Анимация фонарем - увлекательный способ добавить ощущение волшебства и воздушности в свою жизнь. Идея искусства, при которой конечный результат зависит от движения фонарем и танцев разноцветных лучей света, стала очаровательным развлечением для многих людей. От древних китайцев до современных энтузиастов, анимация фонарем продолжает вдохновлять и может быть стимулом для создания уникальных шоу и выразительных произведений искусства.
Как сделать анимацию фонарем? В первую очередь, необходимо выбрать подходящий фонарь. Лучше всего использовать фонари, которые имеют прозрачные или полупрозрачные панели с фиксированными цветами или возможностью изменения цвета. Далее, выберите место и время для вашей анимации – рекомендуется выбирать темные и тихие места, чтобы создать максимальный эффект. После этого, настройтесь на нужный ритм и начинайте двигать фонарем так, чтобы лучи света формировали желаемые движения.
Существует множество вариантов анимаций, которые можно создать с помощью фонаря. Некоторые из популярных включают вращение, пульсацию, волновые движения и движение по зигзагу. Позвольте своей фантазии и креативности свободно воплотиться, и вы сможете создать уникальные и впечатляющие анимации фонарем, которые затянут зрителей в ваш волшебный мир света и цвета.
Ваш гид в мире анимации

Если вы заинтересованы в создании анимации фонарем, этот гид поможет вам разобраться с основными принципами и предоставит примеры, которые помогут вам воплотить в жизнь свои идеи.
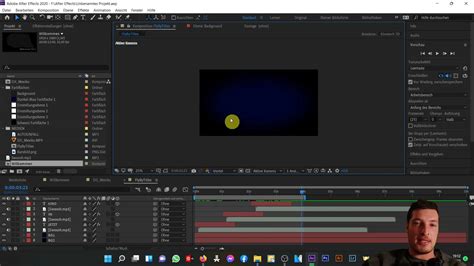
Шаг 1: Подготовка изображения фона
Первый шаг в создании анимации фонарем - выбор изображения фона. Найдите или создайте картинку, которая вам нравится. Обратите внимание на ее размеры и формат, чтобы настроить анимацию правильно.
Шаг 2: Создание анимации
Теперь, когда у вас есть изображение фона, можно приступить к созданию анимации. Воспользуйтесь CSS и JavaScript, чтобы добавить движение и эффекты.
Создание анимации фонарем может быть достаточно сложным процессом, поэтому рекомендуется изучить основные концепции CSS анимации и JavaScript. В таблице ниже показаны основные свойства CSS анимации:
| Свойство | Описание |
|---|---|
| animation-name | Указывает имя анимации |
| animation-duration | Задает продолжительность анимации |
| animation-delay | Задает задержку перед началом анимации |
| animation-iteration-count | Задает количество повторений анимации |
| animation-timing-function | Задает функцию времени для анимации |
| animation-fill-mode | Задает значение, которое будет применено к элементу до и после анимации |
С помощью JavaScript можно контролировать анимацию, добавлять дополнительные эффекты и реализовывать интерактивность. Например, вы можете использовать JavaScript для изменения скорости анимации или запуска анимации по определенному событию.
Шаг 3: Примеры анимации фонарем
Вот несколько примеров анимации фонарем, чтобы вдохновить вас и помочь начать:
- Пример 1: Использование CSS анимации для создания плавного движения фонарем.
- Пример 2: Добавление эффекта мерцания и изменения цвета фона.
- Пример 3: Интерактивная анимация, которая меняет направление движения при наведении курсора мыши.
Используйте эти примеры как отправную точку и экспериментируйте с различными эффектами и настройками, чтобы создать уникальную анимацию фонарем, отражающую вашу индивидуальность и задумку.
Надеюсь, этот гид поможет вам начать работу с анимацией фонарем и вдохновит вас на создание что-то удивительного! Удачи в вашем творческом процессе!
Анимация с фонарем: основы

