Заполнение массива является одной из основных задач программирования. Массивы широко используются во многих языках программирования для хранения и организации данных. В настоящем руководстве мы рассмотрим несколько способов заполнения массива с использованием функций.
1. Заполнение массива с помощью цикла
Один из самых простых способов заполнить массив - использовать цикл. Мы можем использовать цикл "for" или "while" для итерации по массиву и заполнения его элементов. Здесь пример как заполнить массив числами от 1 до 5:
int[] myArray = new int[5];
for (int i = 0; i < myArray.Length; i++)
{
myArray[i] = i + 1;
} 2. Заполнение массива с помощью функции Array.Fill()
В некоторых языках программирования, таких как C# или Java, есть специальная функция, которая позволяет заполнить массив определенным значением. В C# функция называется "Array.Fill()", а в Java - "Arrays.fill()". Вот пример заполнения массива одним значением:
int[] myArray = new int[5];
Arrays.fill(myArray, 0); 3. Заполнение массива с помощью функции Enumerable.Range()
В некоторых языках программирования, таких как C# или Python, есть функция, которая позволяет создать массив и заполнить его последовательностью чисел. В C# эта функция называется "Enumerable.Range()", а в Python - "range()". Вот пример использования этой функции:
int[] myArray = Enumerable.Range(1, 5).ToArray(); Это несколько способов заполнить массив с использованием функций. Выберите подходящий способ в зависимости от языка программирования, который вы используете, и требований вашей задачи. Удачного программирования!
Массивы и их примеры в программировании

Пример использования массива может быть следующим:
int[] numbers = {1, 2, 3, 4, 5};
В данном примере мы создали массив с именем numbers, который содержит пять элементов типа int. Каждый элемент массива имеет свой индекс – порядковый номер в массиве, начиная с нуля. Таким образом, в данном массиве элемент numbers[0] равен 1, numbers[1] равен 2 и так далее.
Для обращения к элементам массива используется имя массива, за которым в квадратных скобках указывается индекс элемента.
Массивы могут быть использованы для хранения различных типов данных, таких как числа, строки символов, объекты и даже другие массивы. В программировании массивы могут быть использованы для решения различных задач, таких как сортировка, поиск вхождений, хранение информации о студентах или заказах, анализ данных и многое другое.
Примеры применения массивов в программировании могут быть следующими:
- Хранение данных пользователя: массивы могут использоваться для хранения имени, фамилии, возраста и других данных пользователя.
- Обработка изображений: массивы могут использоваться для хранения пикселей изображения, а затем выполнять с ними различные операции, такие как изменение цвета, поворот или фильтрация.
- Работа с матрицами: массивы могут использоваться для представления матриц и выполнения операций, таких как сложение, умножение или нахождение определителя.
- Хранение и обработка списка товаров: массивы могут использоваться для хранения информации о товарах, их наименовании, цене и количестве, а также для выполнения операций, таких как сортировка, фильтрация или подсчет суммы.
В программировании существует множество задач, в которых массивы могут быть полезны. Они облегчают работу с данными, позволяют хранить большое количество информации и предоставляют широкий спектр возможностей для обработки этой информации. Использование массивов в программировании позволяет создавать более эффективные и масштабируемые решения.
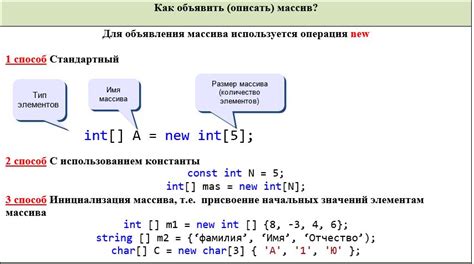
Как объявить массив в разных языках программирования

Вот несколько примеров:
JavaScript:
var array = [1, 2, 3];Python:
array = [1, 2, 3]C#:
int[] array = {1, 2, 3};Java:
int[] array = new int[]{1, 2, 3};C++:
int array[] = {1, 2, 3};Ruby:
array = [1, 2, 3]PHP:
$array = array(1, 2, 3);Swift:
let array = [1, 2, 3]Go:
array := []int{1, 2, 3}Это лишь несколько примеров, как объявить массив в разных языках программирования. Каждый язык имеет свою синтаксическую особенность, поэтому важно ознакомиться с документацией соответствующего языка для более подробной информации.
Различные способы заполнения массива

