Аватарки играют важную роль в онлайн-мире, особенно когда дело касается команд или групп. Но как создать идеальные аватарки, которые не только будут выделять вашу команду среди других, но и передавать ее уникальную энергию и дух? В этой статье мы расскажем вам о нескольких полезных советах и инструкциях, которые помогут вам создать аватарки, олицетворяющие вашу команду и привлекающие внимание к вашему сообществу.
Первый шаг при создании аватарки для команды - это определение основной идеи и концепции. Какую эмоцию или сообщение вы хотите передать через вашу аватарку? Может быть, вы хотите, чтобы ваша команда ассоциировалась с мощью и стойкостью, или, может быть, вы хотите передать дружелюбие и солидарность. Независимо от выбранной концепции, помните, что ваша аватарка должна быть простой, легко узнаваемой и отражать личность вашей команды.
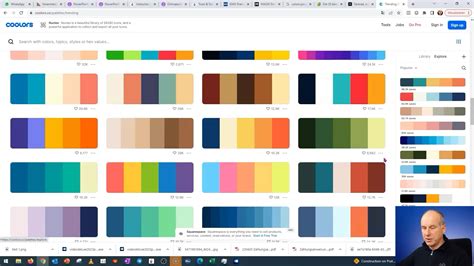
Далее, выберите цветовую палитру, которая соответствует вашей команде. Цвета могут иметь сильное влияние на восприятие, эмоции и ассоциации людей. Используйте цвета, которые отражают суть вашей команды и соответствуют вашей концепции. Сочетайте различные оттенки, чтобы создать гармоничную и интересную палитру.
Выбор стиля и концепции аватарки

Основные пункты, которые следует учесть при выборе стиля и концепции аватарки:
Тип команды | Если ваша команда представляет какой-то конкретный бренд, компанию или продукт, то аватарка должна быть связана с этим брендом. Например, можно использовать логотип или символ компании в качестве аватарки. Если ваша команда является спортивной, то аватарка может содержать элементы, связанные со спортом. Например, мяч, трофей или спортивное оборудование. Если ваша команда виртуальная, то аватарка может быть более абстрактной и креативной. Например, использовать абстрактные формы, геометрические фигуры или футуристические элементы. |
Цветовая гамма | Цветовая гамма аватарки должна быть согласована с общим стилем вашей команды или бренда. Выберите несколько основных цветов, которые будут использоваться в аватарке. Также учтите эмоциональный эффект цвета на аудиторию. Например, теплые цвета, такие как красный или оранжевый, могут вызывать чувство энергии и страсти. Холодные цвета, такие как синий или зеленый, могут создавать ощущение спокойствия и гармонии. |
Стилизация | Выберите стилизацию аватарки, которая будет соответствовать общему дизайну вашего веб-сайта или приложения. Например, если ваш дизайн максималистичный и яркий, то и аватарка должна быть такой же. Но не забывайте о читаемости и узнаваемости аватарки. Избегайте слишком сложных или запутанных элементов, которые могут затруднять распознавание аватарки. |
Персонализация | Если ваша команда состоит из нескольких людей, то можно создать персонализированные аватарки для каждого участника. Например, использовать фотографии участников или элементы, связанные с их интересами или профессией. Персонализация аватарки поможет усилить чувство принадлежности участников к команде и создать более дружественную атмосферу. |
Выбор стиля и концепции аватарки играет важную роль в создании образа команды и привлечении внимания целевой аудитории. Подумайте о вашей команде, ее целях и целевой аудитории, чтобы выбрать наиболее подходящий стиль и концепцию для вашей аватарки.
Размер и формат аватарки

При создании аватарки для команды важно учитывать размер и формат изображения, чтобы оно выглядело качественно и читалось на различных устройствах. Вот несколько полезных советов:
- Подбирайте размер аватарки исходя из конкретного места, где она будет использоваться. Например, для профилей в социальных сетях часто используется размер 400x400 пикселей, но возможно, вам потребуется другой размер для вашей команды.
- Выбирайте формат изображения, который обеспечивает оптимальное соотношение качества и размера файла. Наиболее распространенными форматами для аватарок являются JPEG и PNG.
- При создании аватарки обратите внимание на детали изображения. Он должен быть четким и различимым даже в маленьком размере.
- Если вы сомневаетесь в правильности выбора размера или формата, лучше всего обратиться к рекомендациям платформы или сервиса, на котором будет использоваться аватарка.
Следуя этим советам, вы сможете создать аватарку для команды, которая будет привлекательной и информативной, а также легко узнаваемой для пользователей.
Использование цветовой палитры

