Веб-сайты, созданные на основе платформы WordPress, обычно имеют боковую панель, известную как sidebar. Боковая панель - это место, где можно разместить различные виджеты, такие как меню навигации, архивы, рубрики и многое другое. Однако, возможно, вам понадобится отключить боковую панель на определенных страницах или постах для создания более уникального дизайна или улучшения пользовательского опыта.
Отключение боковой панели в WordPress может показаться сложной задачей для новичков, но на самом деле она довольно проста, особенно с использованием различных плагинов и тем WordPress. В этой статье мы рассмотрим несколько способов, как отключить sidebar без лишних проблем.
1. Использование темы без sidebar: Некоторые темы WordPress предлагают вариант без боковой панели. Если ваша тема предлагает такую возможность, вы можете отключить sidebar, выбрав вариант "без боковой панели" в настройках темы или в редакторе страницы.
2. Использование плагина для управления видимостью sidebar: Существуют различные плагины, которые позволяют управлять видимостью боковой панели на отдельных страницах или постах. Они позволяют указать, на каких страницах или постах боковая панель должна быть скрыта. Просто установите и активируйте нужный плагин, а затем настройте его в соответствии с вашими потребностями.
Следуя этим рекомендациям, вы сможете легко отключить sidebar на вашем сайте WordPress и создавать уникальный и индивидуальный дизайн, который будет соответствовать вашим потребностям и предпочтениям. Помните, что выбор метода зависит от вашей темы и плагинов, которые вы используете, поэтому будьте внимательны при выполнении этих действий.
Как отключить sidebar в WordPress

Существует несколько способов отключить sidebar в WordPress:
1. Изменение шаблона
2. Использование плагина
Следующий способ - использование плагина, который позволяет управлять боковой панелью. Некоторые из популярных плагинов, таких как "Ultimate Sidebar Manager" или "Simple Page Sidebars", предоставляют функцию отключения sidebar для определенных страниц или для всего сайта.
3. Использование CSS
Вы также можете отключить sidebar с помощью CSS. Добавьте следующий код в файл стилей вашей темы (style.css):
/* Отключение sidebar */
.sidebar {
display: none;
}Этот код скроет боковую панель на всех страницах вашего сайта.
Это не полный список способов отключения sidebar в WordPress, но они являются наиболее распространенными. Выберите подходящий для вас метод и продолжайте настраивать свой сайт в соответствии с вашими потребностями.
Почему отключение sidebar необходимо? |
Отключение sidebar в WordPress может быть полезным во многих ситуациях. Во-первых, некоторым веб-мастерам может понадобиться создать лендинг-страницу или страницу продаж без боковой панели, чтобы она была более узкой и сфокусированной на конкретном контенте или предложении. Отключение sidebar позволяет создавать более простой и минималистичный дизайн, который уделяет больше внимания главному содержанию страницы. Во-вторых, отключение sidebar может быть полезным для повышения скорости загрузки страницы. Загрузка боковой панели с виджетами может занимать определенное время, особенно если эти виджеты загружают данные из других источников или устанавливают соединения с внешними службами. Удаление боковой панели позволяет сократить объем загружаемых данных и ускорить отображение основного содержимого страницы для посетителей. Наконец, отключение sidebar может помочь улучшить пользовательский опыт на мобильных устройствах. Боковая панель может занимать слишком много места на узких экранах мобильных устройств, что может привести к неудобству для пользователей. Удаление боковой панели при просмотре сайта на мобильных устройствах позволяет максимально использовать доступное пространство экрана и сделать контент более удобочитаемым и понятным. |
Как отключить sidebar в WordPress вручную

