В современном мире, где мобильные устройства стали неотъемлемой частью нашей повседневной жизни, создание активных ссылок на телефон для веб-сайтов становится все более важной задачей. Активная ссылка телефона - это ссылка, при нажатии на которую пользователь сможет совершить звонок непосредственно с веб-сайта, используя свой мобильный телефон.
Создание активной ссылки телефона для веб-сайтов не только повышает удобство использования сайта для пользователей, но и может привести к увеличению конверсии и привлечению новых клиентов. Например, если вы владелец ресторана, вы можете создать активную ссылку на телефон для быстрого заказа столика или доставки. Пользователи, у которых нет времени звонить, могут одним касанием получить всю необходимую информацию.
Чтобы создать активную ссылку телефона для веб-сайта, вам потребуется использовать HTML-код и свойство "tel". Например, для создания активной ссылки на телефон с номером 123-456-7890 код будет выглядеть так: <a href="tel:123-456-7890">123-456-7890</a>. Обратите внимание на использование префикса "tel:" перед номером телефона - это необходимо для указания браузеру, что ссылка является телефонным номером.
При создании активной ссылки телефона не забывайте о пользовательском опыте и удобстве использования. Убедитесь, что номер телефона отображается ясно и доступно для пользователей. Используйте подходящий текст для ссылки, который будет информативным и понятным для посетителей вашего сайта.
Шаг 1: Определение нужного тега

Пример использования тега:
- HTML код:
<a href="tel:+79991234567">+7 (999) 123-45-67</a> - Отображение на странице: +7 (999) 123-45-67
В данном примере "tel:+79991234567" является значением атрибута href тега <a>. Здесь "+7 (999) 123-45-67" - это отображаемый текст ссылки.
Обратите внимание, что в значении атрибута href номер телефона должен быть указан в международном формате, с указанием кода страны и без пробелов или дефисов. В отображаемом тексте ссылки можно использовать любой формат номера телефона, включая скобки, пробелы и дефисы.
Шаг 2: Форматирование тега ссылки

После добавления тега <a> для создания ссылки, вам нужно отформатировать его, чтобы он выглядел как активная ссылка телефона.
Чтобы ссылка выглядела как активный телефонный номер, вы можете добавить специальные атрибуты и форматирование:
1. Добавьте атрибут href в тег <a> и укажите номер телефона в формате tel:+номер_телефона. Например: <a href="tel:+1234567890">123-456-7890</a>
2. Чтобы отформатировать ссылку как активный телефонный номер, вы можете использовать CSS. Например:
<style>
a[href^="tel:"] {
color: blue;
text-decoration: none;
}
</style>
Этот CSS-код изменяет цвет ссылки на синий и удаляет подчеркивание для всех ссылок, которые начинаются с tel:.
3. Дополнительно вы можете использовать плагины или библиотеки JavaScript для добавления дополнительных функций к ссылке, например, для открытия набора номера при нажатии на ссылку на мобильном устройстве.
После применения этих шагов вы создадите активную ссылку телефона на своем веб-сайте.
Шаг 3: Добавление номера телефона

После добавления ссылки на главной странице вашего веб-сайта, перейдите к добавлению номера телефона. Это позволит пользователям набрать ваш номер сразу со страницы.
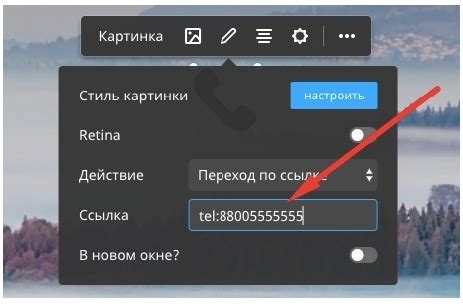
Для создания активной ссылки телефона разместите код ниже в HTML-разметке:
<a href="tel:номер_телефона">номер_телефона</a>
Замените "номер_телефона" на ваш фактический номер телефона без пробелов или дефисов. Не забудьте добавить префикс страны для международного набора.
Дополнительно, вы можете добавить текстовую ссылку, который будет отображаться на вашем веб-сайте вместо вашего фактического номера:
<a href="tel:номер_телефона">Текст ссылки</a>
Важно убедиться, что номер телефона, используемый в коде ссылки, является действительным и актуальным для вашего бизнеса. Это поможет пользователям связаться с вами без лишних препятствий.
После того, как вы добавили номер телефона, убедитесь, что ссылка работает, нажав на нее на веб-сайте и проверив, что она вызывает приложение набора номера на мобильных устройствах.
Теперь ваш номер телефона будет подключен к вашему веб-сайту, что поможет пользователям быстро связаться с вами с любого устройства.
Шаг 4: Проверка и оптимизация

После создания активной ссылки телефона для вашего веб-сайта важно проверить, что она работает правильно и оптимизировать ее для лучшего пользовательского опыта.
Во-первых, убедитесь, что активная ссылка телефона правильно отображается на всех устройствах. Проверьте ее работу на компьютере, планшете и мобильном телефоне. Убедитесь, что номер телефона отображается в доступном и понятном формате, чтобы пользователи могли легко нажать на него.
Во-вторых, проверьте, что ссылка правильно открывает нужное приложение для набора номера. Нажмите на ссылку на разных устройствах и убедитесь, что она открывает приложение по умолчанию для набора номера, например, приложение "Телефон" на iPhone или "Контакты" на Android.
Оптимизируйте ссылку, чтобы она выглядела привлекательно и была легко заметна для пользователей. Разместите ее на видном месте на вашем веб-сайте, например, в шапке или футере. Размер и стиль ссылки должны быть такими, чтобы она выделялась на странице и привлекала внимание пользователей.
Не забывайте о доступности вашей ссылки для разных аудиторий. Убедитесь, что ссылка достаточно большая и ее можно легко нажать пальцем на мобильном устройстве. Также учитывайте цветовую конtrасность ссылки для людей с ограниченным зрением.
Наконец, тестирование вашей активной ссылки телефона очень важно. Проверьте ее работу на всех известных браузерах и операционных системах, чтобы убедиться, что она работает без ошибок.
Следуя этим шагам, вы сможете создать и оптимизировать активную ссылку телефона для вашего веб-сайта, что поможет вашим пользователем быстро и легко связаться с вами по телефону.