Кнопка назад - одна из наиболее часто используемых функций веб-браузеров, которую мы нередко встречаем и настолько привыкли использовать, что почти и не задумываемся о ее работе. Но давайте рассмотрим более внимательно, каким образом эта кнопка функционирует и какие принципы работы заложены в ее основу.
В основе работы кнопки назад лежит история просмотренных страниц. Когда мы открываем новую страницу в интернете, каждая посещенная страница сохраняется в истории браузера. Каждая страница заносится в историю вместе с ее адресом, и таким образом браузер помнит, какие страницы мы посещали, в каком порядке их посещали и по каким ссылкам мы переходили.
Кнопка назад в браузере: принцип работы и функциональность

Принцип работы кнопки назад в браузере основан на концепции навигационной истории. Каждый раз, когда пользователь открывает новую страницу в браузере, эта страница добавляется в стек, известный как "история". Когда пользователь нажимает кнопку "назад", браузер просто извлекает предыдущую страницу из этого стека и загружает ее снова. Это позволяет пользователям путешествовать по веб-страницам в обратном порядке, как если бы они перелистывали страницы в книге.
Функциональность кнопки назад не ограничивается только перемещением между страницами. Она также учитывает различные состояния страницы, такие как заполненные формы, выбранные параметры или текущий прокрутка страницы. Кнопка назад обеспечивает точное восстановление предыдущего состояния страницы, позволяя пользователям продолжать работу с точки, где они остановились.
Кроме того, кнопка назад также служит для улучшения удобства пользования. Она позволяет пользователям быстро переходить между различными веб-страницами, не тратя время на ввод URL-адреса или поиск нужного контента. Это особенно полезно при навигации по сайтам с множеством страниц или при поиске информации в Интернете.
В целом, кнопка назад в браузере является незаменимым инструментом для удобной навигации по вебу. Она обеспечивает быстрый доступ к предыдущим страницам, восстанавливает состояние страницы и улучшает общее удобство пользования веб-браузером.
Основная концепция и назначение

Кнопка назад является элементом интерфейса браузера и обычно расположена в левом верхнем углу окна браузера. Ее иконка обычно изображает стрелку, направленную влево, что символизирует возврат к предыдущей странице.
Назначение кнопки назад в браузере заключается в том, чтобы обеспечить пользователю мгновенный доступ к предыдущей странице без необходимости повторного ввода URL-адреса или использования других способов навигации. Кнопка назад позволяет пользователям удобно перемещаться по интернету и возвращаться к интересующим их страницам.
При нажатии на кнопку назад браузер открывает предыдущую страницу из истории просмотра и отображает ее содержимое. Это позволяет пользователям восстановить контекст и продолжить свои исследования, осуществлять повторные поиски или просто вернуться на страницу, которую они посетили недавно.
Важно отметить, что кнопка назад может создавать некоторые ограничения при использовании некоторых интерактивных элементов и форм, так как страница может быть обновлена с момента последнего посещения, и пользователь может потерять введенные данные. Некоторые браузеры имеют функцию сохранения форм и предупреждают пользователя о возможной потере данных, но все же рекомендуется регулярно сохранять важную информацию на странице перед нажатием кнопки назад.
Кнопка назад – неотъемлемая часть пользовательского опыта при использовании браузера и позволяет удобно перемещаться по интернету, сохранять контекст и возвращаться к предыдущим веб-страницам. Знание о ней и умение ее правильно использовать помогает пользователям значительно повысить эффективность и удобство работы с веб-браузером.
История развития и стандарты

