Веб-дизайнер - это кто-то, за чьими работами вы видите дизайн веб-страниц. Он помогает создать интерфейс, который не только эстетически привлекателен, но и функционален. Веб-дизайнеры используют свои навыки в области дизайна, чтобы создавать уникальные и понятные пользователю сайты.
При разработке веб-дизайнеры учитывают множество факторов: от цветовой схемы до размещения элементов на страницах. Они стремятся создать сайт, который максимально соответствует бренду и целевой аудитории. Для этого они часто обращаются к психологии цвета, чтобы вызывать определенные эмоции и впечатления у посетителей.
Процесс работы веб-дизайнера включает не только создание дизайн-макета, но и его адаптацию для разных устройств. Веб-дизайнерам приходится учитывать различные экраны, разрешения и размеры устройств, чтобы пользователи могли использовать сайт удобным и эффективным способом, независимо от того, что они используют - настольный компьютер, ноутбук, планшет или смартфон.
Работа веб-дизайнера требует не только художественного вкуса и творческого мышления, но и понимания пользовательского опыта и текущих трендов в веб-дизайне. Они постоянно освежают свои знания и следят за новыми технологиями и тенденциями, чтобы оставаться в курсе современных стандартов и предложить пользователям лучшие дизайнерские решения.
Роль веб-дизайнера в веб-разработке

Веб-дизайнер играет важную роль в процессе создания веб-страниц и веб-приложений. Он отвечает за создание привлекательного и функционального внешнего вида веб-ресурса. Веб-дизайнер решает множество задач, которые связаны с визуальным оформлением и пользовательским интерфейсом.
Одна из главных задач веб-дизайнера - это создание уникального дизайна, который отразит цели и задачи веб-ресурса. Веб-дизайнер должен учитывать потребности и ожидания целевой аудитории, а также специфику бренда или компании. Он разрабатывает веб-страницы таким образом, чтобы они привлекали внимание и поддерживали интерес пользователей.
Веб-дизайнер также отвечает за создание удобного пользовательского интерфейса. Он должен убедиться, что веб-ресурс легко навигируется, информация представлена структурированно и понятно, а функции, кнопки и элементы управления интуитивно понятны. Удобный пользовательский интерфейс помогает повысить удовлетворенность пользователей и снизить отток.
Кроме того, веб-дизайнер занимается оптимизацией веб-страниц и адаптивным дизайном. Он учитывает различные устройства, на которых будут просматриваться веб-ресурсы (компьютеры, смартфоны, планшеты) и подстраивает дизайн под каждый из них. Также веб-дизайнер учитывает SEO-оптимизацию, чтобы веб-страницы могли быть легко найдены поисковыми системами и получить высокий рейтинг.
Таким образом, веб-дизайнер играет важную роль в веб-разработке, создавая привлекательные и функциональные веб-ресурсы, которые отвечают потребностям пользователей и помогают достигать целей бренда или компании.
Принципы веб-дизайна

