Массивы – одна из основных структур данных в программировании. Они позволяют хранить множество значений одного типа под одним именем. Объявление массива – это процесс, при котором резервируется память для хранения элементов массива.
Но может ли процесс создания массива быть совмещен с его объявлением? Ответ - да, это возможно. В некоторых языках программирования есть возможность создавать массив сразу при его объявлении, то есть задавать его начальные значения. Это удобно в случаях, когда известны значения, которые должны быть в массиве с самого начала.
Для создания массива с объявлением и заданием начальных значений используется специальный синтаксис. Обычно это выглядит так: тип_данных[] имя_массива = {значение1, значение2, ..., значениеN}; Таким образом, массив будет содержать указанные значения в том порядке, в котором они указаны.
В целом, создание массива совместно с его объявлением позволяет сэкономить время и упростить код, так как нет необходимости вручную заполнять массив после его объявления. Тем не менее, важно помнить, что создание массива сразу с его объявлением имеет свои ограничения. Например, нельзя задать размер массива сразу при объявлении, если этот размер зависит от внешних факторов или вводится пользователем.
Объявление и создание массива в JavaScript

Объявление массива в JavaScript осуществляется с помощью ключевого слова var или const, за которым следует имя переменной и знак равенства =.
В простейшем случае, когда массив пустой, его можно объявить и создать одновременно:
var myArray = [];
В этом случае переменной myArray будет присвоен пустой массив.
Если же нужно создать массив с уже заданными элементами, их можно указать в квадратных скобках через запятую:
var myArray = [1, 2, 3];
В этом случае переменной myArray будет присвоен массив с элементами 1, 2 и 3.
Также можно создать массив с помощью конструктора Array():
var myArray = new Array();
Данный способ предоставляет больше возможностей в настройке массива, так как можно указать его длину или передать начальные значения:
var myArray = new Array(3); // массив с длиной 3
var myArray = new Array('a', 'b', 'c'); // массив с элементами 'a', 'b' и 'c'
Важно отметить, что в JavaScript массивы могут содержать значения разных типов данных, в том числе и другие массивы, а также объекты и функции.
Таким образом, создание и объявление массива в JavaScript может быть выполнено разными способами, в зависимости от задачи и потребностей программы.
Массивы в JavaScript

Массивы в JavaScript позволяют хранить и организовывать данные в удобной форме. Они представляют собой упорядоченные списки значений, которые можно обрабатывать как единое целое.
Для создания массива совместно с его объявлением в JavaScript используется следующий синтаксис:
var array = [значение1, значение2, значение3, ...];
Где array - имя переменной, которая будет содержать массив, а значение1, значение2, значение3, ... - элементы массива. Элементы могут быть любого типа данных, в том числе другими массивами.
Например, создадим массив с названиями месяцев:
var months = ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'];
Теперь мы можем получить доступ к элементам массива по их индексу. Индексы массивов в JavaScript начинаются с 0. Например:
Массивы в JavaScript можно модифицировать, добавлять, удалять, изменять элементы с помощью различных методов и свойств. Использование массивов совместно с другими возможностями языка JavaScript позволяет создавать мощные и эффективные приложения.
Объявление массива

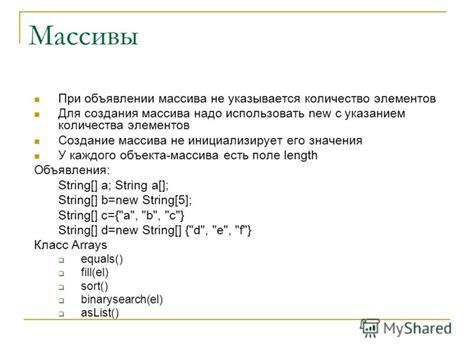
Для объявления массива в языке программирования можно воспользоваться специальным синтаксисом.
Наиболее распространенный способ объявления массива в языке программирования - использование квадратных скобок [].
Пример объявления массива:
| Пример | Описание |
|---|---|
| int[] numbers; | Объявление массива с именем "numbers" состоящего из элементов типа int. |
| String[] names; | Объявление массива с именем "names" состоящего из элементов типа String. |
| double[] prices; | Объявление массива с именем "prices" состоящего из элементов типа double. |
После объявления массива, можно производить различные операции с ним, такие как присваивание значений элементов, получение значения элементов, изменение значений элементов и другие.
Создание массива

Один из способов создания массива - совмещение его объявления с его созданием. Для этого необходимо использовать квадратные скобки [] и заполнить их значениями элементов массива, разделенными запятыми.
Например, создадим массив чисел:
let numbers = [1, 2, 3, 4, 5];
Теперь в переменной numbers хранится массив со значениями [1, 2, 3, 4, 5].
Массивы могут содержать элементы разных типов данных:
let mixedArray = [1, 'two', true, null];
Также можно создать пустой массив:
let emptyArray = [];
Пустой массив можно заполнить значениями позже, добавляя элементы с помощью методов массива, например, метода push().
В JavaScript существуют и другие способы создания массива, такие как использование конструктора Array() или специального метода Array.from(). Каждый из них имеет свои особенности и применяется в разных ситуациях.
Важно запомнить, что массивы в JavaScript являются нумерованными списками, и индексация элементов начинается с нуля. Это означает, что первый элемент массива имеет индекс 0, второй - индекс 1 и так далее.
Возможность объединения объявления и создания массива

В языке программирования JavaScript имеется возможность объединить объявление и создание массива в одной строке кода. Это делает код более компактным и удобным для чтения.
Для объявления и создания массива одновременно используется ключевое слово var или let (в зависимости от версии JavaScript) и знак присваивания =.
Примеры использования:
| Пример | Описание |
|---|---|
var fruits = ['apple', 'banana', 'orange']; | Объявление и создание массива с элементами ['apple', 'banana', 'orange'] |
let numbers = [1, 2, 3, 4, 5]; | Объявление и создание массива с элементами [1, 2, 3, 4, 5] |
var emptyArray = []; | Объявление и создание пустого массива |
Если массив объявлен без указания конкретных элементов, его можно заполнить позже с помощью индексации:
var colors = [];
colors[0] = 'red';
colors[1] = 'green';
colors[2] = 'blue';
Таким образом, возможность объединить объявление и создание массива позволяет упростить написание кода и повысить его читаемость.