Создание красочных и информативных слайдов - отличный способ представить свою работу или идеи в увлекательной форме. Один из способов сделать презентацию еще более захватывающей - настроить автоматический показ слайдов. Эта функция позволяет вам создать непрерывный поток слайдов, отображаемых без вашего участия. С помощью этого подробного руководства вы сможете настроить автоматический показ слайдов и впечатлить свою аудиторию.
Первым шагом при настройке автоматического показа слайдов является выбор подходящей программы или онлайн-сервиса. Существует множество программных инструментов, которые предоставляют возможность создания презентаций и настройки автоматического показа. Популярными программами являются Microsoft PowerPoint, Google Презентации и LibreOffice Impress. Эти программы предлагают широкий спектр функций и простоту использования, что делает их отличным выбором для настройки автоматического показа слайдов.
Когда вы выбрали программу или сервис для создания презентаций, следующим шагом является создание слайдов. Удостоверьтесь, что каждый слайд содержит нужную вам информацию и изображения. Помните, что слайды должны быть информативными, но не перегруженными информацией. Используйте ключевые слова и фразы, чтобы передать основную мысль каждого слайда. Не забудьте использовать изображения и графику, чтобы сделать слайды более привлекательными и понятными для вашей аудитории.
Как настроить автоматический показ слайдов на вашем сайте

Автоматическое показывание слайдов на вашем сайте может быть крайне полезным, особенно если у вас есть много контента, который вы хотите показать вашим посетителям. В этом разделе мы рассмотрим, как настроить автоматический показ слайдов на вашем сайте. Следуйте этим простым шагам:
Шаг 1: Выберите подходящую библиотеку или плагин для слайд-шоу
Первым шагом в настройке автоматического показа слайдов на вашем сайте является выбор подходящей библиотеки или плагина для слайд-шоу. Существует множество различных инструментов, которые вы можете использовать для создания слайд-шоу, таких как Slick Carousel, Owl Carousel, FlexSlider и другие. Изучите возможности каждого инструмента и выберите тот, который наилучшим образом соответствует вашим нуждам.
Шаг 2: Подключите выбранную библиотеку или плагин к вашему сайту
После выбора подходящей библиотеки или плагина вам необходимо подключить его к вашему сайту. Обычно это делается путем добавления ссылки на внешний файл CSS и JavaScript в раздел head вашей веб-страницы. Проверьте документацию библиотеки или плагина для получения конкретных инструкций по подключению.
Шаг 3: Создайте структуру слайд-шоу
После подключения библиотеки или плагина к вашему сайту вы должны создать структуру слайд-шоу. Обычно это делается путем создания контейнера, в котором будут размещены ваши слайды, и добавления каждого слайда внутрь контейнера. Проверьте документацию библиотеки или плагина для получения конкретных инструкций по созданию структуры слайд-шоу.
Шаг 4: Настройте автоматический показ слайдов
После создания структуры слайд-шоу вам нужно настроить автоматический показ слайдов. Это может быть сделано путем задания определенных параметров, таких как время задержки между слайдами и тип перехода между ними. Проверьте документацию библиотеки или плагина для получения конкретных инструкций по настройке автоматического показа слайдов.
Шаг 5: Проверьте и оптимизируйте ваш слайд-шоу
После настройки автоматического показа слайдов вы должны проверить ваш слайд-шоу, чтобы убедиться в его правильной работе. Убедитесь, что все слайды отображаются корректно и что автоматический показ работает без ошибок. Если вы обнаружите какие-либо проблемы, проверьте документацию библиотеки или плагина, а также убедитесь, что код настроек правильно вставлен на вашей странице.
Теперь, когда вы знаете, как настроить автоматический показ слайдов на вашем сайте, вы можете легко размещать свой контент в виде привлекательных слайдов и представить его вашим посетителям в привлекательной форме. Удачи с вашим новым слайд-шоу!
Выбор подходящего плагина для слайд-шоу

