В современном мире дизайна все большую популярность набирает графический редактор Figma. Это универсальное приложение, которое позволяет проектировать и создавать различные элементы веб-дизайна, мобильных приложений, логотипов и многое другое.
Одной из важных функций Figma является возможность обрезки элементов. Это позволяет скрыть часть изображения или текста, а также создать нестандартные формы. Такой инструмент очень полезен, когда нужно создать оригинальный и выразительный дизайн.
Как же использовать функцию обрезки элементов в Figma?
В самом начале работы в Figma необходимо выбрать нужный элемент, к которому вы хотите применить обрезку. Далее выделите этот элемент и справа в настройках найдите раздел "Обрезка". Здесь вы можете скрыть лишние части элемента, выбрать одну из доступных форм геометрии или создать свою уникальную форму.
Основы обрезки элементов

Чтобы использовать обрезку в Figma, вам нужно выбрать элемент, который хотите обрезать. Далее, вы можете использовать различные инструменты обрезки, такие как прямоугольник или овал, для создания маски. После того как вы создали маску, любая часть вашего элемента, находящаяся вне этой маски, будет автоматически скрыта.
Используя обрезку элементов, вы можете создавать различные эффекты и сценарии в вашем макете. Например, вы можете создать обрезанные изображения, чтобы подчеркнуть определенную форму или фрагмент изображения. Также, вы можете использовать обрезку для создания интересных и динамичных композиций, скрывая некоторые элементы и создавая ощущение глубины.
Обрезка элементов является очень полезным инструментом в Figma, который позволяет контролировать форму и размеры ваших объектов. Используя обрезку, вы можете создавать уникальные и эффективные дизайны для вашего проекта.
Учебная функция в Figma

Учебная функция в Figma представляет собой серию интерактивных заданий и обучающих материалов, которые позволяют практиковаться в создании и редактировании элементов. Эта функция идеально подходит для тех, кто только начинает знакомиться с Figma и хочет получить наглядные примеры и инструкции.
В процессе использования учебной функции в Figma пользователь может учиться различным аспектам работы с элементами, таким как создание фигур, использование текста, работа с цветами и многое другое. Задания могут включать в себя создание и редактирование простых элементов интерфейса или более сложных компонентов.
Учебная функция в Figma позволяет пользователям учиться в своем собственном темпе и сосредоточиться на наиболее интересных для них аспектах работы с элементами. Она также предоставляет обратную связь и советы по улучшению навыков дизайна интерфейсов.
В результате использования учебной функции в Figma, новички получают практические навыки работы с элементами и уверенность в своих способностях. Они также могут использовать полученные знания для создания своих собственных проектов и реализации своих идей.
Инструменты обрезки в Figma

В Figma предусмотрены несколько инструментов, которые помогают управлять обрезкой элементов в проекте. Они позволяют ограничить видимую область объекта и скрыть часть его контента.
Один из основных инструментов для обрезки элементов - это маска. В Figma маской может выступать любой объект: прямоугольник, эллипс, многоугольник и даже текстовый блок. Для создания маски в Figma нужно выделить объект, который будет служить маской, а затем нажать на кнопку "Создать маску" в панели свойств.
Еще одним инструментом для обрезки элементов является Opacity Mask. Он позволяет создавать более сложные маски с помощью наложения прозрачности на объект. С Opacity Mask можно создавать эффекты перехода и иллюзию наложения одного объекта на другой.
Кроме масок, в Figma есть инструменты для обрезки отдельных слоев и групп. С их помощью можно скрыть лишние элементы и сделать проект более компактным.
Инструменты обрезки в Figma позволяют создавать интересные эффекты и реализовывать сложные композиции. Они являются важной частью инструментария дизайнера и помогают создавать эффективные макеты.
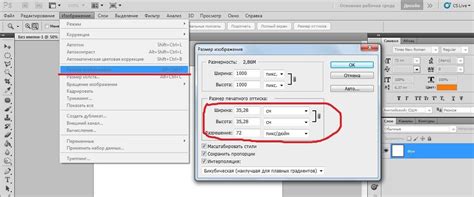
Настройка размеров обрезаемого элемента

При работе с обрезкой элементов в Figma важно учитывать и настраивать их размеры. Это поможет создать точное обрезание и достичь желаемого эффекта в дизайне.
Для настройки размеров обрезаемого элемента в Figma вы можете использовать следующие инструменты:
- Прямоугольник - создайте прямоугольник нужных размеров и разместите его поверх элемента, который вы хотите обрезать. С помощью инструментов Figma выровняйте прямоугольник с элементом и примените операцию обрезки.
- Маска - добавьте маску к элементу, который вы хотите обрезать. Можете отредактировать размер и форму маски с помощью инструментов Figma.
- Клипинг маска - создайте форму, которая будет служить маской, например, прямоугольник или сложную фигуру. Затем выберите элементы, которые вы хотите обрезать, и примените операцию клипинг маски.
Кроме того, в Figma вы можете использовать инструменты для изменения размеров и пропорций элементов после обрезки. Например, вы можете изменить ширину или высоту обрезанного элемента, чтобы соответствовать вашим требованиям и дизайну.
Определение и настройка размеров обрезаемого элемента в Figma является важным шагом в создании точного и эффективного дизайна. Используйте доступные инструменты и методы, чтобы достичь желаемых результатов и создать профессиональные макеты.
Обрезка изображений

