Таблицы - это один из основных элементов верстки, который позволяет представлять данные и информацию в удобной и структурированной форме. Получение желаемого результата требует правильной настройки таблицы, особенно для новичков.
Это полное руководство поможет вам разобраться с основами настройки таблицы и достичь желаемого вида для ваших данных. Здесь вы найдете подробный обзор основных атрибутов и свойств таблицы, а также советы по оформлению и стилизации.
Мы начнем с базовых концепций, включая создание таблицы с помощью тега <table> и добавление строк с помощью тега <tr>. Затем мы погрузимся в более сложные аспекты, такие как настройка ширины столбцов с помощью атрибута width и выравнивание данных с помощью атрибута align.
Определение таблицы в HTML

Тег <table> представляет собой контейнер, внутри которого содержатся строки и ячейки. Атрибуты border, cellspacing и cellpadding могут использоваться для настройки внешнего вида таблицы.
Элемент <tr> (table row) определяет строку таблицы. Каждая строка может содержать одну или несколько ячеек, представленных элементом <td> (table data). Внутри ячеек может располагаться текст, изображения или другие HTML-элементы.
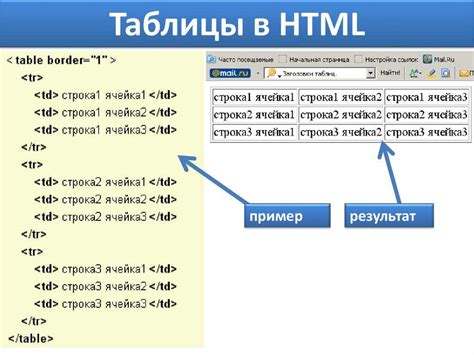
Например, следующий код создает простую таблицу с тремя строками и двумя ячейками в каждой:
<table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> <tr> <td>Ячейка 5</td> <td>Ячейка 6</td> </tr> </table>
Это лишь базовое представление о таблицах в HTML. С помощью CSS и других атрибутов можно дополнительно настраивать и стилизовать внешний вид таблицы, устанавливать ширину столбцов и применять другие эффекты.
Создание таблицы в HTML

Ниже приведен пример кода для создания простой таблицы:
<table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
В данном примере создается таблица с двумя столбцами и тремя строками. Первая строка является заголовком таблицы, а остальные строки содержат данные.
Также можно добавлять дополнительные атрибуты к элементам таблицы, таким как ширина (<width>), высота (<height>) и граница (<border>), чтобы настроить внешний вид и расположение таблицы. Например:
<table width="400" border="1"> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
В этом примере таблица имеет ширину 400 пикселей и границу толщиной 1 пиксель. С помощью этих атрибутов можно контролировать визуальное представление таблицы в соответствии с вашими потребностями.
Добавление заголовков в таблицу

При создании таблицы очень важно иметь заголовки для каждого столбца и строки. Заголовки помогут организовать информацию в таблице и облегчат ее чтение и понимание.
Чтобы добавить заголовки в таблицу, вы должны использовать теги <th>. Эти теги следует размещать внутри тегов <tr> и указывать в первой строке и первом столбце таблицы.
Например, чтобы добавить заголовок для первого столбца, необходимо написать следующий код:
<table>
<tr>
<th>Заголовок 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td>
<td>Ячейка 1-2</td>
<td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td>
<td>Ячейка 2-2</td>
<td>Ячейка 2-3</td>
</tr>
</table>
В этом примере "Заголовок 1" является заголовком для первого столбца таблицы.
Аналогично, вы можете добавить заголовки для строк в таблице, поместив тег <th> в первую ячейку каждой строки таблицы.
Добавление заголовков в таблицу поможет улучшить организацию и читаемость данных, представленных в таблице.
Работа с ячейками таблицы

