Шрифты являются важным элементом веб-дизайна и имеют огромное значение для визуальной привлекательности и удобочитаемости контента на веб-странице. Правильно выбранный шрифт может создавать атмосферу и передавать настроение, а неправильный выбор может негативно сказаться на качестве и впечатлении от вашего сайта.
Один из способов контролировать представление текста на веб-странице - это использование CSS. CSS (Cascading Style Sheets) позволяет устанавливать шрифты на веб-странице, изменять их размер, цвет и другие свойства. Это мощный инструмент для дизайна, который позволяет создавать уникальные и стильные веб-страницы.
Для установки шрифта через CSS сначала необходимо создать или выбрать подходящий шрифт. Затем вы должны подключить этот файл шрифта к вашему HTML-документу. Самый простой способ подключить шрифт - это использовать уникальный URL-адрес файла шрифта, который обычно предоставляется разработчиком шрифтов. После подключения шрифта к HTML-документу вы можете использовать CSS для его стилизации и применения к выбранным элементам вашей веб-страницы.
Далее мы покажем вам простой способ установки шрифта через CSS с помощью правильной структуры кода и некоторых дополнительных свойств CSS. Следуя этому руководству, вы сможете легко и быстро установить и стилизовать шрифт на вашей веб-странице и создать уникальный дизайн для вашего сайта.
Почему важно установить шрифт через CSS

Веб-дизайнерам и разработчикам важно тщательно выбирать шрифты для своих веб-сайтов. Помимо типографического оформления и эстетического вида, правильно выбранный шрифт может оказывать значительное влияние на читабельность и восприятие контента.
Использование CSS для установки шрифтов позволяет разработчикам контролировать шрифты на веб-страницах. CSS предоставляет различные свойства, которые позволяют задавать разные стили для шрифтов, такие как: размер шрифта, насыщенность, начертание, межстрочное расстояние и т.д.
Одним из основных преимуществ использования CSS для установки шрифтов является возможность унифицировать отображение страницы на разных устройствах. Благодаря CSS можно определить шрифты, которые будут использоваться на компьютерах, планшетах и мобильных устройствах, обеспечивая при этом согласованное и качественное отображение текста для всех пользователей, независимо от размеров экрана и разрешения.
Другое преимущество использования CSS для установки шрифтов состоит в возможности замены отсутствующих шрифтов. Если выбранный шрифт недоступен на устройстве пользователя, то можно определить альтернативные шрифты или даже предложить варианты шрифтов, которые будут использоваться в случае отсутствия шрифта, указанного в CSS. Это позволяет сохранять единый стиль даже в случае, когда у пользователя отсутствуют установленные шрифты с заданными свойствами.
Кроме того, использование CSS для установки шрифтов снижает нагрузку на сервер и ускоряет загрузку веб-страниц. Вместо того чтобы загружать шрифты с сервера каждый раз при открытии страницы, CSS позволяет загрузить шрифты один раз и закешировать их на устройстве пользователя. Это дает возможность всегда отображать шрифты, даже при отсутствии подключения к интернету.
Итак, использование CSS для установки шрифтов является не только стилистическим решением, но и практичным подходом, который может повысить качество и доступность контента на веб-сайтах. Установка шрифтов через CSS позволяет создавать красивые и современные веб-страницы, которые легко читаются и выглядят привлекательно на разных устройствах.
Улучшение внешнего вида сайта

