Times New Roman - один из наиболее популярных и узнаваемых шрифтов, который широко используется во множестве медиа-проектов, от печатных изданий до веб-страниц. Если вы хотите использовать Times New Roman в своих проектах, вам потребуется установить его в качестве основного шрифта на вашем компьютере или веб-браузере.
Шаг 1: Установка на компьютере
1. Перейдите на официальный сайт Microsoft, где вы можете загрузить набор шрифтов Microsoft Typography.
2. Найдите и скачайте архив с Times New Roman, который предлагается в TTF-формате (TrueType).
3. Распакуйте архив с помощью любой программы для архивации файлов, например WinRAR или 7-Zip.
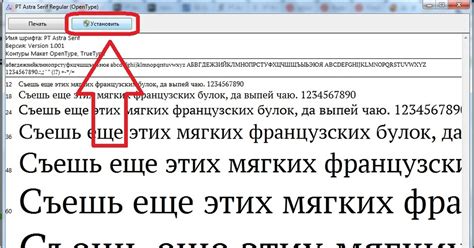
4. Нажмите правой кнопкой мыши на файл шрифта (.ttf) и выберите "Установить" в контекстном меню.
5. После установки Times New Roman станет доступным для использования в любых приложениях на вашем компьютере.
Шаг 2: Использование веб-шрифтов
1. Создайте папку на вашем сервере, где будут храниться веб-шрифты.
2. Скопируйте файлы шрифта Times New Roman (.eot, .woff, .woff2, .ttf) в эту папку.
3. Вставьте следующий код в секцию заголовка HTML вашей веб-страницы:
<style>
@font-face {
font-family: 'Times New Roman';
src: url('путь_к_шрифтам/шрифт.eot');
src: url('путь_к_шрифтам/шрифт.woff2') format('woff2'),
url('путь_к_шрифтам/шрифт.woff') format('woff'),
url('путь_к_шрифтам/шрифт.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'Times New Roman', Times, serif;
}
</style>4. Замените 'путь_к_шрифтам' на путь к папке с веб-шрифтами на вашем сервере.
5. Загрузите измененный файл на ваш сервер и откройте веб-страницу в браузере. Теперь Times New Roman будет использоваться в качестве основного шрифта.
Теперь вы знаете, как установить Times New Roman в качестве основного шрифта на вашем компьютере и веб-странице. Не забудьте проверить лицензию использования шрифта, чтобы не нарушать авторские права. Используйте Times New Roman с умом и делайте ваши тексты еще эффектнее и привлекательнее для ваших читателей и зрителей.
Установка Times New Roman как основного шрифта

- Откройте HTML-документ, в котором вы хотите использовать Times New Roman в качестве основного шрифта.
<style>@import url('https://fonts.googleapis.com/css2?family=Times+New+Roman&display=swap');body { font-family: 'Times New Roman', serif; }</style>
Этот код импортирует шрифт Times New Roman с помощью Google Fonts API и применяет его к основному стилю body вашего HTML-документа. Теперь Times New Roman будет отображаться как основной шрифт на вашей веб-странице.
Установка Times New Roman как основного шрифта может придать вашему веб-сайту или приложению более серьезный и профессиональный вид.
Шаг 1: Загрузка шрифта

- Найдите надежный источник: Вы можете загрузить Times New Roman шрифт с официального сайта Майкрософт или выбрать другие известные сайты, предлагающие шрифты для загрузки
- Выберите версию шрифта: Вам могут быть доступны разные версии шрифта. Обратите внимание на то, что серверная версия может отличаться от локальной версии, поэтому выберите подходящую версию для вашего использования
- Загрузите шрифт на свой компьютер: После выбора нужной версии шрифта, скачайте его на свой компьютер. Обязательно сохранили его в безопасном месте, откуда вы сможете получить доступ к нему в будущем
- Загрузите шрифт на веб-сервер (если требуется): Если вы планируете использовать Times New Roman шрифт на своем веб-сайте, загрузите его на ваш веб-сервер. Для этого вам может потребоваться выполнить определенные действия, включая загрузку файла шрифта на сервер или настройку ссылки к нему из CSS
Обратите внимание, что установка Times New Roman в качестве основного шрифта может потребовать дополнительных действий на стороне веб-сайта или приложения. Загрузка шрифта - это только первый шаг в этом процессе.
Шаг 2: Распаковка скачанного архива