1. Создание ячейки. Для создания ячейки используется тег <td>. Пример:
<td>Текст в ячейке</td>
2. Объединение ячеек. При необходимости можно объединить несколько ячеек в одну большую. Для этого используются атрибуты colspan и rowspan. Атрибут colspan указывает на число объединяемых ячеек по горизонтали, а атрибут rowspan - по вертикали. Пример:
<td colspan="2">Ячейка, объединяющая две ячейки по горизонтали</td> <td rowspan="3">Ячейка, объединяющая три ячейки по вертикали</td>
3. Выравнивание содержимого ячейки. Можно задать выравнивание содержимого в ячейке с помощью атрибута align. Возможные значения: left (слева), center (по центру), right (справа). Пример:
<td align="center">Центрированный текст</td>
4. Задание ширины и высоты ячейки. Можно задать фиксированную ширину и высоту ячейки с помощью атрибутов width и height. Пример:
<td width="100px" height="50px">Ячейка с фиксированной шириной и высотой</td>
5. Разделение ячейки на строки и столбцы. Для разделения ячейки на строки и столбцы используется атрибут cellpadding. Пример:
<table cellpadding="10"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
6. Стилизация ячеек. Ячейки можно стилизовать с помощью CSS. Например, можно задать цвет фона, шрифт, отступы и другие стили для ячеек. Для этого необходимо использовать внешнюю таблицу стилей или встроенные стили внутри тега <style>. Пример:
<table> <tr> <td style="background-color: yellow;">Ячейка с желтым фоном</td> <td style="font-size: 18px;">Ячейка с увеличенным шрифтом</td> </tr> </table>
Теперь вы знаете основные способы работы с ячейками таблицы. Эти знания позволят вам гибко настраивать таблицу в соответствии с вашими потребностями.
Форматирование таблицы с помощью CSS

