Неоновая анимация – это яркий и динамичный способ выразить свою индивидуальность и привлечь внимание зрителей. Создание неоновой анимации может показаться сложной задачей, однако с помощью этой пошаговой инструкции вы сможете легко освоить основы этого удивительного искусства.
Шаг 1: Выбор программы. Для создания неоновой анимации вам потребуется специальная графическая программа, такая как Adobe After Effects или Blender. Обе программы предлагают широкий набор инструментов и возможностей для создания неоновых эффектов и анимации.
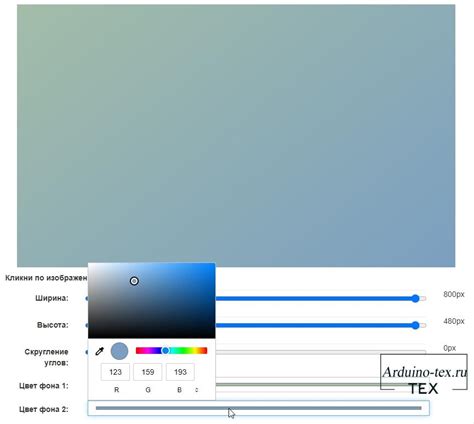
Шаг 2: Создание фона. В начале работы над анимацией вам потребуется создать фон, на котором будет отображаться неоновый эффект. Вы можете использовать плоскость или другие инструменты программы, чтобы создать фон нужного цвета или текстуры.
Шаг 3: Добавление текста. После создания фона добавьте текст, который вы хотите сделать неоновым. Выберите подходящий шрифт, размер и цвет текста. Чтобы создать эффект неонового освещения, вам нужно будет найти и применить специальный эффект неоновой подсветки в программе.
Шаг 4: Настройка анимации. После создания текста и применения неоновой подсветки, настройте анимацию. Вы можете создать простую анимацию, такую как движение текста или изменение его размера, или более сложную, которая будет включать переходы, эффекты и другие элементы.
Шаг 5: Рендеринг и экспорт. После завершения работы над анимацией, выполните рендеринг проекта в программе и экспортируйте его в необходимом формате. Вам потребуется выбрать настройки рендеринга, такие как разрешение, частота кадров и другие параметры, чтобы получить качественное и профессиональное видео с неоновой анимацией.
Теперь, когда вы знаете основы создания неоновой анимации, вы можете проявить свою творческую натуру и создать уникальные и захватывающие проекты. Следуйте этой инструкции и не бойтесь экспериментировать с различными эффектами и настройками, чтобы достичь желаемого результата!
Подготовка к созданию анимации

Прежде чем приступить к созданию неоновой анимации, необходимо выполнить несколько шагов подготовки:
- Выберите программу для создания анимаций. На рынке существует множество инструментов, позволяющих создавать анимации различной сложности. Одним из самых популярных является Adobe Animate, но существуют и другие альтернативы, такие как Toon Boom Harmony, Synfig Studio и др.
- Определите источник света. В создании неоновой анимации особое внимание уделяется световым эффектам, поэтому важно выбрать источник света, который будет использоваться в анимации. Это может быть лампа накаливания, неоновая трубка или даже световое табло.
- Разработайте концепцию и скетч. Прежде чем приступить к созданию анимации, необходимо разработать концепцию и нарисовать скетч, который будет служить основой для работы. В этом скетче вы можете определить композицию, движение объектов и расположение световых эффектов.
- Соберите все необходимые ресурсы. Для создания неоновой анимации вам понадобятся различные ресурсы, такие как изображения, шрифты, звуки и прочие элементы дизайна. Убедитесь, что у вас есть все необходимые материалы и они находятся в нужном формате.
После завершения подготовительных шагов вы будете готовы приступить к созданию неоновой анимации. Запомните, что тщательная подготовка и планирование играют важную роль в успешной реализации любого творческого проекта.
Определение цели и задач анимации

