Открывающиеся вверх окна - это стильный и удобный элемент дизайна, который можно добавить на свой веб-сайт, чтобы привлечь внимание посетителей. В отличие от обычных окон, которые открываются вниз или вбок, окна, открывающиеся вверх, предлагают уникальный пользовательский опыт и добавляют динамику на страницу.
В этой подробной инструкции мы расскажем, как создать окно, которое будет открываться вверх. Мы предоставим вам шаг за шагом все необходимые инструкции и примеры кода для достижения желаемого эффекта. Если вы хотите добавить что-то особенное на свой веб-сайт, этот гайд как раз для вас!
Шаг 1: Создайте HTML-структуру
Первым шагом является создание HTML-структуры, которая будет содержать ваше окно. Для этого вы можете использовать теги <div> или <section>. Например:
<div id="popup-window">
<!-- Содержимое окна -->
</div> Шаг 2: Добавьте CSS-стили
Далее добавьте CSS-стили для вашего окна, чтобы оно выглядело и функционировало должным образом. Ниже приведен пример CSS-стилей, которые вы можете внести в свой файл стилей:
#popup-window {
position: fixed;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 400px;
height: 200px;
background-color: #ffffff;
border-radius: 5px;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.3);
z-index: 9999;
} В этом примере мы использовали свойство position: fixed;, чтобы окно оставалось на своем месте на всех страницах вашего сайта. Мы также задали размеры окна и применили некоторые стили для улучшения внешнего вида окна.
Шаг 3: Добавьте JavaScript-код для анимации
Наконец, для добавления анимации открытия и закрытия окна вверх вы можете использовать JavaScript. Ниже приведен пример кода:
В этом примере мы определяем две функции - openPopup() и closePopup(), которые изменяют значение свойства transform для достижения желаемой анимации. Вы можете применить эти функции к вашему окну с помощью различных событий, таких как click или hover, чтобы открывать и закрывать окно при необходимости.
Теперь у вас есть все инструкции, чтобы добавить на свой веб-сайт стильное окно, открывающееся вверх. Вы можете настроить его в соответствии с вашими потребностями и предпочтениями, добавить различные эффекты и анимации. Удачи в вашем творчестве!
Подробная инструкция по созданию окна, открывающегося вверх

Для создания окна, открывающегося вверх, вам потребуется использовать язык программирования JavaScript и стандартные возможности HTML и CSS.
Шаг 1: Создание структуры HTML
Создайте обычную HTML-разметку, которая будет содержать ваше окно. Для этого вы можете использовать контейнер
Шаг 2: Стилизация окна с помощью CSS
Используйте CSS для стилизации вашего окна. Задайте ему нужные свойства, такие как размеры, цвет фона, шрифт и т.д. Вы также можете добавить анимации или переходы для создания эффекта открытия и закрытия окна.
Шаг 3: Написание JavaScript-кода
Используйте JavaScript для добавления функциональности окну. Добавьте обработчик события, который будет отслеживать действия пользователя, такие как клик по кнопке или наведение курсора. Когда происходит нужное действие, например, клик по кнопке, вызывайте функцию, которая будет открывать или закрывать ваше окно. Для этого можно использовать методы стандартного объекта window, такие как window.open() и window.close().
Шаг 4: Тестирование и настройка
После написания кода протестируйте ваше окно в браузере. Убедитесь, что оно открывается и закрывается при выполнении нужных действий. При необходимости внесите корректировки в код или стили, чтобы достичь желаемого результатa.
Поздравляю! Теперь вы знаете, как создать окно, открывающееся вверх с помощью HTML, CSS и JavaScript. Вы можете применить эти навыки для разработки веб-приложений или других интерактивных элементов на вашем сайте.
Шаг 1: Подготовка материалов и инструментов

