JavaScript является одним из самых популярных языков программирования в мире. Он широко используется для создания интерактивных и динамических веб-страниц. В связи с этим нередко возникает необходимость проверить наличие значения в JavaScript объекте. В данной статье мы рассмотрим несколько способов выполнить эту задачу.
Для проверки наличия значения в объекте в JavaScript можно воспользоваться оператором in или методом hasOwnProperty(). Оператор in проверяет наличие свойства в объекте, включая и унаследованные свойства, в то время как метод hasOwnProperty() проверяет только наличие собственного свойства объекта.
Например, если у нас есть объект person, содержащий информацию о человеке, мы можем проверить наличие свойства name в этом объекте следующим образом:
let person = {
name: 'John',
age: 30
};
if ('name' in person) {
console.log('Свойство name присутствует в объекте person');
}
if (person.hasOwnProperty('name')) {
console.log('Свойство name присутствует в собственных свойствах объекта person');
}
Также, для более удобной проверки наличия значения в объекте, можно воспользоваться оператором typeof. Он позволяет определить тип значения свойства объекта. Если свойство существует и его значение не равно undefined, то оно считается присутствующим в объекте.
if (typeof person.name !== 'undefined') {
console.log('Свойство name присутствует в объекте person');
}
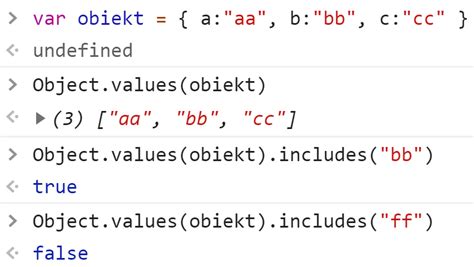
Иногда возникает необходимость проверить наличие значения в объекте, но не знать само значение. В таких случаях можно воспользоваться методом Object.values(), который возвращает массив значений свойств объекта. Затем можно проверить длину полученного массива, чтобы определить, присутствуют ли значения в объекте:
if (Object.values(person).length > 0) {
console.log('В объекте person есть значения');
}
Теперь, имея такой небольшой набор различных способов проверки наличия значения в JavaScript объекте, вы можете выбрать наиболее подходящий для ваших нужд и уверенно использовать его в своих проектах.
Что значит проверить наличие значения?

Проверка наличия значения позволяет обрабатывать различные сценарии, в зависимости от того, есть ли значение или нет. Это можно сделать с использованием различных методов и операторов JavaScript, таких как условные операторы (if-else), методы проверки типов и других.
При проверке наличия значения следует обратить внимание на следующие аспекты:
- undefined - значение переменной, которая не была инициализирована или не имеет значения
- null - значение, которое явно указывает на отсутствие значения
- NaN - значение, указывающее на нечисловое значение
Для проверки наличия значения в JavaScript объекте можно использовать операторы сравнения, такие как == или ===, или использовать специальные методы, такие как hasOwnProperty или in.
Проверка наличия значения может быть полезна, когда требуется выполнить определенные действия в зависимости от наличия или отсутствия значения. Например, если значение существует, программа может выполнить одну операцию, а если значение отсутствует, то другую.
Значение в JavaScript объекте

Проверка наличия значения в JavaScript объекте может быть выполнена с помощью оператора in или метода hasOwnProperty(). Оператор in позволяет проверять наличие ключа в объекте и его родительских прототипах, в то время как метод hasOwnProperty() проверяет только наличие ключа в самом объекте.
Пример кода:
var obj = { name: "John", age: 25 };
console.log("name" in obj); // true
console.log("city" in obj); // false
console.log(obj.hasOwnProperty("name")); // true
console.log(obj.hasOwnProperty("city")); // false
В приведенном коде, свойство name присутствует в объекте obj, поэтому проверки возвращают значение true. Свойство city отсутствует, поэтому проверки возвращают значение false.
Используйте оператор in или метод hasOwnProperty(), чтобы проверить наличие значения в JavaScript объекте и выполнить необходимые действия в зависимости от результата проверки.
Проверка наличия значения в объекте