Анимация с фонарем представляет собой уникальный и захватывающий способ добавить визуальный интерес к вашей веб-странице. Она может быть использована для создания необычных эффектов, привлечения внимания к определенным элементам или просто для добавления разнообразия к вашему контенту.
Чтобы создать анимацию с фонарем, вы можете использовать различные техники, такие как изменение цвета фона, изменение прозрачности, движение или изменение размера. Операции могут выполняться с помощью CSS или JavaScript.
Использование CSS для создания анимации фона является одним из самых простых способов. Вы можете задать анимацию через свойство background-color, opacity, transform или другие свойства, которые можно анимировать. Для этого вам потребуется использовать ключевые кадры и указать желаемые значения для каждого.
Пример использования CSS анимации с фонарем:
/* Определение стиля фона и анимации */
.fonar {
background-color: yellow;
width: 100px;
height: 100px;
animation-name: fonarAnimation;
animation-duration: 2s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
/* Определение ключевых кадров для анимации */
@keyframes fonarAnimation {
0% { background-color: yellow; }
50% { background-color: orange; }
100% { background-color: yellow; }
}
/* HTML-код */
<div class="fonar"></div>
В этом примере мы создаем квадратный блок с классом "fonar" и определяем его размер и начальный цвет фона (желтый). Затем мы задаем анимацию с помощью свойства animation-name, указывая имя ключевых кадров ("fonarAnimation") и продолжительность анимации (2 секунды). Мы также указываем, что анимация должна происходить с легким входом и выходом, и должна повторяться бесконечное число раз.
Далее мы определяем ключевые кадры для анимации, указывая, как цвет фона должен изменяться во время каждого кадра. В данном примере цвет фона будет изменяться с желтого на оранжевый на 50% анимации, а затем вернется обратно к желтому.
Используя подобные техники и экспериментируя с различными свойствами, вы можете создать уникальные и красочные анимации, которые обязательно привлекут внимание пользователей.
Особенности анимации на фоне

| Комплексность | Анимация на фоне требует более сложного кода и дополнительных настроек, по сравнению с обычной анимацией. Использование покадровой анимации или анимации с использованием CSS-свойств могут потребовать дополнительного кода и ресурсов. |
| Производительность | Анимация на фоне может быть ресурсоемкой и влиять на производительность сайта, особенно если она использует много изображений или сложные эффекты. Необходимо убедиться, что анимация не замедляет загрузку и работу сайта. |
| Совместимость | Не все браузеры одинаково поддерживают анимацию на фоне. Некоторые старые или мобильные браузеры могут не воспроизводить анимацию корректно или вообще не поддерживать ее. При создании анимации на фоне следует учитывать совместимость с различными браузерами. |
| Дизайн и контент | Анимация на фоне должна соответствовать общему дизайну и контенту сайта. Она не должна отвлекать пользователей от основной информации или усложнять навигацию. Важно найти баланс между эффектным дизайном и функциональностью. |
В конечном итоге, анимация на фоне может быть мощным инструментом для создания визуально привлекательного и интерактивного веб-сайта. Однако, ее применение должно быть осознанным и оправданным, учитывая вышеперечисленные особенности.
Как создать анимацию фонарем: шаг за шагом

Создание анимации с помощью фонаря может быть интересным и креативным способом добавить визуальные эффекты на ваш веб-сайт. В этом руководстве мы покажем вам, как создать анимацию фонарем с использованием HTML и CSS.
Шаг 1: Создайте структуру HTML для вашей анимации. Начните с создания контейнера с помощью тега <div>. Внутри контейнера вы можете добавить другие элементы, такие как заголовки, параграфы и картинки, которые хотите анимировать. Обязательно добавьте id или класс к вашему контейнеру для удобства стилизации.
Шаг 2: Добавьте CSS-стили для вашего контейнера. Установите высоту и ширину контейнера, а также цвет фона. Также рекомендуется использовать относительное позиционирование, чтобы установить ваш контейнер в правильном месте на странице.
Шаг 3: Добавьте ключевые кадры и анимации с помощью CSS. Используйте ключевые кадры @keyframes для определения анимации фонарем. Начните с установки изначальной позиции фона и последующих шагов с изменением позиции фона и других свойств, таких как яркость, размер и прозрачность. Установите длительность анимации и тип анимации (например, линейную или кубическую).
Шаг 4: Примените анимацию к вашему контейнеру. Используйте свойство animation для применения вашей анимации к контейнеру. Установите длительность и тип анимации, а также любые другие свойства анимации, такие как задержка и повторение.
Шаг 5: Просмотрите результаты и отладьте анимацию при необходимости. Проверьте, как анимация выглядит, и внесите любые необходимые правки, чтобы достичь желаемого эффекта. Используйте инструменты разработчика веб-браузера для анализа и изменения стилей и анимации.
Теперь вы знаете, как создать анимацию фонарем с использованием HTML и CSS! Этот пример визуально привлекателен и может быть использован для создания интересных эффектов на вашем веб-сайте. Удачи с вашей анимацией!
Выбор подходящего фонаря