С помощью CSS вы можете легко изменить шрифты на вашем сайте. Для этого вы можете использовать свойства font-family и @font-face. Свойство font-family позволяет вам выбрать шрифт из списка доступных на устройстве пользователя. Если вы хотите использовать специальный шрифт, которого нет в этом списке, вы можете воспользоваться правилом @font-face.
| Преимущества использования @font-face: |
|---|
| 1. Возможность использовать любой шрифт, включая специальные шрифты, которые вы можете загрузить с веб-сервера. |
| 2. Улучшение производительности сайта путем кэширования шрифтов, что позволяет пользователям загружать шрифты только один раз и использовать их на разных страницах. |
| 3. Поддержка различных языков и расширенных символов, таких как глифы, акценты и другие особые символы. |
Для использования @font-face вы должны сначала загрузить шрифт на сервер и указать путь к нему в правиле @font-face. Затем вы можете использовать выбранный шрифт в свойстве font-family для любых элементов на вашем сайте.
Например, если вы хотите использовать шрифт с названием "MyFont" из файла "myfont.woff", вы можете добавить следующий код в свой CSS:
@font-face {
font-family: MyFont;
src: url('путь_к_шрифту/myfont.woff');
}
Затем вы можете применить этот шрифт к любому HTML-элементу, установив свойство font-family:
body {
font-family: MyFont, Arial, sans-serif;
}
Этот код означает, что браузер будет сначала пытаться загрузить шрифт "MyFont", а если он недоступен, то будет использоваться шрифт Arial. Если Arial тоже недоступен, то будет использоваться шрифт sans-serif, который обычно является универсальным шрифтом.
Улучшение внешнего вида вашего сайта с помощью правильно выбранного шрифта делает его более привлекательным и профессиональным. Помните, что правильный шрифт должен быть хорошо читаемым и сочетаться с вашим контентом. Откройте для себя мир шрифтов и творите красивые пользовательские веб-сайты!
Как выбрать подходящий шрифт

Выбор шрифта для вашего веб-сайта важен, потому что шрифт может влиять на восприятие и понимание контента пользователем. Правильный выбор шрифта может улучшить визуальное впечатление от веб-сайта и сделать его более эффективным в коммуникации с пользователями.
При выборе шрифтов для веб-сайта, учитывайте следующие факторы:
- Удобство чтения: Ваш шрифт должен быть легко читаемым, особенно на мобильных устройствах. Избегайте слишком маленьких размеров шрифта или нечетких форм.
- Стиль и настроение: Шрифт должен отражать стиль вашего веб-сайта и создавать желаемое настроение. Например, для серьезных и профессиональных сайтов часто используют шрифты с засечками, в то время как для игровых и развлекательных ресурсов подойдут более игривые шрифты.
- Совместимость: Убедитесь, что выбранный вами шрифт поддерживается всеми браузерами и операционными системами.
- Контрастность: Обращайте внимание на контрастность между фоном и текстом. Шрифт должен быть достаточно выделен от фона для легкости чтения.
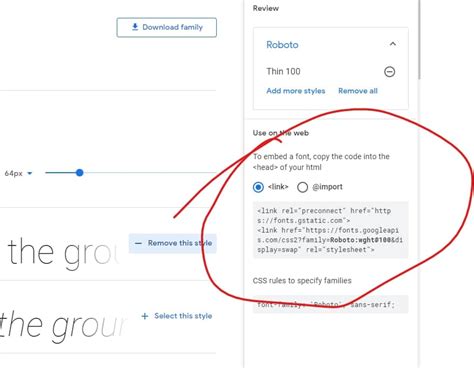
Чтобы найти подходящий шрифт, вы можете использовать онлайн-библиотеки шрифтов, которые предлагают широкий выбор различных стилей и категорий шрифтов. Некоторые из популярных библиотек шрифтов включают Google Fonts, Adobe Fonts и Fonts.com.
Когда вы находите подходящий шрифт, вам нужно будет включить его на вашем веб-сайте с помощью CSS. Для этого вы можете использовать правило @font-face и указать путь к файлам шрифта.
Например:
@font-face {
font-family: 'YourFontName';
src: url('path/to/font.woff2') format('woff2'),
url('path/to/font.woff') format('woff');
}
После включения шрифта в CSS, вы можете применить его к конкретным элементам на вашем веб-сайте, используя свойство font-family. Например:
h1 {
font-family: 'YourFontName', sans-serif;
}
Не бойтесь экспериментировать с разными шрифтами и их комбинациями, чтобы найти наиболее подходящую для вашего веб-сайта.
Определение целей и аудитории сайта