Цвета играют важную роль в создании аватарок, так как они способны вызвать определенные эмоции и передать настроение команды. При выборе цветов для аватарок следует учитывать несколько основных принципов:
- Цветовая гармония. Хорошо сочетающиеся цвета создают приятное восприятие и гармоничный образ. Можно использовать такие комбинации, как аналогичные цвета (расположенные рядом на цветовом круге), контрастные цвета (расположенные напротив друг друга на цветовом круге) или цветовые триады (три цвета, равномерно распределенные на цветовом круге).
- Символическое значение цветов. Каждый цвет может нести определенное символическое значение. Например, синий цвет ассоциируется с надежностью и спокойствием, красный - с энергией и страстью, зеленый - с природой и ростом. При выборе цветовой палитры для аватарок стоит учитывать символическое значение цветов и соотносить его с целями и идеями команды.
- Цветовой контраст. Чтобы аватарка выделялась и была заметной, можно использовать контрастные цвета. Например, черные или темные элементы на светлом фоне или наоборот, яркий элемент на нейтральном фоне. Это поможет привлечь внимание к аватарке и выделиться среди других команд.
Но не стоит забывать, что выбор цветовой палитры для аватарок - это креативный процесс, и важно быть оригинальными и уникальными. Экспериментируйте с цветами, ищите нестандартные решения и создавайте аватарки, которые передадут эмоции и характер команды.
Типографика и шрифты

При создании аватарок для команд важно обратить внимание на выбор типографики и шрифтов. Они могут значительно повлиять на восприятие и впечатление от аватарки.
1. Выберите подходящий шрифт. Шрифт должен быть читаемым и соответствовать общему стилю и настроению команды. Некоторые шрифты подходят для серьезных и строгих команд, а другие - для креативных и игривых.
2. Размер шрифта имеет значение. Он должен быть достаточно большим, чтобы был удобно читать текст, но не слишком заметным, чтобы не отвлекать от основного содержания аватарки. Экспериментируйте со значениями, чтобы найти идеальный размер.
3. Расположение текста. Расположение текста на аватарке может также влиять на ее восприятие. Вы можете разместить текст в центре или сбоку, вверху или внизу аватарки. Обращайте внимание на баланс и композицию.
4. Цвет шрифта. Выберите цвет шрифта, который будет хорошо контрастировать с фоном аватарки, чтобы текст был легко читаемым. Убедитесь, что цвет шрифта подходит к общей цветовой гамме команды и не создает неприятных ассоциаций.
5. Сочетание разных шрифтов. Вы можете использовать несколько шрифтов в одной аватарке, чтобы создать интересный и сбалансированный дизайн. Однако, будьте осторожны, чтобы не переборщить и не создать слишком много конфликтующих элементов.
6. Выравнивание текста. При размещении текста на аватарке учтите его выравнивание. Выравнивание может быть по левому, центральному или правому краю. Выберите выравнивание, которое подходит к вашему дизайну и удобно читается.
7. Оставьте достаточно пространства вокруг текста. Убедитесь, что текст на аватарке не слишком близко к границам. Дайте ему немного пространства, чтобы обеспечить читаемость и ясность сообщения.
Пример аватарки: Какой цвет разместить для текста? Как выбрать подходящий шрифт? Какой размер делают для аватарки? Вот ответы на все вопросы! |
Уникальность и различие аватарок

Один из ключевых аспектов при создании аватарки для команды – это ее уникальность. Уникальная аватарка позволяет легко отличить одного участника от другого, а также создает ощущение индивидуальности и привязки каждого члена команды к своей роли или задаче.
Различие между аватарками можно достичь разными способами. Это может быть различие в цвете, форме, стиле, а также использование различных элементов и символов, которые ассоциируются с определенными характеристиками или ролями. Например, на футбольной команде одни игроки могут иметь аватарки с мячом, а другие – с флагами разных стран.
Важно также помнить, что аватарка должна быть узнаваемой и привлекать внимание. Она должна быть достаточно крупной и иметь четкие детали, чтобы легко различать ее на разных устройствах и изображениях разного размера.
Создание уникальных и различных аватарок для команды – это не только способ сделать команду более организованной, но и способ повысить ее эстетическую привлекательность и профессиональность. Каждый участник команды должен иметь возможность проявить свою индивидуальность и вклад в общую цель команды через свою аватарку.
Добавление командного элемента

Для того чтобы добавить командный элемент, необходимо использовать тег <button>. Это позволяет создать кликабельную область, которая будет отображать текст или иконку, представляющую команду.
Пример кода:
<button>Добавить команду</button>
Выше приведен простой пример кнопки с текстом "Добавить команду". Однако, особенность командных элементов в том, что они поддерживают настройку внешнего вида с помощью CSS. Это позволяет изменить цвет, шрифт, размер и другие параметры в соответствии с дизайном вашей аватарки.
Также можно добавить иконку к командному элементу. Для этого можно использовать тег <img> с указанием пути к изображению:
<button>
<img src="icon.png">
Добавить команду
</button>
В данном примере кнопка будет содержать изображение и текст "Добавить команду".
Помимо этого, можно добавить дополнительные атрибуты к командному элементу, такие как id и class, для дальнейшей работы с ними через JavaScript или стилизации с помощью CSS.
Важно помнить, что элементы интерфейса должны быть доступными для пользователя. Для этого необходимо использовать семантические теги, правильно настроить атрибуты и обеспечить достаточно большую область клика. Это поможет создать удобный и интуитивно понятный интерфейс для командных аватарок.