Существует большое количество плагинов, которые позволяют создавать автоматический показ слайдов на веб-страницах. Правильный выбор плагина может значительно облегчить создание и настройку слайд-шоу, а также добавить разнообразные эффекты и функциональность.
Перед выбором плагина для слайд-шоу, стоит учесть следующие факторы:
1. Функциональность: Определите, какие функции нужны вам для слайд-шоу. Некоторые плагины предлагают множество эффектов перехода, настраиваемую скорость слайда, анимацию текста и другие возможности. Убедитесь, что плагин имеет все необходимые вам функции.
2. Совместимость: Проверьте совместимость плагина с вашей версией веб-браузера. Он должен работать корректно на всех популярных браузерах, включая Chrome, Firefox, Safari и Internet Explorer. Также убедитесь, что плагин совместим с вашей версией HTML и CSS.
3. Простота использования: Идеальным плагином для слайд-шоу будет тот, который легко настраивается и используется. Идеально, если плагин имеет простой, интуитивно понятный интерфейс, который позволяет легко добавлять и настраивать слайды.
4. Поддержка и документация: Убедитесь, что плагин имеет достаточную документацию и предлагает поддержку со стороны разработчика или сообщества. Это будет полезно, если у вас возникнут вопросы или проблемы при настройке слайд-шоу.
Используя эти рекомендации, вы сможете выбрать подходящий плагин для создания автоматического показа слайдов на вашей веб-странице. Помните, что правильный выбор плагина может значительно облегчить создание слайд-шоу и сделать его более привлекательным и функциональным.
Установка и активация плагина на вашем сайте

Если вы хотите настроить автоматический показ слайдов на своем сайте, вам понадобится установить и активировать соответствующий плагин. Вот пошаговая инструкция, как выполнить это действие:
- Войдите в административную панель своего сайта.
- Перейдите в раздел "Плагины" или "Дополнения". Обратите внимание, что названия разделов могут незначительно отличаться в зависимости от использованной CMS (системы управления контентом).
- Нажмите на кнопку "Добавить новый плагин" или "Установить новый плагин".
- В поисковой строке введите название плагина для автоматического показа слайдов.
- Найдите нужный плагин в списке и нажмите на кнопку "Установить".
- После завершения установки плагина нажмите на кнопку "Активировать".
Плагин для автоматического показа слайдов теперь установлен и активирован на вашем сайте. Теперь вы можете перейти к его настройке и настроить параметры отображения слайдов в соответствии с вашими потребностями.
Обратите внимание, что процесс установки и активации плагина может незначительно отличаться для разных CMS. Поэтому рекомендуется обратиться к документации или поддержке вашей CMS для получения более подробной информации.
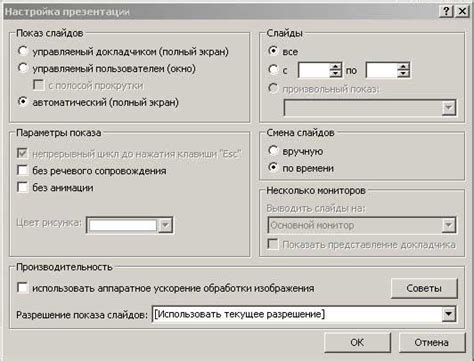
Настройка параметров показа слайдов

Для настройки автоматического показа слайдов вам может понадобиться изменение нескольких параметров. Ниже перечислены основные настройки, которые могут быть доступны в вашей программе или приложении для показа слайдов:
- Время показа слайда: Этот параметр позволяет вам задать продолжительность отображения каждого слайда. Вы можете выбрать желаемое время в миллисекундах или секундах.
- Порядок показа слайдов: Вы можете выбрать порядок, в котором слайды будут показываться. Некоторые программы позволяют выбрать случайный порядок, а другие позволяют вам задать определенную последовательность.
- Переходы между слайдами: Этот параметр определяет стиль и эффекты, используемые при переходе между слайдами. Вы можете выбрать различные варианты переходов, такие как затухание, размытие или перемещение.
- Программирование показа: В некоторых случаях, вы можете задать определенное время начала и остановки для показа слайдов. Это позволяет вам установить параметры, чтобы слайды автоматически начинались и заканчивались в определенное время.
Используя эти настройки, вы сможете настроить автоматический показ слайдов, чтобы он соответствовал вашим предпочтениям и требованиям презентации. Экспериментируйте с разными параметрами и найдите оптимальные настройки для вашего слайд-шоу.
Загрузка и добавление изображений в слайд-шоу

