Ссылки являются одним из основных элементов веб-страниц, которые позволяют пользователям переходить между страницами и ресурсами в Интернете. Копирование и активация ссылок - это важные навыки, которые позволяют пользователям работать с контентом в документах, электронной почте, сообщениях и других ресурсах. В этой статье мы подробно рассмотрим процесс копирования и активации ссылок, а также предоставим вам некоторые полезные примеры.
Копирование ссылки - это действие, при котором пользователь копирует URL (Uniform Resource Locator) ссылки в буфер обмена, чтобы затем вставить его в другое место. Обычно это делается, чтобы отправить ссылку другим людям, сохранить ее в закладках или использовать в других приложениях. Копирование ссылки обычно выполняется путем щелчка правой кнопкой мыши на ссылке и выбора опции "Копировать ссылку" или аналогичной команды в контекстном меню.
Активация ссылки - это действие, которое выполняется для перехода по ссылке и открытия целевой страницы или ресурса в браузере. Обычно, для активации ссылки, пользователь щелкает на ней левой кнопкой мыши. Однако, существуют и другие способы активации ссылок, такие как использование клавиш клавиатуры или специальных жестов на сенсорных устройствах. При активации ссылки браузер открывает новую вкладку или окно и загружает целевой ресурс.
Что такое копирование ссылки и почему это важно

Копирование ссылки оказывается важным в различных ситуациях. Во-первых, это удобный способ поделиться информацией с другими людьми. Если вы нашли полезный веб-ресурс или интересную статью и хотите поделиться им с друзьями или коллегами, просто скопируйте ссылку и отправьте ее им в сообщении или электронной почте.
Копирование ссылки также важно для веб-разработчиков и дизайнеров. Они могут использовать скопированные ссылки для создания гиперссылок на своих веб-страницах или для вставки их в код программы для доступа к другим ресурсам или страницам.
Копирование ссылки также полезно при работе с онлайн-магазинами или сервисами. Если вы хотите поделиться ссылкой на товар или услугу, которую вы нашли, скопируйте ее и отправьте своим друзьям или семье для получения их мнения или рекомендаций.
Кроме того, копирование ссылки является важным при работе с социальными сетями. Многие платформы позволяют вам скопировать ссылку на пост, фотографию или видео, чтобы поделиться ими с другими пользователями или вставить их в свои собственные публикации.
В целом, копирование ссылки - это удобный способ сохранить и поделиться важной информацией в Интернете. Он упрощает передачу данных, улучшает доступ к ресурсам и ускоряет взаимодействие между пользователями. Именно поэтому важно знать, как скопировать ссылку и правильно использовать ее в различных ситуациях.
Руководство по копированию ссылки