1. Маска. Чтобы обрезать изображение с помощью маски, необходимо выбрать изображение и создать форму для маски, например, прямоугольник или окружность. Затем нужно выбрать оба слоя (изображение и маску) и нажать правой кнопкой мыши, выбрав опцию "Создать маску". Как результат, изображение будет обрезано в соответствии с формой маски.
2. Кадр. Конечно, можно использовать фреймы для обрезки изображений. Просто создайте фрейм нужного размера и перетащите изображение внутрь фрейма. Любая часть изображения, которая выходит за пределы фрейма, будет обрезана.
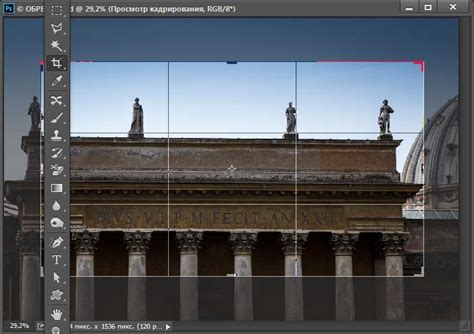
3. Кроп-инструмент. Figma также предлагает специальный инструмент для обрезки изображений. Чтобы воспользоваться им, нужно выделить изображение и нажать на кнопку "Crop" на панели инструментов. Затем вы можете изменить размеры и позицию обрезки для получения нужного результата.
Не забывайте, что Figma - мощный инструмент для работы с изображениями, и обрезка - лишь одна из его возможностей. Используйте обрезку, чтобы создавать эффектные дизайны и создавать более удобные интерфейсы для пользователей.
Советы по обрезке элементов

Используйте маски: Маски позволяют вам создавать область видимости для элементов. Вы можете обрезать изображение, форму или группу элементов, применив маску к ним. Это полезно, когда вы хотите скрыть часть элемента или создать особый эффект.
Используйте обрезку по форме: Figma предлагает возможность обрезки элементов по форме. Вместо ограничения элемента прямоугольной областью, вы можете использовать любую форму для обрезки. Это открывает широкие возможности для экспериментов с формами и создания уникальных композиций.
Остерегайтесь деталей: Обрезка может быть мощным инструментом, но она также может привести к потере деталей или информации на элементах. При обрезке изображений или текста убедитесь, что вы не удаляете важную информацию и контекст.
Экспериментируйте с прозрачностью: Иногда вам может потребоваться создать частично прозрачные области, чтобы добавить интересный эффект к вашим элементам. Попробуйте изменять прозрачность элемента или маски, чтобы достичь желаемого эффекта.
Следуя этим советам, вы сможете создавать уникальные и эстетически привлекательные композиции с использованием функции обрезки в Figma.
Выбор правильных пропорций

Как выбрать правильные пропорции? Во-первых, следует учитывать функцию и цель элемента. Если это изображение, то пропорции могут зависеть от его содержания. Например, для фотографий часто используется пропорция 3:2 или 4:3. Размер и форма кнопок также должны соответствовать их функции и быть удобными для нажатия.
Во-вторых, стоит учитывать контекст использования элемента. Если он будет использоваться рядом с другими элементами, важно подобрать пропорции так, чтобы они не нарушали единый стиль или не выглядели излишне крупными или мелкими.
И, наконец, экспериментируйте! Пропорции могут варьироваться в зависимости от дизайнерских решений и требований проекта. Не бойтесь попробовать нестандартные соотношения, чтобы достичь интересного и оригинального вида элемента.
Запомните, что правильный выбор пропорций является важным шагом в создании продуманного и эстетически привлекательного дизайна.
Создание маски для обрезки

Чтобы создать маску, необходимо выбрать объект, который будет служить маской, а затем выбрать объекты, которые нужно обрезать. Затем следует применить команду "Создать маску" или использовать сочетание клавиш Cmd/Ctrl + Shift + M.
Преимущества использования маски для обрезки элементов в Figma очевидны. Это позволяет создавать сложные композиции из нескольких объектов и контролировать их видимость внутри маскирующего объекта.
Не забывайте, что маска может быть любой формы, включая нестандартные формы, которые можно создать с помощью инструментов рисования в Figma.
При работе с масками в Figma важно помнить о слоях, позиции и порядке объектов. Внимательно следите за этими параметрами, чтобы достичь нужного эффекта при обрезке элементов.
Используйте маски для обрезки элементов в Figma и добивайтесь профессиональных результатов в вашем дизайне!
Использование обрезки векторных элементов

В Figma вы можете легко обрезать векторные элементы, чтобы получить нужную форму или размер. Обрезка позволяет удалять ненужные части элемента и создавать новые уникальные формы.
Чтобы обрезать векторный элемент, выберите его и нажмите правую кнопку мыши. В контекстном меню выберите "Обрезать" или нажмите сочетание клавиш Cmd + Shift + X (на Mac), или Ctrl + Shift + X (на Windows).
После этого ваш курсор превратится в форму обрезки, которую вы можете изменять и перемещать внутри элемента. При перемещении формы обрезки векторный элемент будет оставаться на месте, но будет отображаться только та часть, которую вы оставили внутри формы обрезки.
Вы также можете настроить параметры обрезки в панели "Свойства" Figma. В этой панели вы можете изменять размер и положение формы обрезки, а также использовать различные операции с обрезкой, такие как сложение, вычитание и пересечение форм.
Использование обрезки векторных элементов в Figma позволяет создавать уникальные и интересные формы для вашего дизайна. Этот инструмент является одним из многих функциональных средств программы, которые помогут вам создавать стильный и профессиональный дизайн.