После того как вы скачали архив с шрифтом Times New Roman, вам нужно его распаковать. Для этого выполните следующие действия:
- Найдите архив, который вы скачали;
- Щелкните правой кнопкой мыши по архиву;
- Выберите опцию "Извлечь все" из контекстного меню;
- Укажите папку, в которую вы хотите распаковать файлы шрифта;
- Нажмите кнопку "Извлечь" и подождите окончания процесса распаковки.
После успешной операции распаковки, у вас будет доступ к файлам шрифта Times New Roman, которые вы можете использовать для установки в качестве основного шрифта на вашем компьютере.
Шаг 3: Копирование шрифта в системную папку

| Шаг | Описание действия |
|---|---|
| 1 | Откройте файловый менеджер и найдите загруженные файлы шрифта Times New Roman. Обычно они сохраняются в папке "Загрузки". |
| 2 | Щелкните правой кнопкой мыши на файле шрифта и выберите пункт "Копировать". |
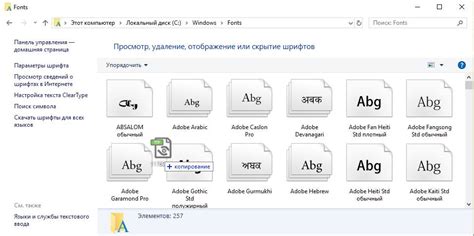
| 3 | Откройте системную папку шрифтов. Чтобы найти ее, можно воспользоваться поиском и ввести в поисковую строку "шрифты". |
| 4 | Щелкните правой кнопкой мыши в пустой области системной папки шрифтов и выберите пункт "Вставить". |
После выполнения этих действий шрифт Times New Roman будет скопирован в системную папку шрифтов, и вы сможете использовать его в качестве основного шрифта на вашем компьютере.
Шаг 4: Установка шрифта

Чтобы установить шрифт Times New Roman в качестве основного шрифта на вашем веб-сайте, вам потребуется добавить следующий код в ваш файл CSS:
p {
font-family: 'Times New Roman', Times, serif;
}
Этот код устанавливает шрифт Times New Roman для всех абзацев на вашем веб-сайте. Таким образом, каждый раз, когда вы используете тег <p>, текст будет отображаться шрифтом Times New Roman.
Вы также можете применять этот шрифт ко всем остальным элементам HTML, добавив его к другим селекторам CSS, таким как заголовки, списки и т.д.
После добавления этого кода в ваш файл CSS и его сохранения, убедитесь, что файл CSS правильно связан со всеми HTML-страницами вашего сайта, используя тег <link> в секции <head> каждой страницы.
Шаг 5: Проверка установки

После выполнения всех предыдущих шагов нужно проверить, успешно ли установлен шрифт Times New Roman в качестве основного на вашем устройстве. Для этого выполните следующие действия:
- Откройте любое приложение, в котором можно использовать текстовый редактор, например, Microsoft Word или блокнот.
- Создайте новый документ или откройте уже существующий.
- Выделите любой текст в документе.
- Убедитесь, что в настройках шрифта выбран Times New Roman. Это можно сделать в меню шрифтов, которое обычно находится в верхней части программы.
- Если шрифт Times New Roman отображается и используется для выделенного текста, значит, установка прошла успешно.
Примечание: В некоторых случаях может потребоваться перезагрузить компьютер или программу для полной активации шрифта.
Шаг 6: Изменение основного шрифта в системе