Первые браузеры, такие как Mosaic и Netscape Navigator, выпущенные в начале 1990-х годов, уже имели кнопку "Назад". Однако, в то время эта кнопка была достаточно простой и выполняла только одну функцию - возвращала пользователя на одну страницу назад в истории просмотра без возможности выбора другой страницы.
С развитием технологий и появлением новых стандартов, кнопка "Назад" стала более продвинутой и функциональной. Например, в браузере Internet Explorer 4.0, выпущенном в 1997 году, была представлена новая функция - выпадающий список "Назад", который позволял пользователю выбрать конкретную страницу из истории посещений.
Вместе с этим развитием стандартов в HTML и веб-технологий, кнопка "Назад" также претерпела некоторые изменения. HTML5, последняя версия HTML, представляет возможность программного управления историей браузера, включая кнопку "Назад", с использованием JavaScript. Таким образом, разработчики могут создавать более гибкие и интерактивные веб-приложения, управляя историей переходов пользователей.
Стандарты работы кнопки "Назад" в разных браузерах также постоянно совершенствуются. Некоторые браузеры предлагают дополнительные функциональности, например, возможность вернуться на конкретный шаг в истории или открыть страницу в новой вкладке, не переходя по истории.
В целом, история развития и стандарты работы кнопки "Назад" в браузере являются важной частью удобства и функциональности веб-просмотра. Благодаря постоянному совершенствованию технологий, эта функциональность становится все более гибкой и удобной для пользователей.
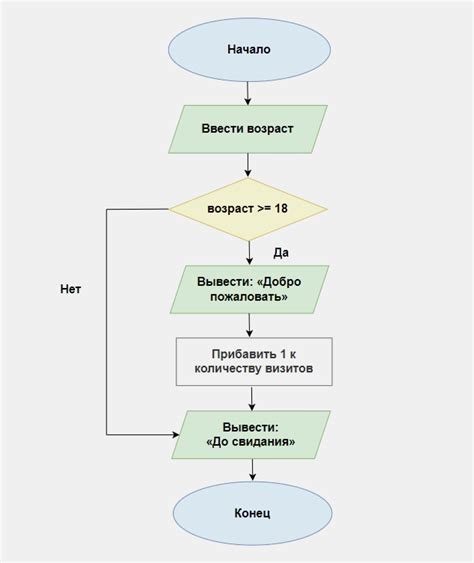
Алгоритм работы кнопки назад

- При нажатии кнопки "назад" браузер проверяет наличие предыдущей страницы в истории просмотра.
- Если в истории просмотра есть предыдущая страница, браузер переходит на нее, загружая ее содержимое и отображая на экране.
- Браузер также обновляет адресную строку, чтобы отразить новый URL страницы.
- Если в истории просмотра нет предыдущей страницы (например, если пользователь находится на первой странице сайта), кнопка "назад" может быть неактивной или просто не делать ничего.
Кроме того, кнопка "назад" может быть активной или неактивной в зависимости от настроек или функциональности конкретного браузера. В некоторых случаях кнопка "назад" может быть заменена другой навигационной функцией, такой как выпадающее меню с предыдущими страницами или историей просмотра.
Важность кнопки назад для пользователей

Возможность вернуться к предыдущей странице позволяет пользователям быстро реагировать на ошибки, несоответствия или просто отклонения от требуемого пути. Кнопка назад также удобна для возвращения к ранее прочитанной информации или для повторного просмотра виртуальных документов.
Использование кнопки назад позволяет сократить время и усилия, которые требуются для навигации по веб-пространству. Вместо того чтобы вводить URL-адрес или искать кнопку перехода на предыдущую страницу, пользователи просто нажимают кнопку назад и оказываются на нужной странице.
Также следует отметить, что кнопка назад помогает поддерживать когнитивную нагрузку пользователя на низком уровне. Пользователю не нужно запоминать последовательность переходов или открывать множество вкладок, чтобы вернуться к предыдущей странице. Просто одно нажатие и он на месте.
В целом, кнопка назад является неотъемлемой частью интерфейса браузера и упрощает навигацию пользователя по вебу. Без этой функции интернет-серфинг был бы несравнимо менее удобным и эффективным.
Влияние кнопки назад на UX и SEO

Кроме того, кнопка назад также влияет на оптимизацию поисковых систем (SEO). Переход пользователя на предыдущую страницу сигнализирует поисковым системам о том, что предыдущая страница была не совсем подходящей или содержала ошибку. В результате этого снижается ее релевантность для конкретных поисковых запросов.
Наличие кнопки назад в интерфейсе сайта или веб-приложения также позволяет улучшить показатели удержания пользователей. Пользователи, которым легко вернуться на предыдущую страницу, склонны проводить больше времени на сайте, исследовать его содержимое и возвращаться к интересующим их разделам.
С точки зрения SEO, кнопка назад также помогает улучшить индексацию сайта поисковыми системами. Когда поисковый робот проходит по ссылкам на сайте, наличие кнопки назад позволяет ему легко перемещаться по структуре сайта и проиндексировать все важные страницы.
Таким образом, кнопка назад не только улучшает пользовательский опыт, но и оказывает положительное влияние на оптимизацию для поисковых систем. Ее наличие следует рассматривать как один из важных атрибутов успешного интерфейса и эффективной SEO-стратегии.