Прежде чем приступить к созданию открывающегося вверх окна, необходимо подготовить все необходимые материалы и инструменты. Следующие пункты помогут вам правильно подготовиться к работе:
1.1. Материалы:
- Прозрачное стекло или пластиковое окно нужных размеров;
- Декоративная пленка или иная отделка для окна;
- Уплотнительная лента для обработки стыков окна;
- Специальные петли и крепежные элементы для поворотного механизма окна;
- Необходимые крепежные элементы и инструменты.
1.2. Инструменты:
- Отвертки разного размера;
- Перфоратор или дрель;
- Пистолет для силикона;
- Нож для резки материалов;
- Измерительная лента;
- Уровень;
- Клещи и плоскогубцы;
- Гвозди, шурупы, саморезы и другие крепежные элементы;
- Монтажная пена или клей.
Проверьте наличие всех необходимых материалов и инструментов, чтобы у вас была возможность продолжать установку окна без задержек. Следующим шагом будет подготовка рабочей зоны и изучение инструкций по установке окон вверх.
Шаг 2: Измерение и маркировка оконного проема

Перед началом работы необходимо правильно измерить размеры оконного проема. Для этого вам понадобятся мерная лента, уровень, ручной кругорез и маркер.
Сначала измерьте ширину проема, от одной стены до другой. Запишите это значение, оно понадобится для заказа окна правильного размера.
Затем измерьте высоту проема, от верхней до нижней точки. Убедитесь, что проем достаточно высок для установки окна, иначе вам придется проводить дополнительные работы.
С помощью уровня отметьте на стенах горизонтальную и вертикальную оси проема. Используя ручной кругорез, нарисуйте на стенах обводку оконного проема.
Важно помнить, что открытие окна будет происходить в направлении противоположном от обводки. То есть, если вы хотите, чтобы окно открывалось вверх, обводку нужно провести снизу и по бокам проема.
Теперь, когда оконный проем отмечен и измерен, вы готовы перейти к следующему шагу - подготовке проема к установке нового окна.
Шаг 3: Установка рамы для открывающегося вверх окна

Шаг 1: Измерьте размеры окна. Важно учесть высоту и ширину окна, чтобы рама подходила идеально.
Шаг 2: Вырежьте четыре куска древесины или другого материала, каждый соответствующий одной из сторон окна. Убедитесь, что длина их соответствует измеренным размерам окна.
Шаг 3: Зашлифуйте края каждого куска древесины, чтобы избежать осыпания или порезов.
Шаг 4: Соедините куски древесины вокруг окна, используя скобы или гвозди. Убедитесь, что рама крепко держится и не подвижна.
Шаг 5: Покрасьте или покройте раму специальными материалами для защиты от внешних условий, например, краской или лаком. Это поможет сохранить раму долгое время и защитит ее от ржавчины или разрушений.
Шаг 6: Прикрепите раму к стене над окном, используя винты и дюбели. Убедитесь, что рама надежно закреплена и не скрипит при открывании и закрывании.
После выполнения всех этих шагов, рама для открывающегося вверх окна будет готова к использованию. Продолжайте к следующему шагу, чтобы установить механизм, позволяющий окну открываться вверх.
Шаг 4: Установка механизма открывания

Чтобы окно открывалось вверх, необходимо установить специальный механизм открывания. Для этого мы воспользуемся стандартными HTML элементами и CSS свойствами.
1. Создайте новый блок с помощью тега <div> и задайте ему уникальный идентификатор с помощью атрибута id. Например:
<div id="window"></div>
2. Задайте для блока желаемые размеры и положение с помощью CSS стилей. Например:
<style>
#window {
width: 300px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
</style>
3. Добавьте содержимое в окно, например, текст или изображение:
<div id="window"> <h3>Привет, мир!</h3> <p>Это пример контента в окне.</p> </div>
4. Настройте эффект открытия окна с использованием JavaScript или CSS анимаций для плавного появления. Например:
<script>
document.getElementById("window").style.opacity = "0";
document.getElementById("window").style.transition = "opacity 1s";
setTimeout(function() {
document.getElementById("window").style.opacity = "1";
}, 1000);
</script>
Теперь ваше окно будет открываться вверх! Используйте данные примеры и настройте их под свои нужды.
Шаг 5: Обработка и отделка оконного проема