Чтобы установить Times New Roman в качестве основного шрифта в системе, вам понадобится выполнить следующие действия:
- Откройте панель управления на вашем компьютере, нажав на кнопку "Пуск" в левом нижнем углу экрана и выбрав пункт "Панель управления".
- В панели управления найдите и откройте раздел "Шрифты".
- В открывшемся окне "Шрифты" найдите шрифт Times New Roman в списке доступных шрифтов.
- Щелкните правой кнопкой мыши на шрифте Times New Roman и выберите пункт "Установить" в контекстном меню.
- Подтвердите установку шрифта, следуя инструкциям на экране.
- Закройте окно "Шрифты" и панель управления.
После выполнения этих шагов шрифт Times New Roman будет установлен в системе и будет использоваться в качестве основного шрифта как для интерфейса системы, так и для текстовых документов.
Шаг 7: Проверка изменений

После того, как вы внесли все необходимые изменения и установили шрифт Times New Roman в качестве основного шрифта на вашем веб-сайте, рекомендуется проверить результаты, чтобы убедиться, что все работает правильно.
Вот несколько способов проверки изменений:
- Откройте ваш веб-сайт в разных веб-браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Internet Explorer. Убедитесь, что шрифт Times New Roman отображается одинаково во всех браузерах.
- Проверьте ваш веб-сайт на разных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и мобильные устройства. Убедитесь, что шрифт Times New Roman читаем и хорошо отображается на всех экранах.
- Протестируйте ваш веб-сайт на разных разрешениях экрана. Убедитесь, что шрифт Times New Roman соответствует вашим ожиданиям и хорошо выглядит на разных размерах текста.
- Проверьте все страницы вашего веб-сайта, чтобы убедиться, что изменения шрифта Times New Roman применены к каждой странице.
- Протестируйте функциональность вашего веб-сайта, чтобы убедиться, что изменения шрифта Times New Roman не повлияли на работу других элементов или функций.
В случае обнаружения каких-либо проблем или несоответствий, вернитесь к предыдущим шагам и внесите необходимые исправления.
Шаг 8: Дополнительные настройки Times New Roman

После установки Times New Roman в качестве основного шрифта, вы можете настроить его дополнительные параметры для лучшего соответствия вашим потребностям.
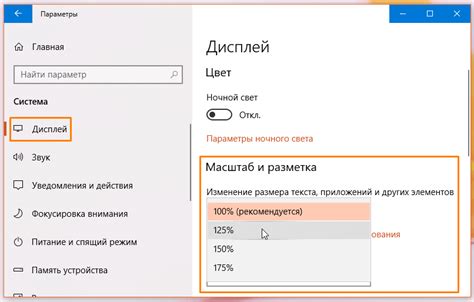
1. Размер шрифта: Вы можете изменить размер шрифта Times New Roman, чтобы сделать его более крупным или мелким. Для этого используйте свойство CSS "font-size" и укажите нужное значение.
2. Межбуквенный интервал: Если вам необходимо увеличить или уменьшить промежуток между буквами в Times New Roman, используйте свойство CSS "letter-spacing". Установите положительное значение для увеличения интервала или отрицательное для его уменьшения.
3. Межстрочный интервал: Если вам нужно изменить интервал между строками в тексте, используйте свойство CSS "line-height". Установите значение в пикселях или процентах, чтобы изменить интервал.
4. Цвет текста: Вы также можете изменить цвет шрифта Times New Roman, используя свойство CSS "color". Укажите нужный цвет в шестнадцатеричном формате или используйте названия цветов (например, "red" для красного цвета).
5. Стиль шрифта: Для изменения стиля шрифта Times New Roman, используйте свойство CSS "font-style". Вы можете установить значение "italic" для наклонного шрифта или "normal" для обычного стиля.
Пример кода CSS:
p {
font-family: "Times New Roman", Times, serif;
font-size: 16px;
letter-spacing: 2px;
line-height: 1.5;
color: #333333;
font-style: italic;
}
Установив эти параметры, вы сможете дополнительно настроить использование шрифта Times New Roman и достичь желаемого визуального эффекта на вашем веб-сайте.