Один из основных принципов веб-дизайна - это принцип доступности. Веб-сайты должны быть доступными для всех пользователей независимо от их физических или когнитивных возможностей. Для этого необходимо создавать адаптивные веб-сайты, которые корректно отображаются на различных устройствах и имеют понятную структуру.
Еще один важный принцип - это принцип удобства использования. Веб-сайты должны быть интуитивно понятными и легкими в использовании для пользователей. Навигация по сайту должна быть простой и понятной, а контент должен быть организован в логическом порядке.
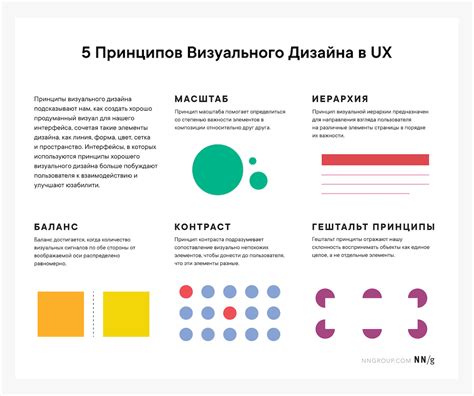
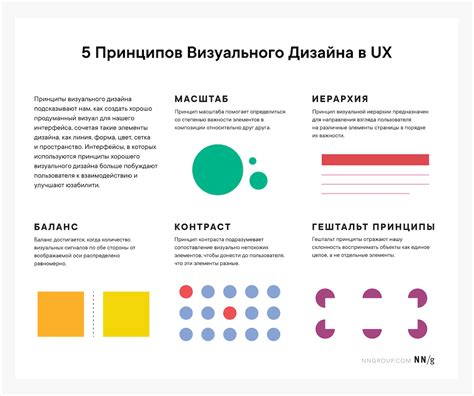
Принцип эстетики также играет важную роль в веб-дизайне. Визуальное оформление веб-сайта должно быть привлекательным и гармоничным. Цветовая гамма, шрифты и композиция веб-страницы должны быть подобраны таким образом, чтобы создавать приятное впечатление у пользователей.
И наконец, веб-дизайн должен быть согласован с целями и аудиторией веб-сайта. Дизайнер должен понимать, для кого создается сайт и какие задачи он должен решать. На основе этих данных дизайнер может выбрать соответствующие цвета, шрифты и структуру сайта, чтобы достичь требуемого эффекта.
| Принцип доступности | Веб-сайты должны быть доступными для всех пользователей. |
| Принцип удобства использования | Веб-сайты должны быть интуитивно понятными и легкими в использовании. |
| Принцип эстетики | Визуальное оформление веб-сайта должно быть привлекательным и гармоничным. |
| Соответствие целям и аудитории | Веб-дизайн должен быть согласован с целями и аудиторией веб-сайта. |
Основные задачи веб-дизайнера

Одной из главных задач веб-дизайнера является разработка уникального и привлекательного дизайна, который будет отражать уникальность бренда или компании. Для этого дизайнер должен собрать все необходимые информацию о компании, ее ценностях, целях и целевой аудитории, чтобы создать дизайн, который будет соответствовать всем этим параметрам.
Другой важной задачей веб-дизайнера является создание удобной и интуитивно понятной навигации по сайту. Дизайнер должен продумать и разместить элементы навигации таким образом, чтобы пользователи могли легко и быстро находить нужные им разделы и информацию. Это включает в себя создание меню, поисковой строки, кнопок и других элементов навигации.
Кроме того, веб-дизайнеру приходится заниматься созданием удобной для чтения и восприятия типографики. Он выбирает подходящие шрифты, размеры и цвета текста, чтобы обеспечить хорошую читабельность и привлекательность текстового содержимого.
Веб-дизайнер также должен учитывать адаптивность и респонсивность сайта. Все больше людей пользуется мобильными устройствами и планшетами, поэтому веб-дизайнер должен создавать дизайн, который будет хорошо выглядеть и работать на разных устройствах и экранах. Это подразумевает использование гибких и адаптивных элементов дизайна, а также тестирование на различных устройствах.
Таким образом, основные задачи веб-дизайнера включают разработку уникального дизайна, создание удобной навигации, подбор удобной для чтения типографики и обеспечение адаптивности сайта. Результатом хорошей работы веб-дизайнера является привлекательный, функциональный и удобный сайт, который позволяет пользователям получить нужную информацию легко и быстро.
Важные аспекты работы веб-дизайнера

Важным аспектом работы веб-дизайнера является анализ и понимание потребностей и ожиданий аудитории, для которой создается веб-сайт. Дизайн должен быть адаптирован под целевую аудиторию с учетом ее предпочтений, интересов и привычек.
Также веб-дизайнер должен учитывать пользовательский опыт (UX), т.е. обеспечивать удобство использования и навигацию по сайту. Чтобы достичь этого, необходимо создать понятные и интуитивно понятные интерфейсы, где навигация будет легкой и ясной.
Важным аспектом работы веб-дизайнера является создание привлекательного визуального дизайна. Дизайн должен быть эстетическим и соответствовать целям и задачам веб-сайта. Он должен привлекать внимание и оставаться запоминающимся для пользователей.
Нельзя забывать о совместимости дизайна с различными устройствами и браузерами. Веб-дизайн должен быть адаптирован для работы на различных платформах - настольных компьютерах, планшетах и мобильных устройствах. Это позволит обеспечить одинаково высокое качество отображения сайта для всех пользователей.
Веб-дизайнер также должен учесть аспекты поисковой оптимизации (SEO), чтобы сайт был удобен для поисковых систем и легко находился в поисковых результатах. Важно разработать правильную структуру сайта, правильно использовать метатеги и ключевые слова, чтобы улучшить его видимость в поисковых системах.
Веб-дизайнер должен уметь работать в команде, так как разработка веб-сайтов часто является коллективным проектом. Он должен иметь хорошее коммуникативные навыки, чтобы эффективно общаться с заказчиками, программистами и другими специалистами, чтобы достичь наилучшего результата.
- Анализ и понимание целевой аудитории
- Удобный пользовательский опыт (UX)
- Привлекательный визуальный дизайн
- Совместимость с различными устройствами и браузерами
- Поисковая оптимизация (SEO)
- Работа в команде
Технологии и инструменты веб-дизайна

