Шрифты являются важной частью веб-дизайна, и выбор правильного шрифта может значительно повлиять на восприятие и визуальную привлекательность сайта. Но что делать, если нужный шрифт отсутствует в стандартных наборах, предоставляемых браузерами? Именно в таких случаях загрузка шрифта в канву может стать настоящим спасением для веб-дизайнеров.
Загрузка шрифтов в канву – это процесс, при котором шрифты загружаются и отображаются внутри HTML-элемента canvas. Канва представляет собой холст, на котором можно отображать графические элементы. Используя загрузку шрифтов, можно отображать текст на канве с помощью различных шрифтов, не ограничиваясь стандартными наборами браузера.
Преимущества загрузки шрифта в канву очевидны. Во-первых, возможность использовать разнообразные шрифты, дает веб-дизайнерам больше свободы в создании уникального и неповторимого дизайна. Во-вторых, загрузка шрифта в канву обеспечивает консистентное отображение текста на всех платформах и устройствах, поскольку шрифты загружаются непосредственно с сервера.
Загрузка шрифта в канву: преимущества и применение

Одним из основных преимуществ загрузки шрифта в канву является возможность использовать нестандартные шрифты, которых может не быть на устройстве пользователя. Это позволяет дизайнерам создавать уникальные и запоминающиеся элементы дизайна, которые помогут выделиться среди конкурентов.
Кроме того, загрузка шрифтов в канву обеспечивает более точное отображение шрифтов на разных устройствах и браузерах. Так как шрифт хранится и отображается непосредственно в канве, нет необходимости оптимизировать его под различные устройства и разрешения экранов. Это позволяет добиться единообразного и качественного отображения текста независимо от того, на каком устройстве он просматривается.
Применение загрузки шрифтов в канву также улучшает производительность и скорость загрузки страницы. Поскольку шрифты загружаются и кэшируются один раз, они не требуют повторной загрузки при повторном посещении страницы. Это снижает нагрузку на сервер и ускоряет открытие страницы для пользователя. Кроме того, используя загрузку шрифтов в канву, можно максимально сократить количество запросов к серверу и улучшить общую производительность сайта.
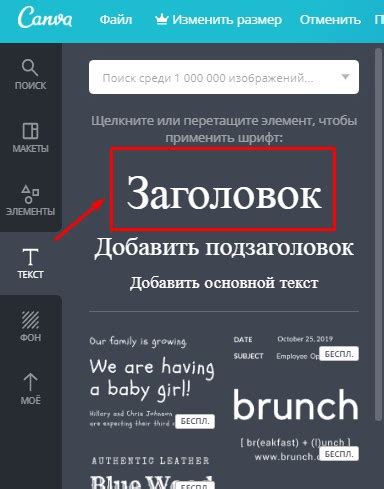
Веб-дизайнеры могут использовать загрузку шрифтов в канву для создания разнообразных элементов дизайна, таких как заголовки, подзаголовки, текстовые блоки, кнопки и другие интерактивные элементы. Это позволяет создавать уникальные и стильные веб-страницы, которые привлекут внимание пользователей и сделают веб-сайт более запоминающимся.
В итоге, использование загрузки шрифтов в канву открывает новые возможности для веб-дизайна, позволяет создавать уникальные и эффективные элементы дизайна, а также улучшает производительность и скорость загрузки страницы. Этот метод является удобным инструментом для разработчиков и дизайнеров, которые стремятся создать высококачественные и привлекательные веб-сайты.
Улучшение визуального опыта