Прежде чем приступить к созданию неоновой анимации, необходимо определить цель и задачи, которые она должна решать. Определение цели позволит вам сосредоточиться на конкретном направлении разработки и создать анимацию, которая будет эффективно выполнять поставленные задачи.
Цель анимации может быть различной в зависимости от контекста. Например, вы можете создать неоновую анимацию для привлечения внимания пользователей на вашем сайте или для оживления логотипа компании на презентации. Задачи анимации определяют, каким образом она будет выполнять поставленную цель. Например, если цель анимации на сайте - привлечение внимания, то одной из задач может быть создание привлекательной и эффектной анимации, которая будет привлекать взгляд пользователей.
Для определения цели и задач анимации рекомендуется обратиться к бизнес-целям или основной идее вашего проекта. Вы должны четко представлять, что вы хотите достичь с помощью анимации и какие задачи она должна решать. Это поможет вам сориентироваться на нужном пути разработки и создать анимацию, которая будет соответствовать ожиданиям и требованиям вашей целевой аудитории.
- Определите цель: Четко определите, чего вы хотите достичь с помощью неоновой анимации. Например, увеличение конверсии на вашем сайте или привлечение внимания к вашему продукту.
- Сформулируйте задачи: Конкретно определите, каким образом анимация будет выполнять поставленную цель. Например, создание эффектной и привлекательной анимации, которая будет привлекать взгляд пользователей и повышать уровень вовлеченности.
- Определите требования: Учитывайте требования вашей целевой аудитории и бизнес-целей проекта при разработке анимации. Например, если вы создаете анимацию для сайта, учтите его дизайн и стиль.
Обратите внимание, что определение цели и задач анимации - это очень важный этап перед началом его создания. Четкое понимание того, чего вы хотите достичь, поможет вам создать эффективную и качественную анимацию, которая будет успешно выполнять свою роль.
Изучение принципов работы неоновой анимации

Для создания неоновой анимации необходимо изучить принципы работы неоновых ламп. Они состоят из стеклянной трубки, заполненной инертным газом и обклеенной специальным покрытием. Когда на лампу подается электрический ток, между электродами возникает электрический разряд, который вызывает свечение газа.
Одним из основных принципов работы неоновых ламп является взаимодействие между заполненным газом и созданной электрической радиацией. Газ поглощает энергию излучения и становится возбужденным, а затем выделяет световую энергию, вызывая эффект неонового свечения.
При создании неоновой анимации необходимо учитывать основные принципы работы неоновых ламп. Также стоит учесть, что неоновый эффект может быть создан различными способами, включая использование специальных программ и инструментов, а также программирование с помощью языков веб-разработки.
Изучение принципов работы неоновой анимации позволит вам создать эффектные и оригинальные графические эффекты, которые привлекут внимание зрителей и подчеркнут стиль вашего веб-сайта или проекта.
Создание неоновой анимации

В создании неоновой анимации есть несколько ключевых шагов. Следуя этим простым инструкциям, вы сможете сделать свою анимацию яркой и привлекательной.
Шаг 1: Определите контейнер для вашей анимации. Для этого вам понадобится элемент HTML, такой как div. Установите ему соответствующие размеры и цвет фона.
Шаг 2: Создайте текстовый элемент, который будет анимирован. Для этого вы можете использовать тег span. Задайте неоновый цвет тексту, используя свойство CSS color.
Шаг 3: Примените эффект неона к тексту. Это можно сделать, добавив тень с размытием и настройками цвета. Например, вы можете использовать свойство CSS text-shadow.
Шаг 4: Настройте анимацию текста. Для этого используйте свойства CSS, такие как animation-name, animation-duration и animation-iteration-count. Здесь вы можете задать название анимации, продолжительность и количество повторений.
Шаг 5: Добавьте ключевые кадры (кейфреймы) для анимации. Они определят изменения внешнего вида текста в разные моменты времени. Для этого используйте свойство CSS @keyframes.
При создании неоновой анимации не забывайте экспериментировать с различными цветами, эффектами и временами анимации. И помните, что индивидуальность и креативность играют важную роль в создании уникальной анимации.
Шаг 1: Разработка концепции и идеи

Уделите время для размышления и исследования различных идей. Имейте в виду, что неоновая анимация обычно ассоциируется с яркими и яркими цветами, эффектами свечения и движения. Можете рассмотреть различные варианты, связанные с ночным городским пейзажем, галактиками, футуристической эстетикой или другими ассоциациями, которые вас вдохновляют.
Определите основную идею вашей анимации и сформулируйте ее в виде простого предложения. Это поможет вам сосредоточиться на создании определенного настроения и эффекта.
Помните, что разработка концепции и идеи - это творческий процесс, поэтому не бойтесь экспериментировать и делать несколько версий, пока не найдете наиболее удачную и вдохновляющую идею для вашей неоновой анимации.
Шаг 2: Создание неоновых графических элементов