Работа веб-дизайнера требует знания различных технологий и использования разнообразных инструментов.
HTML является основой веб-дизайна и используется для создания структуры веб-страницы. Веб-дизайнер должен понимать основные элементы и тэги HTML, чтобы создавать правильную разметку.
CSS позволяет веб-дизайнеру задавать стили для элементов HTML и контролировать их внешний вид. С помощью CSS можно определить шрифты, цвета, размеры и расположение элементов на странице. Для более сложных дизайнов используются CSS-фреймворки, такие как Bootstrap или Foundation.
Photoshop - это графический редактор, который широко используется веб-дизайнерами для создания и редактирования графических элементов. Photoshop позволяет создавать иллюстрации, иконки, логотипы и другие элементы дизайна, которые можно использовать на веб-страницах.
Illustrator - это профессиональное векторное графическое приложение, которое веб-дизайнеры используют для создания и редактирования векторной графики. Иллюстратор позволяет создавать масштабируемые элементы дизайна, такие как логотипы и иконки, которые могут быть использованы для различных целей, включая веб.
Sketch - это инструмент, специально созданный для веб-дизайна. Он предлагает широкий набор функций и плагинов, которые упрощают создание макетов и прототипов веб-страниц. Sketch часто используется для создания дизайнов для мобильных устройств и разработки адаптивных дизайнов.
Это только некоторые из ключевых технологий и инструментов, которые веб-дизайнеры используют в своей работе. Сегодня существует множество других инструментов и программного обеспечения, которые помогают создавать привлекательные и современные веб-сайты.
Развитие профессии веб-дизайнера

Одна из основных тенденций развития профессии веб-дизайнера - это рост значимости мобильного дизайна. С увеличением числа пользователей, обращающихся к интернету с мобильных устройств, дизайнеры должны создавать адаптивные и оптимизированные для мобильных платформ веб-сайты. Это означает, что веб-дизайнеры должны быть в курсе последних тенденций в мобильном дизайне и уметь создавать удобные и интуитивно понятные интерфейсы для мобильных устройств.
Еще одной важной тенденцией является рост значимости пользовательского опыта. Веб-дизайнеры должны уметь создавать привлекательные и функциональные пользовательские интерфейсы, которые будут удовлетворять потребности и ожидания пользователей. Важно учесть навигацию, скорость загрузки страниц, удобство использования и доступность для всех категорий пользователей.
Также веб-дизайнеры должны быть в курсе последних трендов в веб-технологиях. Новые технологии позволяют создавать более сложные и интерактивные веб-сайты. Веб-дизайнеры должны уметь работать с такими технологиями, как HTML5, CSS3, JavaScript и др. и применять их для создания современных и функциональных веб-сайтов.
Наконец, развитие профессии веб-дизайнера обусловлено и развитием дизайнерских инструментов и программного обеспечения. Веб-дизайнеры должны быть в курсе последних версий графических редакторов, программ для создания и тестирования веб-сайтов, а также других специализированных инструментов, которые помогают им эффективно выполнять свою работу.
В целом, развитие профессии веб-дизайнера требует постоянного обучения и стремления к самосовершенствованию. Только таким образом веб-дизайнеры смогут оставаться конкурентоспособными и успешно выполнять свою работу в современном цифровом мире.