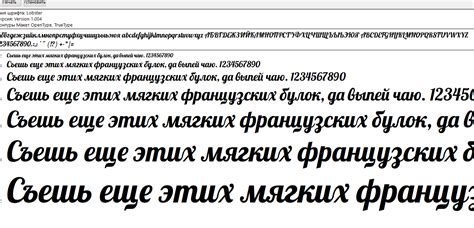
Выбирая шрифты для вашего веб-сайта, вы должны учитывать его цель и аудиторию. Разные шрифты могут передавать различные эмоции и настроение. Например, серьезные и профессиональные сайты могут использовать классические шрифты, такие как Arial или Times New Roman. В то же время, более креативные и художественные проекты могут воспользоваться нестандартными и уникальными шрифтами.
Загрузка шрифтов в канву также позволяет оптимизировать загрузку веб-страницы. Когда вы загружаете шрифты с помощью CSS-файлов, браузер должен каждый раз загружать эти файлы при обращении к вашему сайту. Однако, когда вы загружаете шрифты в канву, они становятся доступными немедленно, что позволяет ускорить загрузку страницы и улучшить пользовательский опыт.
Кроме того, загрузка шрифтов в канву дает вам больше гибкости при внесении изменений в дизайн. Вы можете легко изменить шрифты и их стили, не внося изменения в код вашего веб-сайта. Это особенно полезно, если вы работаете с клиентом или постоянно обновляете содержимое вашего сайта.
Повышение узнаваемости бренда

Один из способов достичь этого - загрузить шрифт в канву вашего веб-сайта. Загрузка кастомного шрифта позволяет использовать уникальное оформление текста и подчеркнуть стиль вашего бренда.
Для загрузки шрифта в канву веб-сайта, вам нужно использовать тег <link> и указать путь к файлу со шрифтом. Затем, вы можете применить этот шрифт к соответствующим элементам страницы с помощью CSS.
Например, вы можете загрузить шрифт под названием "Roboto" с помощью следующего кода:
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto&display=swap"> |
После загрузки шрифта, вы можете применить его к заголовкам, тексту и другим элементам вашего веб-сайта. Например, чтобы применить шрифт "Roboto" к заголовку h1, вы можете использовать следующий CSS-код:
h1 { | font-family: 'Roboto', sans-serif; | } |
Таким образом, ваш бренд будет иметь свой уникальный стиль и шрифт, что поможет повысить его узнаваемость и создать сильное впечатление на посетителей вашего веб-сайта.
Доступность для пользователей

При разработке веб-дизайна и загрузке шрифтов в канву необходимо также учесть аспект доступности для пользователей. Доступность играет важную роль в создании инклюзивного и приятного пользовательского опыта.
Одной из основных проблем для пользователей является низкая читабельность текста из-за использования неподходящих шрифтов. Плохо читаемый текст может создать трудности для пользователей с ограниченными возможностями зрения, дислексией или другими проблемами чтения.
Когда загружаете шрифт в канву, убедитесь, что выбранный шрифт хорошо читается и является доступным для всех пользователей. Вы можете провести тестирование на различных устройствах и веб-браузерах, чтобы убедиться, что текст отображается четко и легко читается.
Если вы используете нестандартные шрифты, рекомендуется предоставить альтернативные варианты шрифта для браузеров, которые не поддерживают загруженный шрифт. Например, можно указать стандартные шрифты, которые должны использоваться в качестве запасных вариантов, чтобы гарантировать, что текст всегда будет читаемым.
Также важно помнить о размере шрифта. Шрифт должен быть достаточно крупным, чтобы быть читабельным даже для людей с ограниченным зрением или на мобильных устройствах с маленькими экранами. Рекомендуется использовать относительные единицы измерения (например, проценты или эмы) для определения размера шрифта, чтобы он мог адаптироваться к разным устройствам и настройкам пользователей.
В итоге, создание доступного и удобного пользовательского опыта при загрузке шрифтов в канву является важным аспектом веб-дизайна, который следует учитывать для обеспечения инклюзивности и удовлетворения потребностей всех пользователей.
Разнообразие стилей и эффектов