Существует несколько способов загрузки изображений в слайд-шоу:
| Способ | Описание |
|---|---|
| Загрузка с компьютера | Самый простой способ – выбрать изображения на своем компьютере и загрузить их в слайд-шоу. Для этого нажмите кнопку "Загрузить" и выберите нужные файлы. |
| Импорт из онлайн-сервиса | Если вам нужно использовать изображения из онлайн-сервиса, то вы можете импортировать их непосредственно в слайд-шоу. Для этого вам понадобится ссылка или код встраивания изображения. |
| Выбор из библиотеки | Если у вас уже есть готовая коллекция изображений, вы можете выбрать из них нужные файлы и добавить в слайд-шоу. |
После загрузки или добавления изображений, они будут отображаться в списке слайдов. Вы можете изменять порядок слайдов, удалять ненужные изображения или добавлять новые по мере необходимости.
Важно помнить о том, чтобы использовать изображения, которые будут отображаться четко даже при увеличении размера. Рекомендуется использовать изображения с высоким разрешением и правильными пропорциями, чтобы представить информацию наиболее эффективно.
Привязка слайд-шоу к определенной странице сайта

Чтобы привязать слайд-шоу к определенной странице на вашем сайте, вам понадобится несколько шагов:
- Откройте файл HTML-страницы, к которой вы хотите добавить слайд-шоу, с помощью любого текстового редактора.
- Найдите место в HTML-коде, где вы хотите разместить слайд-шоу.
- Вставьте следующий код на этом месте:
<div id="slideshow">
<img src="slide1.jpg" alt="Slide 1" />
<img src="slide2.jpg" alt="Slide 2" />
<img src="slide3.jpg" alt="Slide 3" />
</div>
<script src="slideshow.js"></script> В этом коде вы должны заменить "slide1.jpg", "slide2.jpg" и "slide3.jpg" на пути к вашим собственным изображениям слайдов.
Теперь создайте файл с именем "slideshow.js" и сохраните его в той же папке, где находится ваша HTML-страница. В этом файле добавьте следующий код:
window.onload = function() {
var slideshow = document.getElementById('slideshow');
var slides = slideshow.getElementsByTagName('img');
var index = 0;
function nextSlide() {
slides[index].style.display = 'none';
index = (index + 1) % slides.length;
slides[index].style.display = 'block';
}
setInterval(nextSlide, 3000);
}; Теперь, когда пользователь загружает страницу, слайд-шоу будет автоматически показывать каждый изображение в списке с интервалом в 3 секунды.
Вы можете настроить интервал и другие параметры, изменяя значения в коде JavaScript.
Тестирование и оптимизация автоматического показа слайдов

После настройки автоматического показа слайдов вашего сайта, важно протестировать его работоспособность и оптимизировать процесс автоматического переключения слайдов для достижения наилучшего результата.
Вот несколько советов по тестированию и оптимизации автоматического показа слайдов:
- Проверьте, что все слайды отображаются корректно и полностью. Убедитесь, что ни один из слайдов не обрезается или искажается в процессе показа.
- Убедитесь, что время показа каждого слайда настроено оптимальным образом. Излишне короткий интервал между слайдами может вызвать чувство спешки, тогда как слишком длинный интервал может утомить и раздражать пользователей.
- Проверьте, что переходы между слайдами происходят плавно и без рывков. Рывки могут негативно влиять на восприятие и оценку слайд-шоу.
- Протестируйте автоматический показ слайдов на различных устройствах и разрешениях экрана. Убедитесь, что слайды хорошо адаптируются к разным размерам экранов и устройствам.
- Оптимизируйте размер и формат изображений, используемых в слайд-шоу. Большие изображения с большим разрешением могут замедлить загрузку страницы и снизить производительность слайд-шоу.
- Проверьте переключение слайдов при использовании различных видов контента, таких как текст, изображения, видео и аудио. Убедитесь, что все виды контента работают должным образом и не вызывают сбоев в показе слайдов.
- Используйте аналитические инструменты для отслеживания поведения пользователей во время просмотра слайд-шоу. Оцените, насколько успешным является автоматический показ слайдов и внесите необходимые изменения на основе полученных данных.
Следуя этим советам и проводя тестирование и оптимизацию автоматического показа слайдов, вы сможете создать более удобный и привлекательный пользовательский опыт для посетителей вашего сайта.