1. Копирование ссылки из адресной строки браузера
Наиболее распространенным способом копирования ссылки является копирование ее из адресной строки браузера. Для этого следуйте этим простым шагам:
| Шаг | Инструкция |
|---|---|
| 1 | Выделите текст в адресной строке браузера, начиная от "http://" до конца ссылки. |
| 2 | Щелкните правой кнопкой мыши на выделенном тексте и выберите "Копировать" из контекстного меню. |
| 3 | Ссылка скопирована в буфер обмена и готова к вставке. |
Примечание: В некоторых браузерах, таких как Google Chrome, можно просто щелкнуть правой кнопкой мыши на адресной строке и выбрать "Копировать" без предварительного выделения текста.
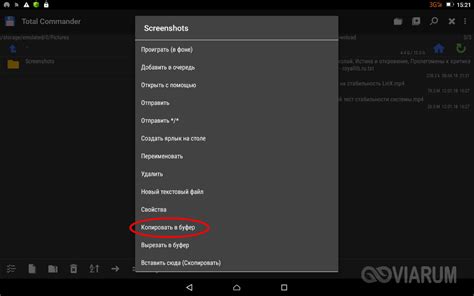
2. Копирование ссылки из контекстного меню
Некоторые элементы веб-страницы могут предоставлять специальные опции копирования ссылки через контекстное меню. Для копирования ссылки с помощью контекстного меню выполните следующие действия:
| Шаг | Инструкция |
|---|---|
| 1 | Щелкните правой кнопкой мыши на элементе, содержащем ссылку. |
| 2 | В контекстном меню выберите "Копировать ссылку" или аналогичный вариант. |
| 3 | Ссылка скопирована в буфер обмена и готова к вставке. |
Примечание: Не все элементы веб-страницы могут поддерживать опцию копирования ссылки через контекстное меню.
3. Копирование ссылки с помощью сочетаний клавиш
Если вы предпочитаете использовать сочетания клавиш, вы можете скопировать ссылку с помощью следующих сочетаний:
| Операционная система | Сочетание клавиш |
|---|---|
| Windows | Ctrl + C |
| Mac | Command + C |
| Linux | Ctrl + C |
Выделите текст ссылки или адресную строку с помощью клавиш со стрелками, а затем нажмите сочетание клавиш для копирования. Ссылка будет скопирована в буфер обмена и готова к вставке.
4. Копирование ссылки с помощью дополнительных инструментов
Некоторые браузеры и программы могут предоставлять дополнительные инструменты для копирования ссылок, такие как панель инструментов или плагины. Если у вас установлены такие инструменты, ознакомьтесь с их документацией или настройками, чтобы узнать, как скопировать ссылку с их помощью.
Теперь, с помощью этого руководства, вы освоили различные способы копирования ссылок. Используйте их на своем компьютере или мобильном устройстве, чтобы быть готовыми к быстрому и удобному копированию ссылок в будущем.
Как активировать ссылку на веб-странице

Чтобы создать активную ссылку, необходимо указать адрес (URL) в атрибуте href элемента <a>. Ниже приведен пример:
<a href="https://www.example.com">Это ссылка на примерный веб-сайт</a>
При нажатии на эту ссылку, посетитель будет перенаправлен на веб-сайт с адресом https://www.example.com.
Атрибут href может содержать как относительный, так и абсолютный URL. Относительные URL используются для указания пути к файлам или страницам внутри текущего веб-сайта, а абсолютные URL указывают полный путь к другому веб-сайту.
Кроме того, можно добавить дополнительные атрибуты для добавления функциональности или визуального оформления ссылки. Например:
- Атрибут target указывает, в каком окне или фрейме будет загружена страница, связанная с ссылкой (например, <a href="https://www.example.com" target="_blank">Открыть в новой вкладке</a>).
- Атрибут title добавляет всплывающую подсказку при наведении курсора на ссылку (например, <a href="https://www.example.com" title="Это примерный веб-сайт">Пример</a>).
- Атрибут rel указывает отношение между текущей страницей и страницей, связанной с ссылкой, для помощи поисковым системам (например, <a href="https://www.example.com" rel="nofollow">Пример</a>).
Ссылка также может иметь внешний вид через CSS, используя классы и идентификаторы. Например:
<a href="https://www.example.com" class="link">Пример</a> <a href="https://www.example.com" id="special-link">Пример</a>
В CSS можно добавить правила для класса .link и идентификатора #special-link, чтобы изменить внешний вид ссылки (например, цвет, подчеркивание и размер).
Используя элемент <a> с правильными атрибутами и стилями CSS, вы можете создавать активные ссылки, которые облегчат навигацию и улучшат пользовательский опыт на вашей веб-странице.
Примеры использования скопированных и активированных ссылок