Перед тем как приступить к созданию неоновой анимации, необходимо создать неоновые графические элементы, которые будут использоваться в ней. В этом разделе мы рассмотрим, как создать эти элементы.
1. Откройте графический редактор, такой как Adobe Photoshop или GIMP.
2. Создайте новый документ с нужными вам параметрами. Рекомендуется выбрать размеры, подходящие для вашей анимации и будущего размещения на веб-странице.
3. Используя различные инструменты редактора, создайте формы и геометрические элементы, которые вы хотите сделать неоновыми. Не забудьте установить нужные цвета и эффекты, чтобы достичь желаемого неонового вида.
4. Подумайте о том, какие элементы анимации вы хотели бы добавить к вашим графическим элементам. Например, вы можете создать анимированный эффект мигания или пульсации неонового света.
5. Сохраните каждый из созданных графических элементов в отдельный файл. Рекомендуется использовать формат PNG, чтобы сохранить прозрачность и качество изображений.
6. Подготовьте все необходимые графические элементы, прежде чем перейти к следующему шагу, чтобы вы могли легко использовать их в процессе создания анимации.
Шаг 3: Программирование анимации

Для создания анимации неона нам понадобится использовать язык программирования JavaScript. Этот язык позволяет нам управлять элементами на странице и задавать им различные анимационные эффекты.
В первую очередь необходимо создать переменные, которые будут содержать ссылки на нужные элементы HTML. Например, для создания неона нам понадобится выбрать элементы, которые представляют собой неоновую трубку.
Затем мы можем использовать методы и свойства JavaScript для установки начального состояния анимации. Например, мы можем задать начальный цвет неона, его положение на странице и размеры.
Далее мы можем использовать функции JavaScript, которые будут вызываться с определенной периодичностью, чтобы изменять состояние анимации. Например, мы можем изменять цвет неона или его положение с помощью анимации.
Когда анимация будет завершена, мы можем очистить переменные и освободить ресурсы, которые она занимала. Это важно для оптимизации работы нашей страницы и предотвращения утечек памяти.
Не забывайте сохранять изменения и проверять результат в браузере после каждого изменения кода. Так вы сможете своевременно обнаружить и исправить возможные ошибки в программировании анимации.
Программирование анимации - это сложный процесс, который требует определенных навыков и знаний. Однако, следуя этой пошаговой инструкции и практикуясь, вы сможете создать потрясающую неоновую анимацию на своей веб-странице.
Тестирование и оптимизация анимации

После завершения создания неоновой анимации важно протестировать ее на разных устройствах и в разных браузерах. В процессе тестирования необходимо убедиться, что анимация работает корректно и плавно без сбоев или задержек.
Оптимизация анимации также является важным шагом. Чем меньше размер анимации и меньше количество используемых ресурсов, тем быстрее она загружается и воспроизводится. Рассмотрим несколько методов оптимизации анимации:
1. Уменьшение количества кадров: если анимацию можно сделать с меньшим количеством кадров без потери эффектности, это значительно сэкономит ресурсы.
2. Сокращение размера анимации: используйте сжатие и оптимизацию изображений для уменьшения размера анимации без существенной потери качества.
3. Минимизация использования эффектов и стилей: сократите использование теней, градиентов и других сложных стилей, чтобы ускорить загрузку анимации.
4. Использование анимации с меньшим количеством итераций: если анимация не является бесконечной, убедитесь, что вы используете наименьшее количество итераций, необходимых для достижения нужного эффекта.
Важно также учесть, что разные браузеры и устройства могут по-разному воспроизводить анимацию. Поэтому рекомендуется не только тестировать на разных устройствах, но и использовать префиксы и современные CSS-свойства для обеспечения совместимости и плавности анимации на всех платформах.
После завершения тестирования и оптимизации анимации вы можете быть уверены, что ваша неоновая анимация будет загружаться и воспроизводиться надежно и с высоким качеством на любых устройствах.