При выборе фонаря для создания анимации стоит учесть несколько факторов. Первое, на что следует обратить внимание, это тип источника света. Варианты могут быть различными: светодиодный, галогеновый, флуоресцентный и т.д.
Следующий момент – яркость фонаря. Если вы планируете использовать его в помещении с ярким освещением, необходимо выбрать фонарь с высокой яркостью, чтобы анимация оказалась заметной. Если же фонарь будет использоваться в темных условиях, можно выбрать фонарь с более низкой яркостью.
Важным фактором является также вид эффектов, которые фонарь может создать. Некоторые модели предлагают различные режимы мерцания или стробоскопические эффекты. Для создания интересной и динамичной анимации стоит рассмотреть такие опции.
Также необходимо обратить внимание на дальность освещения фонаря. Если вам нужно, чтобы анимация была видна на расстоянии, выберите фонари с дальностью освещения, соответствующую вашим требованиям.
Дизайн фонаря также важен при выборе. Выберите фонарь, который подходит цветовой гамме вашего проекта или теме, с которой он будет связан. Это позволит создать более гармоничную и привлекательную анимацию.
Наконец, не забудьте учесть бюджет. Фонари могут иметь различные цены в зависимости от их функциональности и качества. Установите предварительную стоимость, которую вы готовы заплатить, и сравните доступные варианты, чтобы выбрать наиболее подходящий фонарь.
Примеры анимации фонарем

Анимация фонарем может быть использована для создания уникальных эффектов на веб-странице. Вот несколько примеров, которые могут вдохновить вас для создания собственной анимации:
1. Анимация света фонарем: В этом примере фонарь светится и движется по экрану, создавая эффект перемещающегося источника света. Можно добавить дополнительные эффекты, такие как эмблемы или текст, появляющиеся вместе с фонарем. Плавные переходы дадут анимации еще большую реалистичность.
2. Анимация тени фонарем: Здесь фонарь оставляет за собой тень, которая остается на месте, пока фонарь движется. Тень может быть реалистичной или абстрактной, в зависимости от тематики веб-страницы. Можно экспериментировать с различными цветами, формами и размерами теней, чтобы создать уникальные эффекты.
3. Анимация раскрытия фонаря: В этом примере фонарь начинает с закрытым состоянием и медленно раскрывается, освещая окружающую область. Эта анимация может подойти для презентации нового контента или раздела веб-страницы. Для добавления дополнительных эффектов можно использовать звуковые эффекты или визуальные элементы, такие как искры или иллюзии переливания цветов.
Это лишь некоторые из возможных примеров анимации фонарем. Ваша фантазия и творческий подход могут дать бесконечное количество вариаций и комбинаций эффектов. Возьмите эти примеры как отправную точку и начните эксперименты с различными элементами анимации, чтобы создать уникальный визуальный опыт для своих пользователей.
Учимся от лучших

Если вы хотите создать захватывающую анимацию фонарем, важно изучить работы тех, кто уже разобрался в этой теме. Знакомство с лучшими примерами поможет вам получить вдохновение и понять, какие методы и подходы могут быть наиболее эффективными для вашего проекта.
Ниже приведены несколько примеров анимаций фонарем, которые могут послужить источником вдохновения для вас:
- Пример 1: Анимация фонарем с использованием CSS свойств
- Пример 2: Анимация фонарем с использованием JavaScript
- Пример 3: Анимация фонарем с использованием SVG
- Пример 4: Анимация фонарем с использованием библиотеки jQuery
Изучение этих примеров позволит вам понять различные способы создания анимации фонарем и выбрать наиболее подходящий для ваших целей. Не бойтесь экспериментировать и вносить свои собственные доработки в уже существующие примеры. Это поможет вам создать уникальную анимацию, которая подчеркнет вашу индивидуальность и привлечет внимание пользователей.