Оператор in позволяет проверить, содержит ли объект определенное свойство или метод. Если свойство существует, оператор вернет true, в противном случае - false.
Пример использования оператора in:
const obj = { name: 'John', age: 30 };
console.log('name' in obj); // true
console.log('city' in obj); // false
В данном примере свойство name существует в объекте obj, поэтому первая проверка возвращает значение true. Однако свойство city не существует, поэтому вторая проверка возвращает false.
Также можно использовать метод hasOwnProperty() для проверки наличия свойства в объекте. Метод hasOwnProperty() возвращает true, если объект содержит заданное свойство, и false в противном случае.
Пример использования метода hasOwnProperty():
const obj = { name: 'John', age: 30 };
console.log(obj.hasOwnProperty('name')); // true
console.log(obj.hasOwnProperty('city')); // false
В данном примере метод hasOwnProperty() также вернет true для свойства name и false для свойства city.
Таким образом, при помощи оператора in или метода hasOwnProperty() можно проверить наличие значения в JavaScript объекте и принять соответствующие решения в коде программы.
Методы проверки значения

При работе с JavaScript объектами нередко возникает необходимость проверить наличие определенного значения в объекте. Для этой цели существуют различные методы.
Метод hasOwnProperty() позволяет проверить, содержит ли объект свойство с указанным именем. Если свойство существует, метод возвращает true, в противном случае - false.
Пример использования метода hasOwnProperty():
let person = {
name: "John",
age: 30,
};
console.log(person.hasOwnProperty("name")); // true
console.log(person.hasOwnProperty("address")); // false
Метод in позволяет проверить, является ли объект владельцем свойства с указанным именем, включая его прототип. Если объект является владельцем свойства, метод возвращает true, в противном случае - false.
Пример использования метода in:
let person = {
name: "John",
age: 30,
};
console.log("name" in person); // true
console.log("address" in person); // false
Эти методы позволяют более гибко проверять наличие значений в JavaScript объектах и удобно использовать в условных выражениях.
Метод Object.hasOwnProperty()

Синтаксис метода выглядит следующим образом:
| Вызов метода | Возвращаемое значение |
|---|---|
object.hasOwnProperty(property) | Булево значение, которое указывает, содержит ли объект указанное свойство. |
Где:
object- объект, в котором необходимо проверить наличие свойства.property- строка, которая является именем свойства.
Если объект содержит указанное свойство, метод возвращает true. Если свойство отсутствует, метод возвращает false.
Пример использования метода Object.hasOwnProperty():
// Создание объекта
let person = {
name: "John",
age: 25,
city: "New York"
};
// Проверка наличия свойств
console.log(person.hasOwnProperty("name")); // true
console.log(person.hasOwnProperty("job")); // falseВ данном примере метод Object.hasOwnProperty() проверяет наличие свойств "name" и "job" в объекте person. Первая проверка возвращает true, так как свойство "name" присутствует, а вторая проверка возвращает false, так как свойство "job" отсутствует.
Метод Object.hasOwnProperty() полезен при работе с объектами, когда необходимо проверить наличие определенного свойства перед его использованием, чтобы избежать возможных ошибок и исключений.
Метод in

В JavaScript существует специальный оператор in, который позволяет проверить наличие свойства с определенным именем в объекте. Он возвращает true, если свойство присутствует, и false, если отсутствует.
Синтаксис использования оператора in следующий:
// Проверка наличия свойства name в объекте person
const person = {
name: 'John',
age: 30
};
if ('name' in person) {
console.log('Свойство name присутствует в объекте person');
} else {
console.log('Свойство name отсутствует в объекте person');
}Метод in можно применять не только к объектам, но и к массивам. В этом случае оператор проверит наличие указанного индекса массива:
const arr = ['a', 'b', 'c'];
if (0 in arr) {
console.log('Индекс 0 присутствует в массиве arr');
} else {
console.log('Индекс 0 отсутствует в массиве arr');
}Метод Object.keys()

Метод Object.keys() возвращает массив строк с перечисляемыми свойствами, содержащимися в объекте. Возвращаемый массив содержит только собственные свойства объекта, не включая свойства, унаследованные от прототипа.
Синтаксис метода выглядит следующим образом:
Object.keys(объект)
Данный метод принимает один аргумент - объект, для которого необходимо вернуть перечисляемые свойства. Возвращаемый массив будет содержать имена перечисляемых свойств объекта в порядке их объявления.
Пример использования метода Object.keys():
const person = {
name: 'John',
age: 30,
city: 'New York'
};
const keys = Object.keys(person);
console.log(keys); // ['name', 'age', 'city']В данном примере метод Object.keys() возвращает массив ['name', 'age', 'city'], так как объект person содержит свойства name, age и city.
Обратите внимание, что метод Object.keys() не перебирает несобственные (унаследованные) свойства объекта и не включает их в возвращаемый массив.