Загрузка шрифта в канву открывает множество возможностей для создания уникального веб-дизайна. Неограниченное разнообразие стилей и эффектов может быть достигнуто при использовании различных шрифтов.
Один из популярных эффектов, которые можно создать при помощи загруженного шрифта, - это тени. С тенью шрифт приобретает объем и выделяется на фоне. Это позволяет создать эффект трехмерности и привлекательности.
Еще один интересный стиль, который можно реализовать с помощью загруженного шрифта, - это эффект "образования". При использовании специальных техник можно создать впечатление, что шрифт появляется на экране по одной букве или постепенно формируется от небольших частей.
Кроме того, загрузка шрифта в канву позволяет использовать необычные формы букв. Когда вы загружаете собственный шрифт, вы можете создавать уникальные эффекты и стили, которые будут отличаться от стандартных шрифтов.
Также, загруженный шрифт позволяет экспериментировать с размером и пропорциями шрифта, создавая яркий и запоминающийся дизайн. Вы можете увеличить размер шрифта, что поможет привлечь внимание пользователя или уменьшить его, чтобы сосредоточиться на других элементах дизайна.
Разнообразие стилей и эффектов, которые можно создать с помощью загрузки шрифта в канву, позволяют веб-дизайнерам достичь уникального и запоминающегося визуального впечатления на пользователя.
Создание уникального дизайна

- Выбор цветовой палитры: правильный выбор цветов может сильно повлиять на впечатление пользователя от вашего сайта. Перед началом работы стоит провести исследование и выбрать цвета, которые будут соответствовать вашей аудитории и основной тематике сайта.
- Типографика: шрифты - важный элемент дизайна, которые можно использовать для создания уникального стиля. Выбирайте шрифты, которые хорошо читаются и соответствуют характеру вашего сайта.
- Визуальные элементы: добавление визуальных элементов, таких как иллюстрации, иконки и фотографии, помогут сделать ваш дизайн более интересным и привлекательным. Важно подбирать элементы визуального контента, которые соответствуют основной тематике сайта и помогают донести информацию до пользователя.
- Разметка и компоновка: правильное расположение элементов на странице может значительно улучшить визуальный опыт пользователя. Используйте сеточную систему и правила компоновки элементов, чтобы упорядочить содержимое и сделать его более привлекательным для восприятия.
- Интерактивные элементы: добавление интерактивности в дизайн может сделать его более увлекательным и привлекательным для пользователей. Используйте анимацию, ховер-эффекты и другие интерактивные элементы, чтобы активизировать пользователей и сделать их взаимодействие с сайтом более удобным и приятным.
Создание уникального дизайна требует времени, творческого подхода и исследования. Однако, правильно спроектированный дизайн может значительно повысить эффективность вашего сайта и увеличить конверсию пользователей.
Ускорение загрузки сайта

1. Оптимизация изображений: изображения являются одной из основных причин медленной загрузки сайта. Для ускорения загрузки вы можете использовать оптимизацию изображений, reducировать их размер и сжимать без потери качества. Это позволит сократить объем передаваемых данных и ускорить загрузку страницы.
2. Кэширование: использование кэширования позволяет сохранять копии страниц и ресурсов на стороне пользователя, что позволяет ускорить последующие запросы. Вы можете настроить кэширование для статических ресурсов, таких как изображения, CSS и JavaScript файлы.
3. Сжатие кода: сжатие кода HTML, CSS и JavaScript может значительно сократить объем передаваемых данных и ускорить загрузку страницы. Для этого можно использовать специальные инструменты и плагины.
4. Асинхронная загрузка скриптов: вместо последовательной загрузки скриптов вы можете загружать их асинхронно, что позволит браузеру параллельно загружать другие ресурсы. Будьте осторожны с таким подходом, чтобы не нарушить работу скриптов, зависящих от других скриптов или от порядка их выполнения.
5. Использование Content Delivery Network (CDN): CDN представляет собой сеть серверов, размещенных в разных частях мира, которые хранят копии вашего сайта. Если вы используете CDN, то пользователи будут загружать контент с сервера, находящегося ближе к ним, что позволит ускорить загрузку страницы.
| Метод | Преимущества | Недостатки |
|---|---|---|
| Оптимизация изображений | - Сокращение объема передаваемых данных - Ускорение загрузки страницы | - Возможные потери качества изображений |
| Кэширование | - Ускорение последующих запросов - Сокращение нагрузки на сервер | - Необходимость обновления кэшированных данных при изменении |
| Сжатие кода | - Сокращение объема передаваемых данных - Ускорение загрузки страницы | - Требуется дополнительная обработка сервером |
| Асинхронная загрузка скриптов | - Параллельная загрузка ресурсов - Ускорение загрузки страницы | - Зависимость от порядка выполнения скриптов |
| Использование CDN | - Ускорение загрузки страницы - Сокращение нагрузки на сервер | - Дополнительные затраты на использование CDN |
Сочетание этих методов может значительно ускорить загрузку вашего сайта и улучшить его пользовательский опыт. Помните, что скорость загрузки сайта - это важный аспект, который следует учитывать при разработке веб-дизайна.
Возможность использования нестандартных шрифтов