Существует несколько способов применить CSS к таблице:
- Встроенные стили (inline styles): можно добавить атрибут style к тегу
и задать стили прямо в HTML коде.
- Внутренние стили (internal styles): можно включить стили внутри тега
- Внешние стили (external styles): можно создать отдельный файл с расширением .css и подключить его к HTML документу с помощью тега.
Для форматирования таблицы с помощью CSS используются селекторы. Селектор определяет на какие элементы HTML будет применяться стиль. Например, чтобы применить стиль к всей таблице, используется селектор table. Чтобы применить стиль к ячейкам таблицы, используется селектор td.
В CSS можно задавать различные свойства для таблицы, такие как:
- font-family: задает шрифт текста в таблице.
- color: задает цвет текста в таблице.
- background-color: задает цвет фона таблицы.
- text-align: задает выравнивание текста в ячейках таблицы.
- border: задает стиль, ширину и цвет рамок таблицы.
Например, чтобы задать стиль текста в таблице, можно использовать следующий код CSS:
table { font-family: Arial, sans-serif; color: #333; }Это всего лишь пример некоторых возможностей форматирования таблицы с помощью CSS. Используя различные свойства и селекторы, можно создавать уникальные и стильные таблицы, которые будут соответствовать требованиям проекта и привлекать внимание пользователей.
Размеры и выравнивание таблицы
Например, чтобы задать ширину таблицы равной 500 пикселям, вы можете использовать следующий код:
<table width="500"> <!-- содержимое таблицы --> </table>Вы также можете использовать процентные значения, чтобы задать относительную ширину таблицы. Например, следующий код задаст таблице ширину равной 50% от ширины родительского элемента:
<table width="50%"> <!-- содержимое таблицы --> </table>Чтобы выровнять таблицу по горизонтали или вертикали, вы можете использовать атрибуты
alignиvalign. Атрибутalignпозволяет задать выравнивание по горизонтали (значения:left,center,right), а атрибутvalign- выравнивание по вертикали (значения:top,middle,bottom).Вот пример кода, который центрирует таблицу и выравнивает ее по центру:
<table align="center" valign="middle"> <!-- содержимое таблицы --> </table>Эти атрибуты можно использовать в сочетании, чтобы достичь нужного выравнивания таблицы.
Задавая нужные размеры и выравнивание для таблицы, вы можете создать привлекательное и удобочитаемое отображение данных.
Объединение ячеек в таблице
Для объединения ячеек используется атрибут
colspanдля объединения ячеек по горизонтали и атрибутrowspanдля объединения ячеек по вертикали.Атрибут
colspanуказывает, сколько колонок должна занимать ячейка. Например, чтобы объединить две ячейки в одну, нужно задать атрибутcolspan="2"в теге<td>.Например:
<table> <tr> <td colspan="2">Ячейка 1</td> <td>Ячейка 2</td> </tr> </table>
Атрибут
rowspanуказывает, сколько строк должна занимать ячейка. Например, чтобы объединить две ячейки в одну, нужно задать атрибутrowspan="2"в теге<td>.Например:
<table> <tr> <td rowspan="2">Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> </tr> </table>
Использование атрибутов
colspanиrowspanпозволяет создавать таблицы с произвольным количеством строк и столбцов, что позволяет более гибко представлять информацию.Добавление границ и заливки в таблицу
Чтобы добавить границы, можно использовать свойство border. Например:
<style> table { border: 1px solid black; } </style>Этот код добавит толстую черную границу вокруг всей таблицы. Чтобы добавить границу только к определенным ячейкам, можно использовать свойство border непосредственно в теге
<td>или<th>. Например:<table> <tr> <td style="border: 1px solid black;">Ячейка 1</td> <td style="border: 1px solid black;">Ячейка 2</td> </tr> </table>Как видно из примера, граница добавляется к каждой ячейке по отдельности.
Чтобы добавить заливку в таблицу, можно использовать свойство background-color. Например:
<style> table { background-color: lightgray; } </style>Этот код добавит светло-серый цвет заливки всей таблицы. Чтобы добавить заливку только к определенным ячейкам, можно использовать свойство background-color непосредственно в теге
<td>или<th>. Например:<table> <tr> <td style="background-color: lightgray;">Ячейка 1</td> <td style="background-color: lightgray;">Ячейка 2</td> </tr> </table>Таким образом, можно улучшить внешний вид таблицы, добавив границы и заливку через CSS-стили.
Добавление ссылок и изображений в таблицу
В таблицы можно добавлять ссылки и изображения, чтобы сделать их более интерактивными и привлекательными. Для этого в HTML есть специальные теги.
- Тег
<a>используется для создания ссылок. Он имеет атрибутhref, в котором указывается адрес страницы или файла, на который нужно перейти по клику. Например,<a href="https://www.example.com">Ссылка</a>. - Тег
<img>используется для добавления изображений. Он имеет атрибутыsrc(содержит путь к файлу изображения) иalt(показывает текст, если изображение не загрузилось). Например,<img src="image.jpg" alt="Изображение">.
Чтобы добавить ссылку или изображение в ячейку таблицы, используйте соответствующий тег внутри тега
<td>. Например:<table> <tr> <td><a href="https://www.example.com">Ссылка</a></td> <td><img src="image.jpg" alt="Изображение"></td> </tr> </table>В этом примере в первую ячейку таблицы добавлена ссылка на сайт example.com, а во вторую ячейку добавлено изображение с именем "image.jpg".
Вы также можете задать размеры изображения, используя атрибуты
widthиheight. Например,<img src="image.jpg" alt="Изображение" width="200" height="150">. Это может быть полезно, если требуется соблюсти определенные пропорции или уменьшить размер изображения для более быстрой загрузки.Учитывайте, что ссылки и изображения могут также содержать другие атрибуты для дополнительной настройки и стилизации. Как всегда, экспериментируйте и проверяйте результаты в разных браузерах, чтобы достичь желаемого эффекта.
Использование таблицы для разметки данных
Для создания таблицы используется следующий код:
<table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> </tr> </table>Тег <table> определяет начало и конец таблицы. Внутри этого тега располагаются строки таблицы, которые обозначаются тегами <tr>. Внутри строк находятся ячейки таблицы, которые маркируются с помощью тегов <td> (для данных) и <th> (для заголовков).
Например, следующий код создаст простую таблицу с одним заголовком и двумя строками данных:
<table> <tr> <th>Имя</th> <th>Возраст</th> </tr> <tr> <td>Анна</td> <td>25</td> </tr> <tr> <td>Иван</td> <td>30</td> </tr> </table>Этот код отобразит следующую таблицу:
Имя Возраст Анна 25 Иван 30 Кроме базовых элементов таблицы, HTML предоставляет множество атрибутов и стилей, которые можно применять для настройки таблицы. Например, с помощью атрибута colspan можно объединить несколько ячеек в одну горизонтальную ячейку, а с помощью атрибута rowspan можно объединить несколько ячеек в одну вертикальную ячейку.
Также можно применять CSS-стили к таблице и ее элементам для изменения внешнего вида и добавления дополнительных функций, таких как сортировка и фильтрация данных.
Важно помнить, что таблицы следует использовать только для разметки данных, а не для верстки веб-страниц. Для создания сложных макетов страниц рекомендуется использовать другие средства разметки, такие как CSS и флексбоксы. Таблицы должны быть применены только тогда, когда информацию можно представить в виде сетки из строк и столбцов.