Цели и аудитория сайта
Прежде чем начать устанавливать шрифт через CSS, важно определить цели и аудиторию своего сайта. Цели помогут определить, какой стиль и настроение шрифта нужно выбрать, чтобы сайт эффективно донес свое сообщение и создал нужное впечатление на пользователей.
Также необходимо понять, кто будет посещать ваш сайт, чтобы выбрать шрифт, который будет читаем и привлекателен для вашей аудитории. Возможно, у вас есть специфическая демографическая группа, которой нужно уделить особое внимание при выборе шрифтов.
Задумайтесь о бренде
Если у вас уже есть бренд или логотип, то важно выбрать шрифт, который будет соответствовать его стилю. Это поможет усилить визуальную идентичность вашего сайта и создать единый вид между различными материалами вашего бренда.
Удобочитаемость и доступность
Помимо эстетической стороны, не забывайте о важности удобочитаемости и доступности шрифтов. Определите, какой размер и стиль шрифта будет наиболее удобен для чтения вашего контента. Также учитывайте доступность для пользователей с особыми потребностями, включая поддержку экранных ридеров, масштабируемость и контрастность шрифта.
Экспериментируйте и тестируйте
Важно помнить, что выбор шрифта влияет на общее восприятие вашего сайта. Поэтому не стесняйтесь экспериментировать и тестировать разные варианты шрифтов, чтобы найти наиболее подходящий для вашего сайта и аудитории.
Установка шрифта через CSS – это всего лишь один из важных элементов дизайна вашего сайта. Будьте внимательны к деталям и всегда ориентируйтесь на цели и аудиторию вашего проекта.
Подключение шрифта с помощью стилевого файла CSS

Подключение шрифтов веб-страницы может значительно повлиять на ее визуальное оформление и впечатление пользователя. С помощью стилевых файлов CSS установка и использование новых шрифтов становится гораздо проще.
Для начала необходимо загрузить файл с шрифтом, чтобы он был доступен для использования на веб-странице. Веб-разработчик должен добавить следующую строку кода в свой стилевой файл CSS:
-
@font-face
Далее следует указать имя, которое будет использоваться для обращения к шрифту в CSS-коде:
-
font-family
Затем необходимо указать путь к файлу шрифта, используя свойство src:
-
src: url('путь/к/файлу/шрифта.формат')
После этого можно указать другие свойства шрифта, такие как размер и начертание. Например:
-
font-size: 16px; -
font-weight: bold;
После того, как все настройки шрифта указаны, можно применить его к нужным элементам на веб-странице при помощи CSS-селекторов. Например:
-
h1 { -
font-family: 'Имя_шрифта'; -
}
Теперь, когда стилевой файл CSS подключен к веб-странице, шрифт будет отображаться в соответствии с указанными настройками.
Загрузка шрифта на сервер и создание правила CSS

Перед тем, как установить шрифт с помощью CSS, необходимо загрузить его на сервер. Это можно сделать, добавив файл шрифта в директорию вашего проекта или на внешний сервер.
Чтобы создать правило CSS для загруженного шрифта, нужно использовать селектор для соответствующего элемента. Например, если вы хотите применить новый шрифт к заголовкам первого уровня на вашем сайте, вы можете использовать следующий селектор:
h1 {
font-family: 'Название_шрифта', sans-serif;
}
В этом примере 'Название_шрифта' замените на фактическое название вашего шрифта. Здесь мы также указываем вариант шрифта sans-serif в качестве альтернативы, если указанный шрифт недоступен.
После добавления этого правила CSS, все заголовки первого уровня будут отображаться с использованием выбранного шрифта. Вы также можете применить аналогичные правила для других элементов, таких как заголовки разных уровней, параграфы, списки и т.д.
Добавление шрифта через URL или локальный файл

Если веб-шрифт, который вы хотите использовать на своем сайте, не предустановлен на компьютерах посетителей, вы можете добавить его с помощью URL-адреса или локального файла.
Чтобы добавить шрифт через URL, вам понадобится знать его адрес. Затем вы можете использовать следующий код CSS:
@font-face {
font-family: имя_шрифта;
src: url("URL_шрифта");
} Здесь вы должны заменить "имя_шрифта" на желаемое имя вашего шрифта, а "URL_шрифта" - на фактический адрес шрифта.
Если вы хотите добавить локальный файл-шрифт, вы должны загрузить файл шрифта на свой сервер и указать его путь в коде CSS:
@font-face {
font-family: имя_шрифта;
src: url("путь_к_шрифту");
} В этом случае вам нужно заменить "имя_шрифта" на ваше предпочитаемое имя шрифта и "путь_к_шрифту" - на фактический путь к файлу шрифта на вашем сервере.
После добавления шрифта через URL или локальный файл, вы можете использовать его в стилевых правилах, указав "font-family" в CSS для нужных элементов вашего сайта.