Если вы хотите убрать sidebar с вашего WordPress сайта без использования плагина, можно сделать это вручную, путем внесения изменений в тему вашего сайта. Вот несколько шагов, которые помогут вам выполнить эту задачу:
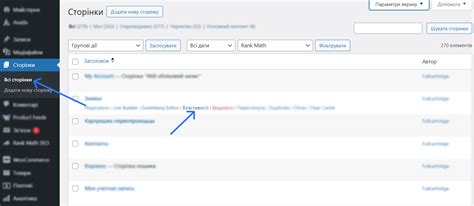
1. Перейдите в административную панель WordPress
Чтобы начать, вам необходимо зайти в административную панель вашего сайта WordPress. Для этого введите в адресной строке браузера ваш домен /wp-admin, например, www.yourdomain.com/wp-admin.
2. Перейдите в раздел "Внешний вид" -> "Редактор"
В административной панели WordPress найдите раздел "Внешний вид" в боковом меню. Наведите на него курсор и выберите пункт "Редактор".
3. Откройте файл sidebar.php
В разделе "Редактор" найдите файл sidebar.php в списке файлов вашей темы. Щелкните по нему, чтобы открыть его в редакторе.
4. Удалите код, отвечающий за sidebar
В открытом файле sidebar.php найдите код, который отвечает за отображение sidebar, и удалите его. Этот код может выглядеть так:
<div id="sidebar">
<?php get_sidebar(); ?>
</div>5. Сохраните изменения
После того, как вы удалите код, отвечающий за sidebar, сохраните изменения, нажав на кнопку "Обновить файл" внизу редактора.
Поздравляю! Теперь sidebar на вашем WordPress сайте будет отключен. Обратите внимание, что при обновлении темы или установке обновлений могут быть внесены изменения в файл sidebar.php, поэтому не забудьте проверить его наличие после каждого такого события и удалить код, отвечающий за sidebar, при необходимости.
Используйте готовые плагины для отключения sidebar

Для удобства пользователей, разработчики создали множество готовых плагинов, которые помогут отключить sidebar в WordPress. Перед использованием плагина, рекомендуется сделать резервную копию вашего сайта, чтобы избежать возможных проблем.
Один из таких плагинов - No Sidebar. Он позволяет быстро и легко отключить sidebar на всех страницах вашего сайта. После установки плагина, вам потребуется активировать его и выбрать опцию "Отключить sidebar". После сохранения изменений, sidebar исчезнет со всех страниц.
Еще один популярный плагин - Simple Page Sidebars. Он предоставляет возможность настраивать sidebar для каждой страницы вашего сайта отдельно. Вы можете выбрать, нужно ли отключить sidebar или указать свое содержимое для него. Таким образом, вы сможете создать уникальные макеты для разных страниц.
| Название плагина | Описание |
|---|---|
| No Sidebar | Позволяет быстро и легко отключить sidebar на всех страницах вашего сайта. |
| Simple Page Sidebars | Предоставляет возможность настраивать sidebar для каждой страницы вашего сайта отдельно. |
Эти плагины являются лишь небольшой частью достоинств WordPress. Установите их на ваш сайт и наслаждайтесь простотой и удобством использования.
Проверьте работу сайта после отключения sidebar

После отключения sidebar на вашем сайте в WordPress, важно убедиться, что все элементы и функции работают корректно. Вот несколько важных шагов, которые помогут вам проверить работу сайта:
1. Проверьте размещение контента: Убедитесь, что контент вашего сайта корректно размещается на странице после отключения sidebar. Проверьте, что текст и изображения находятся на своих местах и не перекрывают друг друга. |
2. Проверьте навигацию: Убедитесь, что навигационные меню на сайте работают после отключения sidebar. Проверьте, что все ссылки ведут на правильные страницы и открываются без ошибок. |
3. Проверьте загрузку страницы: После отключения sidebar, убедитесь, что загрузка страницы не замедлилась. Проверьте скорость загрузки каждой страницы и убедитесь, что она остается быстрой и эффективной. |
4. Отследите возможные ошибки: Проанализируйте веб-сайт и проверьте наличие любых ошибок после отключения sidebar. Убедитесь, что все функции сайта работают без проблем, и исправьте любые неисправности, которые вы обнаружите. |
Проверка работоспособности и корректности отображения сайта после отключения sidebar очень важна для обеспечения положительного пользовательского опыта. Тщательно проконтролируйте каждую страницу и функцию, чтобы убедиться, что ваш сайт продолжает быть функциональным и привлекательным без sidebar.