Figma - это мощный инструмент для дизайна, который позволяет создавать и редактировать различные элементы интерфейса. Одним из способов придания выразительности тексту является использование толстого шрифта. В данной статье мы рассмотрим, как сделать текст толстым шрифтом в Figma.
Шаг 1. Выделите текст
Для начала откройте документ в Figma и выделите нужный текст. Выделение можно сделать с помощью инструмента "текстовый блок" или просто двойным щелчком на тексте. После выделения текста у вас появятся дополнительные опции в панели свойств.
Шаг 2. Измените шрифт на жирный
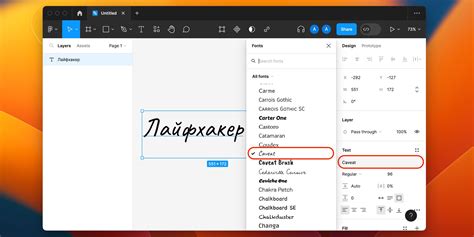
В панели свойств, которая находится справа от экрана, вы найдете опцию "Толщина". Нажмите на стрелку вниз рядом с этой опцией и выберите значение "Жирный". Текст мгновенно станет толстым.
Поздравляю, вы успешно сделали текст толстым шрифтом в Figma! Не забудьте сохранить изменения, чтобы они применились в вашем проекте. Теперь вы можете усилить выразительность текста и придать ему дополнительную важность.
Что такое Figma

Figma оснащен множеством инструментов и функций, которые помогают в создании проектов от идеи до конечного продукта. Внутри Figma вы можете создавать различные стили шрифтов, цвета, формы и многое другое.
Один из главных преимуществ Figma заключается в том, что он является веб-приложением и позволяет работать в облаке. Это означает, что вы можете получить доступ к своим проектам с любого устройства и в любое время, а также легко совмещать работу с другими участниками команды.
Еще одной важной особенностью Figma является возможность создания интерактивных прототипов. Вы можете создавать ссылки между разными экранами, добавлять анимацию и эффекты переходов, чтобы сделать прототип максимально реалистичным.
Figma также позволяет сотрудничать с другими дизайнерами и разработчиками, предоставляя возможность комментировать и редактировать проекты в режиме реального времени. Вы можете приглашать людей, делиться ссылками на проекты и получать обратную связь от других участников команды.
Использование Figma позволяет создавать проекты с высокой точностью и эффективностью, что делает его незаменимым инструментом для профессионалов в области дизайна и разработки.
Зачем нужно делать толстый шрифт в Figma

Толстый шрифт добавляет визуальный эффект и помогает создать контраст между разными элементами дизайна. Это может быть полезно, например, в случаях, когда нужно выделить основные пункты списка или сделать заголовок более заметным, чтобы привлечь внимание читателя с первого взгляда.
Кроме того, толстый шрифт может использоваться для создания брендового стиля, уникальности или подчеркивания определенного настроения дизайна. Например, если нужно передать впечатление силы, энергии или смелости, использование толстого шрифта может быть эффективным способом достижения этой цели.
В Figma есть возможность применить различные стили шрифтов, включая толстый шрифт, с помощью инструментов форматирования текста. Это позволяет дизайнеру легко изменять внешний вид текста и создавать эффектные элементы дизайна, которые будут привлекать внимание пользователей.
В итоге, использование толстого шрифта в Figma дает дизайнеру больше возможностей для выражения своего творчества, создания эффектных и запоминающихся макетов, а также повышения читабельности и понятности дизайна для пользователей.
Шаг 1: Выбор текста

Прежде чем сделать текст в Figma толстым, необходимо выбрать нужный текстовый элемент. Нажмите на инструмент "Текст" в панели инструментов и кликните на месте, где вы хотите разместить текст.
После выбора места для текста, вам будет доступно окно ввода текста. Введите нужный текст или скопируйте его из другого источника и вставьте в это окно.
Помните, что в Figma можно выбрать только один текстовый элемент за раз. Если вам нужно сделать несколько текстовых блоков толстыми, необходимо повторить процесс для каждого из них.
Выбор подходящего текстового блока

Когда вы создаете дизайн в Figma и пытаетесь сделать текстовый блок толстым, вам может стать сложно выбрать подходящий элемент. Вот несколько шагов, которые помогут вам выбрать правильный текстовый блок:
- Определите цель вашего дизайна.
- Изучите детали вашего проекта.
- Определите тип информации, которую вы хотите отобразить.
- Выберите подходящий текстовый блок.
Вы должны понять, какую информацию вы хотите передать вашим пользователям. В зависимости от типа текста, который вы хотите отобразить, вы можете выбрать разные текстовые блоки.
Если вы хотите отобразить обычный параграф текста, вы можете использовать тег <p>. Это самый простой способ отображения обычного текста.
Если вы хотите отобразить список, вы можете использовать теги <ul> и <li>. Тег <ul> используется для создания неупорядоченного списка, а тег <li> - для каждого элемента списка.
Если вы хотите отобразить нумерованный список, вы можете использовать теги <ol> и <li>. Тег <ol> используется для создания упорядоченного списка, а тег <li> - для каждого элемента списка.
Выбор подходящего текстового блока важен для создания понятного и структурированного дизайна. Будьте внимательны и выбирайте с умом!
Определение размера и начертания шрифта

