Мегафон – один из крупнейших операторов сотовой связи, предлагающий своим абонентам широкий спектр услуг и возможностей. Для удобства клиентов компания разработала собственное приложение, которое позволяет контролировать расходы, управлять услугами и получать актуальную информацию о тарифных планах.
Если вы только начинаете пользоваться приложением Мегафон и хотите научиться его рисовать, этот подробный гайд станет для вас незаменимым помощником. В нем вы найдете пошаговые инструкции и полезные советы, которые помогут вам освоиться в программе быстро и легко.
В начале работы с приложением Мегафон важно определить свои цели и ожидания от использования программы. Затем следует скачать и установить приложение на свое устройство. После этого можно приступать к освоению интерфейса и функционала. Главное не бояться экспериментировать и задавать вопросы, ведь это позволит вам лучше понять возможности приложения и достичь желаемых результатов.
Создание макета приложения Мегафон

Для создания макета можно использовать специальные программы и инструменты. Одним из популярных инструментов является Adobe XD, который предоставляет широкие возможности для создания макетов приложений.
Перед началом работы над макетом приложения Мегафон, необходимо определить его основные функции и цели. Важно учесть потребности пользователей и сделать приложение максимально удобным и интуитивно понятным.
При создании макета необходимо разделить экраны приложения на основные разделы и определить расположение кнопок, текста, изображений и других элементов интерфейса. Это поможет создать единый стиль и обеспечить понятность пользователю.
Не забывайте о важности удобства использования. Размещайте элементы на экране таким образом, чтобы пользователи могли легко найти нужную информацию и выполнить необходимые действия. Уделите внимание читаемости текста, выберите подходящие шрифты и цветовые решения.
При создании макета приложения Мегафон также важно учесть его адаптивность. Проверьте, как макет будет выглядеть на различных устройствах: смартфонах, планшетах и десктопах. Убедитесь, что приложение правильно отображается на разных экранах и все элементы остаются доступными и функциональными.
После завершения работы над макетом, проведите его тестирование. Попросите пользователей и коллег оценить удобство использования и предложить свои комментарии и предложения. Исправьте выявленные недостатки и доработайте макет приложения Мегафон.
Создание макета приложения Мегафон – это важный этап разработки, который поможет вам визуализировать идеи и превратить их в удобное и функциональное приложение.
Разработка функционала приложения Мегафон

При разработке функционала приложения Мегафон необходимо учитывать потребности пользователей и цели, которые они хотят достичь при использовании данного приложения. В первую очередь, функционал должен быть интуитивно понятным и удобным в использовании.
В приложении Мегафон можно реализовать следующий функционал:
| 1 | Оплата услуг | Возможность оплаты услуг связи, интернета, телевидения и других сервисов Мегафон. |
| 2 | Просмотр баланса | Информация о состоянии баланса на счете пользователя. |
| 3 | Управление тарифами | Возможность смены тарифного плана, подключения или отключения дополнительных услуг. |
| 4 | История операций | Просмотр истории операций, совершенных пользователем (оплаты, подключения услуг и т.д.). |
| 5 | Новости и акции | Информация о новостях и акциях компании Мегафон, возможность подписки на рассылки. |
| 6 | Поддержка | Возможность обратиться в службу поддержки Мегафон для решения возникших вопросов и проблем. |
Кроме указанного функционала, для удовлетворения потребностей пользователей можно настроить уведомления о превышении лимита трафика, месячной платы или других условий тарифного плана. Также может быть полезной функция определения текущего местоположения пользователя для предоставления персонализированной информации о тарифах и предложениях, действующих в данной локации.
При разработке функционала приложения Мегафон важно помнить о защите персональных данных пользователей и обеспечении безопасной передачи информации. Для этого требуется использовать надежные протоколы шифрования и внедрить меры по защите от несанкционированного доступа.
Визуальное оформление приложения Мегафон

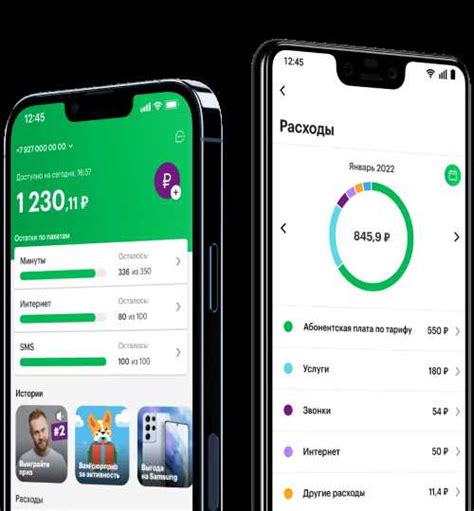
Приложение Мегафон имеет современный и понятный пользовательский интерфейс со стильным дизайном. Вся цветовая гамма и типографика приложения гармонично сочетаются, что создает приятное визуальное впечатление.
Основными цветами в дизайне приложения являются голубой и белый. Голубой цвет используется в основных элементах интерфейса, таких как заголовки, кнопки и фоновые элементы, что подчеркивает корпоративный стиль Мегафон. Белый цвет используется для основного фона приложения и создает ощущение света и пространства.
Все элементы интерфейса приложения имеют плавные формы и сглаженные углы, что создает эффект мягкости и комфорта при использовании приложения. Кнопки имеют четкие границы и акцентные цвета при наведении или нажатии, что позволяет пользователям легко определить активные элементы и выполнять действия без лишних усилий.
Типографика в приложении Мегафон проста и удобочитаема. Основным шрифтом является семейство sans-serif, что обеспечивает хорошую читаемость текста на различных устройствах и экранах. Заголовки имеют крупный размер и жирный начертание, что позволяет пользователю легко ориентироваться в контенте приложения. Текст в основном контенте имеет обычное начертание и средний размер, что создает приятный и легко воспринимаемый текстовый блок.
Размещение элементов интерфейса в приложении Мегафон логично и интуитивно понятно. Главный экран предлагает понятные и удобные иконки для основных функций, таких как пополнение счета, просмотр баланса и управление услугами. Меню приложения представлено в виде боковой панели, которая содержит все необходимые разделы и позволяет легко переключаться между ними.
В целом, визуальное оформление приложения Мегафон отличается своей эстетикой и функциональностью, что создает приятный пользовательский опыт и облегчает использование всех возможностей сервиса.