</p>
Фигма – это удобное и популярное средство для создания дизайна интерфейсов. Одной из важных задач в дизайне является создание кнопок, которые позволяют пользователям взаимодействовать с приложением или веб-сайтом. В этой статье мы рассмотрим, как можно нарисовать кнопку в Фигме, предоставив вам полезные инструкции и схемы.
Первым шагом в создании кнопки в Фигме является определение ее формы и размера. Обычно кнопки имеют прямоугольную форму, но также могут быть круглыми или другой нестандартной формы. Выберите подходящую форму для вашей кнопки и нарисуйте ее с помощью инструментов Фигмы.
После того, как вы нарисовали кнопку, необходимо добавить ей цвет и стиль. Цвет кнопки должен быть контрастным и привлекать внимание пользователя. Вы можете использовать готовые цветовые схемы или создать свою собственную. Убедитесь, что выбранный цвет соответствует остальному дизайну вашего приложения или веб-сайта.
Далее, вам нужно добавить текст на кнопку. Текст на кнопке должен быть ясным и легко читаемым, чтобы пользователи могли понять, что будет происходить при нажатии. Выберите подходящий шрифт и размер для текста, а также определите его цвет. Рекомендуется использовать жирный шрифт для заголовков кнопок и обычный шрифт для остального текста.
Как создать кнопку в Фигме: пошаговая инструкция и схемы

Шаг 1. Откройте Фигму и создайте новый документ или откройте уже существующий.
Шаг 2. Выберите инструмент "Прямоугольник" и нарисуйте прямоугольник, который будет являться основой для вашей кнопки.
Шаг 3. Примените необходимые стили для прямоугольника. Вы можете выбрать цвет заливки, рамку, тень и другие параметры, чтобы придать кнопке нужный вид.
| Свойство | Значение |
| Цвет заливки | Выберите цвет, который соответствует дизайну вашей кнопки. |
| Рамка | Настройте толщину, цвет и стиль рамки, если это необходимо. |
| Тень | Добавьте тень кнопке, чтобы придать ей объемность. |
Шаг 4. Добавьте текст на кнопку. Используйте инструмент "Текст" и введите нужный текст. Вы можете изменить шрифт, размер, цвет и другие параметры текста.
Шаг 5. Разместите кнопку на нужном месте на вашем документе. Используйте инструмент "Перемещение", чтобы переместить кнопку в нужную позицию.
Шаг 6. Проверьте, как выглядит ваша кнопка на дизайне. Если необходимо, внесите корректировки и улучшения.
Вы можете создавать разные типы кнопок в Фигме, такие как ссылочные, выпадающие, радиокнопки и многое другое. Используя функционал Фигмы, вы можете создавать качественные и профессиональные кнопки для интерфейсов. Следуя этой пошаговой инструкции и используя схемы, вы сможете легко создать любую кнопку в Фигме.
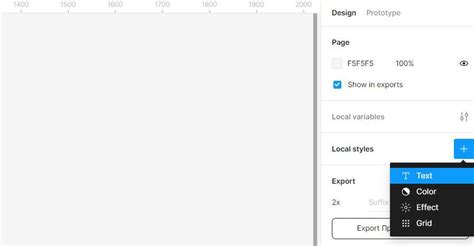
Выбор инструментов для создания кнопки

Для создания кнопки в Фигме, вам понадобится использовать различные инструменты. Вот некоторые из них:
- Прямоугольник: Этот инструмент позволяет создать форму кнопки, устанавливая ее размеры и радиус скругления углов.
- Текст: При помощи этого инструмента можно добавить текст на кнопку, выбрав нужный шрифт, размер и цвет.
- Градиент: Инструмент градиента позволяет добавить эффектный переход цветов на кнопке, используя различные цвета и настройки.
- Тень: Если вы хотите придать кнопке объем и глубину, то можно использовать инструмент тени, выбрав необходимую интенсивность, размер и цвет.
- Перемещение: Инструмент перемещения позволяет перемещать кнопку по холсту, чтобы установить ее в нужную позицию.
Это лишь некоторые из инструментов, которые вы можете использовать при создании кнопки в Фигме. Комбинируйте их и экспериментируйте, чтобы создать самый эффектный дизайн для вашей кнопки.
Настройка размеров и формы кнопки

В Фигме вы можете легко настроить размеры и форму своей кнопки, чтобы она соответствовала вашим требованиям и дизайну.
Чтобы изменить размер кнопки, вы можете просто выделить ее и с помощью специальных ручек на краях изменить ее высоту или ширину. Если вы хотите изменить размеры кнопки пропорционально, удерживайте клавишу Shift во время редактирования размера.
Чтобы изменить форму кнопки, вы можете воспользоваться инструментами для работы с векторными фигурами в Фигме. С помощью этих инструментов вы можете добавить или удалить точки, изменить их расположение, чтобы создать желаемую форму. Также вы можете использовать инструменты для создания закругленных углов или изменения угла закругления кнопки.
Помимо изменения размеров и формы, вы также можете настроить другие атрибуты кнопки, такие как цвет фона, цвет текста, шрифт и другие опции, чтобы сделать ее еще более привлекательной и соответствующей вашему дизайну.
Не забудьте также учесть различные состояния кнопки, такие как нажатие или наведение, и настроить стили для этих состояний, чтобы кнопка выглядела интерактивной и отзывчивой.
С помощью функциональности Фигмы вы можете точно настроить размеры и форму кнопки, соответствующие вашим потребностям, что поможет вам создать привлекательный и эффективный дизайн.
Добавление текста и стилей кнопки

