пользователь мог сразу идентифицировать вашу компанию и запомнить ее.
- Меню: разместите основные разделы меню в виде навигационных ссылок в шапке. Они должны быть достаточно крупными и хорошо видными, чтобы пользователь мог быстро найти нужные разделы сайта.
- Контактная информация: если ваш сайт предоставляет услуги, полезно разместить контактную информацию в шапке. Это может быть номер телефона, электронная почта или иконки социальных сетей.
- Адаптивный дизайн: шапка сайта должна отображаться корректно на разных устройствах и экранах. Учтите, что многие пользователи просматривают сайты с мобильных устройств, поэтому дизайн шапки должен быть адаптирован для таких экранов.
Правильный дизайн и удобство использования шапки – это ключевые факторы для привлечения и удержания пользователей на вашем сайте. Следуя указанным рекомендациям, вы сможете создать шапку, которая будет привлекательной и легко использоваться вашими посетителями.
SEO оптимизация шапки для сайта

Важно понимать, что шапка сайта имеет большое значение для SEO оптимизации и повышения видимости сайта в поисковых системах. Правильное оформление шапки помогает улучшить понимание содержимого сайта поисковыми роботами.
Одной из важнейших составляющих шапки для SEO оптимизации является использование тегов заголовков (например,
,,). Теги заголовков помогают поисковым роботам быстро определить основные темы и ключевые слова, связанные с контентом страницы.

). Теги заголовков помогают поисковым роботам быстро определить основные темы и ключевые слова, связанные с контентом страницы.
Для улучшения SEO оптимизации шапки рекомендуется также использовать ключевые слова, отражающие основную тематику сайта. Обязательно следует помнить о правильном оформлении метатега title, который должен корректно отражать содержание страницы и содержать ключевые слова.
Также для SEO оптимизации шапки рекомендуется использовать теги для описания страницы и определения ключевых слов. Эти теги помогают поисковым роботам быстро понять, о чем страница и что она предлагает пользователю.
Кроме того, важным элементом шапки является логотип или название сайта. Логотип должен быть четким, уникальным и иметь атрибут alt, который поможет поисковым роботам распознать изображение.
Наконец, не следует забывать и о внутренних ссылках, которые помогают поисковым роботам понять структуру сайта и связь между страницами. Шапка может содержать ссылки на главную страницу, страницы разделов или другие важные разделы сайта.
| Советы для SEO оптимизации шапки сайта: |
| 1. Используйте заголовки и ключевые слова |
| 2. Оправдывайте метатеги title и meta |
| 3. Используйте четкий и уникальный логотип |
| 4. Добавляйте внутренние ссылки |
Внимательное отношение к шапке сайта и ее правильная оптимизация помогут улучшить показатели SEO и повысить видимость вашего сайта в поисковых системах.