Для создания толстого шрифта в Figma, вам потребуется определить размер и начертание текста. Размер шрифта определяет его высоту и ширину, а начертание влияет на стиль шрифта, его жирность или наклонность.
Чтобы изменить размер шрифта, вы можете использовать свойство font-size. Это свойство позволяет задать конкретный размер шрифта в пикселях либо в процентах относительно базового размера шрифта. Например:
<style>
.bold-text {
font-size: 24px;
}
</style>
<p class="bold-text">Это толстый текст с размером шрифта 24 пикселя.</p>
Чтобы изменить начертание шрифта, используйте свойство font-weight. Значение bold делает шрифт толстым, а значение normal возвращает его в обычное состояние. Например:
<style>
.bold-text {
font-weight: bold;
}
</style>
<p class="bold-text">Это толстый текст.</p>
Комбинируя эти свойства, вы можете определить размер и начертание текста по своему вкусу. Например, для создания толстого и крупного шрифта, вы можете использовать следующий код:
<style>
.bold-large-text {
font-size: 36px;
font-weight: bold;
}
</style>
<p class="bold-large-text">Это крупный и толстый текст.</p>
Таким образом, используя свойства font-size и font-weight, вы можете легко задать размер и начертание шрифта в Figma и создать эффект толстого шрифта.
Шаг 2: Изменение начертания шрифта

Чтобы сделать шрифт толстым в Figma, вам необходимо изменить его начертание. В Figma вы можете выбрать различные начертания шрифта, включая тонкий, обычный, полужирный и жирный.
Чтобы изменить начертание шрифта, следуйте этим шагам:
| Шаг 1 | Выделите текст, который вы хотите сделать толстым. |
| Шаг 2 | В верхнем меню выберите секцию "Типографика" или "Text" и найдите опцию для изменения начертания шрифта. |
| Шаг 3 | В выпадающем списке выберите жирное начертание шрифта. |
После выполнения этих шагов ваш текст должен стать толстым и более заметным. Кроме того, вы можете изменять и другие свойства шрифта, такие как размер, цвет и интервал между буквами, чтобы достичь желаемого эффекта.
Теперь вы знаете, как сделать толстый шрифт в Figma, используя опцию изменения начертания шрифта. Продолжайте экспериментировать с различными стилями и настройками, чтобы создавать уникальные и привлекательные дизайны в своих проектах!
Выбор нужного элемента текста

В Figma вы можете легко выбрать нужный элемент текста для его форматирования. Для этого выполните следующие шаги:
- Откройте файл с дизайном и найдите нужную страницу или кадр.
- Нажмите на текст, который вы хотите сделать толстым.
- Выберите инструмент "Текст" в панели инструментов или используйте сочетание клавиш Command/Ctrl + T.
- В открывшейся панели "Текст" вы увидите различные опции форматирования.
- Чтобы сделать текст жирным, выделите нужный фрагмент и нажмите на кнопку "Жирный" или используйте сочетание клавиш Command/Ctrl + B.
Помимо жирного текста, в Figma вы также можете выбрать другие опции форматирования, такие как курсив, подчеркивание и зачеркивание, используя соответствующие кнопки или сочетания клавиш. Кроме того, вы можете изменить размер, шрифт и цвет текста, а также добавить дополнительные стили и эффекты.
Изменение начертания шрифта на толстый

Для изменения начертания шрифта на толстый в Figma следуйте следующим шагам:
- Выберите текстовый элемент, текст которого вы хотите сделать толстым.
- На панели справа найдите панель "Текст" и выберите в ней семейство шрифта.
- Найдите опцию "Жирный" или "Bold" и активируйте ее, чтобы сделать шрифт толстым.
После выполнения этих шагов, выбранный текст будет отображаться толстым шрифтом. Вы также можете использовать сочетание клавиш Ctrl + B (Windows) или Cmd + B (Mac) для быстрого переключения на жирное начертание шрифта.
Обратите внимание, что не все шрифты могут иметь толстое начертание. В некоторых случаях вам придется выбрать другой шрифт, чтобы получить жирное начертание.
Шаг 3: Изменение размера шрифта

1. В Figma выберите текст, которому нужно изменить размер шрифта. Вы можете выбрать несколько текстовых слоев, удерживая клавишу Shift и щелкнув по каждому слою.
2. В правой панели на вкладке "Текст" найдите поле "Размер". Здесь вы можете увеличить или уменьшить размер шрифта, используя ползунок, вводя числовое значение или выбирая из предложенных значений.
3. Чтобы применить новые настройки размера шрифта ко всем выбранным текстовым слоям, зафиксируйте изменения, щелкнув на значке "Галочка" рядом с полем "Размер".
4. Чтобы изменить размер одного конкретного символа или группы символов, выделите нужный символ или символы с помощью курсора и используйте свойство "Размер" в панели "Свойства" или быстрые клавиши Cmd/Ctrl + Shift + >/< для увеличения и уменьшения размера шрифта.
5. После изменения размера шрифта вы можете отобразить результат, кликнув где-нибудь вне текстового слоя или используя комбинацию клавиш Cmd/Ctrl + Enter.
6. При необходимости можно повторить эти шаги для всех других текстовых слоев в дизайне.
| Быстрые клавиши | Действие |
|---|---|
| Cmd/Ctrl + Shift + > | Увеличить размер шрифта |
| Cmd/Ctrl + Shift + < | Уменьшить размер шрифта |
| Cmd/Ctrl + Enter | Отобразить измененный размер шрифта |