1. Поделиться ссылкой в социальных сетях.
Копирование и вставка ссылки в текстовое поле в социальных сетях позволяет быстро делиться интересными материалами с друзьями и подписчиками. При активации ссылки пользователь будет перенаправлен на страницу с содержимым, на которое он сослался.
2. Отправка ссылки в электронной почте.
Копирование ссылки и вставка ее в тело электронного письма позволяет пользователям легко обмениваться информацией. При активации ссылки получатель сообщения может получить доступ к различным ресурсам или материалам.
3. Использование ссылок в текстовых документах.
Копирование ссылки и вставка ее в текстовый документ (например, в Microsoft Word или Google Документы) может быть полезным для организации информации, добавления сносок или внешних ссылок для уточнения контента.
4. Использование ссылок в программном коде.
Веб-разработчики могут использовать скопированные ссылки в программном коде, чтобы вставлять их в различные элементы и обеспечить навигацию пользователя по различным страницам и ресурсам.
5. Размещение ссылок на веб-страницах.
Ссылки могут использоваться для навигации по веб-страницам, перехода между различными разделами и предоставления доступа к дополнительной информации. Активация ссылки позволяет пользователям быстро перейти к нужной странице или ресурсу.
В целом, копирование и активация ссылок позволяют пользователям обмениваться информацией, улучшать взаимодействие с сайтами и приложениями, а также обеспечивать более удобную навигацию по веб-ресурсам.
Копирование и активация ссылки в текстовых редакторах

В текстовых редакторах можно легко создавать и форматировать ссылки, что позволяет активировать их и переходить по ним как на веб-странице.
Для создания ссылки в текстовом редакторе обычно используется комбинация клавиш или контекстное меню. После выбора опции создать ссылку, появляется диалоговое окно, где можно указать URL, который будет активироваться при клике на ссылку.
Чтобы скопировать ссылку в текстовом редакторе, достаточно выделить текст ссылки и скопировать его в буфер обмена, используя команду копировать или соответствующую комбинацию клавиш. Затем вы можете вставить этот текст в другом месте документа, чтобы создать дубликат ссылки.
Активация ссылки происходит при клике на нее. При этом открывается веб-страница, связанная с указанным URL. Если ссылка ведет на другую часть документа, например, на определенный раздел, то текстовый редактор прокрутит страницу к этому разделу.
Некоторые текстовые редакторы также позволяют изменять внешний вид ссылок, добавляя им стили или подчеркивания. Это позволяет отличать ссылку от обычного текста и сделать ее более заметной для пользователей.
При создании и активации ссылки в текстовых редакторах следует учитывать, что они работают внутри ограниченного контекста и не обладают некоторыми возможностями веб-браузеров, например, не могут открывать ссылки в новых вкладках или окнах.
Копирование ссылки в буфер обмена на мобильных устройствах

На мобильных устройствах копирование ссылки в буфер обмена может быть полезной функцией для пользователей. Если вы хотите предоставить вашим пользователям возможность скопировать ссылку на своем веб-сайте, вы можете использовать JavaScript для реализации этой функции.
Ниже приведен пример кода, который позволяет пользователям копировать ссылку, касаясь элемента на своем мобильном устройстве:
<button onclick="copyToClipboard()">Скопировать ссылку</button>
<script>
function copyToClipboard() {
var link = document.createElement('textarea');
link.value = window.location.href;
document.body.appendChild(link);
link.select();
document.execCommand('copy');
document.body.removeChild(link);
}
</script> В этом примере, когда пользователь нажимает на кнопку "Скопировать ссылку", JavaScript создает временный элемент textarea и устанавливает его значение в текущий URL-адрес страницы. Затем элемент textarea добавляется в DOM, выделяется текст в нем и выполняется команда "копировать" с использованием метода execCommand('copy'). После копирования элемент textarea удаляется.
Пользователь, нажав кнопку "Скопировать ссылку", скопирует URL-адрес страницы в буфер обмена своего мобильного устройства и сможет легко вставить эту ссылку в другое место, например, в текстовое сообщение, почтовое приложение или другое приложение.
Этот код можно добавить на ваш веб-сайт, чтобы предоставить пользователям возможность копировать ссылку на своих мобильных устройствах.
Как получить ссылку на определенный элемент на веб-странице