С использованием загрузки шрифта в канву, веб-дизайнеры получают больше свободы в выборе шрифтов для своих проектов. Вместо того, чтобы ограничиваться стандартными системными шрифтами, они могут использовать нестандартные шрифты, которые лучше соответствуют концепции и идентичности проекта.
Это открывает новые возможности для креативности и позволяет веб-дизайнерам создавать уникальные и запоминающиеся веб-сайты. Они могут выбирать шрифты, которые точно передают настроение и стиль проекта, делая его более профессиональным и эстетичным.
Загрузка нестандартных шрифтов в канву осуществляется с помощью использования специальных инструментов и технологий, таких как CSS и @font-face. Веб-дизайнер должен создать файл шрифта, который содержит все нужные варианты шрифта, а затем подключить его к своему веб-проекту.
Преимущества использования нестандартных шрифтов:
- Уникальность и индивидуальность. Нестандартные шрифты помогают создавать уникальные и оригинальные дизайны, которые отличаются от других сайтов.
- Улучшение визуального впечатления. Хорошо подобранный нестандартный шрифт может значительно улучшить внешний вид веб-сайта и сделать его более привлекательным для посетителей.
- Поддержка бренд-идентичности. Нестандартные шрифты могут быть использованы для поддержки бренд-идентичности, что повышает узнаваемость и запоминаемость бренда.
- Лучшая читаемость. Некоторые нестандартные шрифты разработаны специально для улучшения читаемости на экранах, что обеспечивает более комфортное чтение контента на веб-сайте.
Внимание к выбору нестандартных шрифтов помогает веб-дизайнерам создавать уникальные проекты, которые отличаются от других сайтов. Загрузка шрифта в канву открывает неограниченные возможности для творчества и позволяет создавать привлекательные и запоминающиеся веб-дизайны.
Простая интеграция современных технологий

Современные шрифты способны придать вашим веб-страницам стильный и современный вид, повышая их эстетическую привлекательность. Кроме того, вы сможете подстроить шрифт под свой контент таким образом, чтобы донести ваше сообщение оптимальным способом.
Применение загрузки шрифтов в канву также позволяет использовать кастомные иконки и логотипы. Вы сможете сделать свой веб-сайт более образным и узнаваемым, что способствует созданию бренда и привлечению посетителей.
Кроме того, при помощи загрузки шрифтов в канву вы сможете легко совмещать текст и изображения на вашем веб-сайте. Это даст вам гораздо больше гибкости в проектировании и дизайне, а также поможет вам реализовать свои творческие идеи.
В общем, использование загрузки шрифтов в канву - это простой и эффективный способ интегрирования современных технологий в веб-дизайн. Вы получите уникальный и привлекательный внешний вид вашего веб-сайта, который будет отличаться от других и оставит яркое впечатление у ваших посетителей.