Чтобы добавить текст на кнопку, в Фигме необходимо дважды кликнуть на кнопку или выделить уже существующий текст и ввести новый.
Шаг 1: Выделите текст кнопки, который вы хотите изменить, дважды кликните на нем или нажмите клавишу F2 на клавиатуре.
Шаг 2: Введите новый текст для кнопки.
Кроме изменения текста, вы также можете настроить стиль кнопки. Для этого используйте различные параметры, такие как цвет, шрифт, выравнивание и многое другое.
Шаг 3: Выделите кнопку, на которую вы хотите применить стиль.
Шаг 4: В панели свойств справа найдите вкладку "Текст" и настройте необходимые параметры, такие как цвет, шрифт, размер и выравнивание текста.
Используя эти простые шаги, вы сможете легко добавить текст и настроить стиль вашей кнопки в Фигме.
Создание эффекта нажатия на кнопку

Чтобы создать эффект нажатия на кнопку в Фигме, вам потребуется следовать нескольким простым шагам:
| Шаг 1: | Выберите кнопку, на которую вы хотите добавить эффект нажатия. |
| Шаг 2: | Создайте новый вариант этой кнопки, чтобы иметь возможность изменять ее внешний вид. |
| Шаг 3: | Измените цвет и тень кнопки, чтобы создать впечатление нажатия. Например, вы можете увеличить насыщенность цвета и добавить тень на нижнюю часть кнопки. |
| Шаг 4: | Добавьте анимацию, чтобы при нажатии на кнопку она изменяла свой внешний вид. Например, вы можете изменить ее размер, цвет или включить эффект пружины. |
| Шаг 5: | Проверьте, как работает ваш эффект нажатия, нажав на кнопку в прототипе или в режиме просмотра. |
Создав эффект нажатия на кнопку, вы можете повысить удобство использования вашего интерфейса и добавить элемент интерактивности к дизайну.
Импорт иконки для кнопки

Чтобы создать кнопку с иконкой в Фигме, необходимо импортировать иконку в проект.
1. Откройте Фигму и выберите свой проект.
2. Воспользуйтесь инструментом "Импорт" в панели инструментов, либо просто перетащите иконку из папки на рабочую область Фигмы.
3. В появившемся окне выберите иконку, которую хотите импортировать.
4. Нажмите кнопку "Открыть" для завершения импорта иконки в проект.
5. Сделайте двойной клик на импортированную иконку, чтобы выбрать ее.
6. Выделите и скопируйте иконку сочетанием клавиш Ctrl+C.
Теперь, когда вы импортировали иконку в Фигму и скопировали ее, вы можете создать кнопку и добавить эту иконку к ней, следуя инструкции "Как нарисовать кнопку в Фигме".
Экспорт кнопки для использования в дизайне

Когда вы закончите создание кнопки в Фигме, вы можете экспортировать ее для использования в вашем дизайне. Экспорт кнопки включает сохранение ее в виде отдельного графического файла, который можно вставить в другие проекты или передать разработчикам для реализации.
Чтобы экспортировать кнопку, вам нужно:
- Выделить кнопку в Фигме.
- Нажать правой кнопкой мыши на кнопке и выбрать "Экспортировать".
- Указать путь для сохранения файла и выбрать формат (например, PNG или SVG).
- Нажать "Сохранить".
После экспорта кнопки вы сможете использовать ее в других инструментах и программных пакетах, таких как Adobe Photoshop или Sketch. Просто откройте файл кнопки в нужном инструменте и вставьте его в свой дизайн.
Экспорт кнопки также очень полезен для передачи готовых элементов дизайна разработчику. Вам нужно всего лишь отправить ему экспортированный файл кнопки, и он сможет легко внедрить его в код.
Примеры готовых кнопок в Фигме

В Фигме существует множество готовых примеров кнопок, которые можно использовать в своих проектах. Ниже представлены некоторые из них:
Простая кнопка:
Эта кнопка имеет простой дизайн и может использоваться для основных действий в приложении.
Разноцветная кнопка:
Такая кнопка подходит для акцентирования внимания на определенных действиях или функциях.
Иконка с текстом:
Эта кнопка содержит иконку вместе с текстом, что позволяет пользователю быстро осознать ее функцию.
Кнопка с выпадающим меню:
Данная кнопка позволяет скрыть и отобразить дополнительные опции, предлагая пользователю больше функциональности.
Это всего лишь некоторые примеры готовых кнопок, доступных в Фигме. Вы можете комбинировать и изменять их по своему усмотрению, чтобы создать уникальные и эффективные элементы интерфейса.