Часто возникает необходимость получить ссылку на определенный элемент на веб-странице, чтобы поделиться им с другими людьми или использовать его в качестве закладки для быстрого доступа. В этом разделе мы рассмотрим несколько способов получения ссылки на элементы на веб-странице.
1. Использование URL-адреса с якорем
Самый простой способ получить ссылку на элемент - использование URL-адреса с якорем. Для этого у элемента должен быть уникальный идентификатор (ID). Чтобы создать ссылку на этот элемент, вы можете добавить якорь к URL-адресу страницы, указав ID элемента после символа решетки (#). Например, если ваш элемент имеет ID "my-element", ссылка будет выглядеть так:
http://www.example.com/page#my-element
При переходе по этой ссылке браузер автоматически прокрутит страницу к элементу с указанным ID.
2. Использование JavaScript-событий
Если вы хотите получить ссылку на элемент при нажатии на него, вы можете использовать JavaScript-события. Например, следующий код JavaScript позволяет получить ссылку на элемент с помощью атрибута href:
document.querySelector("#my-element").addEventListener("click", function() {
var link = window.location.href + "#my-element";
alert("Ссылка на элемент: " + link);
});
Когда пользователь нажимает на элемент с ID "my-element", появляется окно с сообщением, содержащим ссылку на этот элемент. Вы можете изменить код для вашего элемента и вида сообщения по вашему усмотрению.
Помните, что для использования JavaScript-событий вы должны иметь доступ к коду страницы или добавить его с помощью инструментов разработчика браузера.
3. Использование плагинов и расширений
Некоторые браузерные плагины и расширения позволяют создавать ссылки на элементы на веб-странице с помощью графического интерфейса. Например, плагин «СсылкаВиджет» для браузера Google Chrome позволяет создавать ссылки на выделенный текст или выбранный элемент одним щелчком мыши.
Если вам нужно часто получать ссылки на элементы на веб-страницах, может быть полезно установить такой плагин или расширение.
Советы и рекомендации по использованию скопированных и активированных ссылок

После того, как вы скопировали и активировали ссылку, есть несколько полезных рекомендаций, которые помогут оптимально использовать эту функцию:
- Убедитесь, что скопированная ссылка соответствует вашим ожиданиям. Проверьте, что весь контент и параметры в ссылке скопировались корректно.
- При вставке скопированной ссылки в другое место, убедитесь, что форматирование остается таким же, как и в исходной ссылке. Иногда при вставке в текстовые редакторы форматирование может быть искажено. В таких случаях рекомендуется использовать специальные средства для сохранения форматирования, например, специальные кнопки или сочетания клавиш.
- При публикации скопированной ссылки в социальных сетях или других публичных местах, обязательно проверьте, что ссылка правильно открывается и ведет пользователя на нужную веб-страницу. Избегайте размещения нерабочих или искаженных ссылок.
- Не забывайте делиться скопированными ссылками только с надежными лицами или в безопасных местах. Важно обеспечить конфиденциальность и безопасность информации, которая может содержаться в ссылке.
- Если вы используете скопированные ссылки, предоставленные другими, обратите внимание на источник их происхождения. Проверьте, что ссылка не является поддельной, мошеннической или предназначенной для незаконных целей.
- В случае возникновения проблем с активацией скопированной ссылки, проверьте наличие ошибок в ее написании или попробуйте заново скопировать и активировать ссылку. Иногда проблема может быть вызвана случайными опечатками или неправильным копированием.
- Не забывайте внимательно отслеживать использование и активность скопированных и активированных ссылок. В случае необходимости, вы можете отменить активацию или отозвать ранее скопированную ссылку.
Помни, что правильное использование скопированных и активированных ссылок позволяет сэкономить время и упрощает процесс передачи информации. Следуй рекомендациям и будь аккуратен при работе со ссылками, чтобы обеспечить максимальную эффективность и удобство использования этой функции.