После того, как окно открывается вверх, необходимо провести процесс обработки и отделки оконного проема. В первую очередь, проверьте, есть ли необходимость в дополнительной изоляции окна. Если да, примените уплотнительную ленту или специальную пену для заполнения щелей вокруг рамы.
Затем переходите к отделке оконного проема с использованием материалов по вашему выбору. Это может быть обои, покраска или установка отделочных планок. Главное - создать аккуратный и эстетичный вид оконного проема, который гармонично впишется в интерьер комнаты.
После завершения процесса обработки и отделки оконного проема, убедитесь, что окно открывается и закрывается плавно и без проблем. Проверьте, что механизмы работают исправно и нет заеданий. В случае каких-либо неполадок, обратитесь к специалисту.
Шаг 5 завершен. Вы успешно обработали и отделали оконный проем, и теперь он готов к использованию. Наслаждайтесь комфортом и светом, которые принесет вам новое окно, открывающееся вверх!
Шаг 6: Тестирование и регулировка открывающегося вверх окна

После завершения всех предыдущих шагов необходимо протестировать работу открывающегося вверх окна и, при необходимости, внести некоторые дополнительные регулировки.
Во-первых, убедитесь, что окно открывается вверх, как задумано. Откройте страницу, на которой будет размещено окно, и проверьте, как оно открывается при нажатии на кнопку или ссылку.
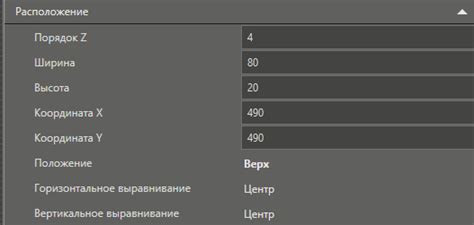
Обратите внимание на позицию и размер окна. Оно должно открываться вверх и занимать приблизительно третью часть экрана. Убедитесь, что окно полностью видно на любом разрешении экрана.
Кроме того, проверьте, что окно закрывается при нажатии на кнопку "Закрыть" или клике вне окна. Убедитесь, что окно закрывается без задержек или ошибок.
Если вы обнаружили какие-либо проблемы, возможно, потребуется регулировка некоторых параметров. Редактируя код, вы можете изменить позицию, размер и анимацию окна, чтобы достичь желаемого результата.
Не стесняйтесь экспериментировать и тестировать разные настройки, чтобы найти оптимальное сочетание параметров для вашего окна. При необходимости, возвращайтесь к предыдущим шагам и редактируйте код, пока не достигнете нужного результата.
После завершения тестирования и регулировки окна, убедитесь, что все работает без ошибок и соответствует вашим требованиям. Если все готово, вы можете публиковать вашу страницу с открывающимся вверх окном и наслаждаться результатом своих усилий.
Шаг 7: Завершающие штрихи и рекомендации по уходу

После того как вы завершили процесс создания окна, осталось лишь придать ему последние штрихи и внести некоторые рекомендации по уходу.
Сначала рекомендуется провести финальную проверку функциональности окна. Убедитесь, что оно открывается вверх и закрывается корректно. Проверьте, что все ссылки и элементы внутри окна работают должным образом.
Затем рекомендуется добавить стилизацию окна, чтобы оно соответствовало общему дизайну вашего веб-сайта. Используйте CSS для настройки цвета фона, границ окна, шрифтов и других параметров визуального оформления.
Наконец, не забудьте добавить информацию о получении помощи или поддержке от пользователя. Рекомендуйте пользователям обращаться к вашей команде поддержки или предоставьте контактные данные так, чтобы пользователи могли связаться с вами в случае возникновения проблем или вопросов.
Следуя этой подробной инструкции и уделяя внимание завершающим штрихам и уходу, вы создадите удобное и эффективное окно, которое будет служить отличным средством коммуникации с вашими пользователями.