Существует множество способов заполнить массив в JavaScript. Рассмотрим некоторые из них:
- Вручную задать значения каждого элемента массива:
- Использовать цикл для последовательного заполнения массива:
- Использовать метод
Array.from()для создания массива на основе итерируемого объекта или строки: - Использовать метод
Array.fill()для заполнения массива одним и тем же значением: - Использовать метод
Array.map()для преобразования другого массива:
const arr = [1, 2, 3, 4, 5];const arr = [];
for(let i = 0; i < 5; i++) {
arr.push(i);
}const arr1 = Array.from('hello'); // ['h', 'e', 'l', 'l', 'o']
const arr2 = Array.from([1, 2, 3], x => x * 2); // [2, 4, 6]const arr = new Array(5).fill(0); // [0, 0, 0, 0, 0]const arr1 = [1, 2, 3];
const arr2 = arr1.map(x => x * 2); // [2, 4, 6]Независимо от способа заполнения массива, вы всегда можете получить доступ к его элементам по индексу и использовать их в своей программе.
Функции и их применение в работе с массивами

Одной из часто используемых функций при работе с массивами является функция Array.isArray(). Она позволяет проверить, является ли переданный аргумент массивом. Например, следующий код проверяет, является ли переменная arr массивом:
if (Array.isArray(arr)) {
console.log('arr - это массив');
} else {
console.log('arr - это не массив');
}
Еще одной полезной функцией является функция Array.from(), которая позволяет создать новый массив из итерируемого или массивоподобного объекта. Например, можно создать массив чисел от 1 до 5 следующим образом:
var arr = Array.from({length: 5}, (v, i) => i + 1);
console.log(arr); // [1, 2, 3, 4, 5]
Если нужно объединить несколько массивов в один, можно воспользоваться функцией Array.concat(). Она принимает любое количество аргументов, которые могут быть массивами или простыми значениями. Функция возвращает новый массив, содержащий все элементы из исходных массивов. Например:
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
var arr = arr1.concat(arr2);
console.log(arr); // [1, 2, 3, 4, 5, 6]
Также существует функция Array.push(), которая добавляет один или несколько элементов в конец массива и возвращает новую длину массива. Например:
var arr = [1, 2, 3];
var length = arr.push(4, 5);
console.log(arr); // [1, 2, 3, 4, 5]
console.log(length); // 5
Это лишь некоторые из множества функций, которые можно использовать при работе с массивами. Знание и умение применять функции позволит упростить код и повысит эффективность работы с массивами.
Основные функции для работы с массивами

1. Длина массива:
Для определения длины массива можно воспользоваться свойством length.
let arr = [1, 2, 3];
console.log(arr.length); // 32. Доступ к элементам массива:
Элементы массива можно получить по их индексу, начиная с 0. Для доступа к элементу используется квадратные скобки.
let arr = [1, 2, 3];
console.log(arr[0]); // 13. Добавление элементов в конец массива:
Для добавления элемента в конец массива можно воспользоваться методом push().
let arr = [1, 2, 3];
arr.push(4);
console.log(arr); // [1, 2, 3, 4]4. Удаление последнего элемента массива:
Для удаления последнего элемента массива можно воспользоваться методом pop().
let arr = [1, 2, 3];
arr.pop();
console.log(arr); // [1, 2]5. Добавление элементов в начало массива:
Для добавления элемента в начало массива можно воспользоваться методом unshift().
let arr = [1, 2, 3];
arr.unshift(0);
console.log(arr); // [0, 1, 2, 3]6. Удаление первого элемента массива:
Для удаления первого элемента массива можно воспользоваться методом shift().
let arr = [1, 2, 3];
arr.shift();
console.log(arr); // [2, 3]7. Объединение массивов:
Массивы можно объединить при помощи оператора spread.
let arr1 = [1, 2];
let arr2 = [3, 4];
let arr3 = [...arr1, ...arr2];
console.log(arr3); // [1, 2, 3, 4]8. Сортировка массива:
Метод sort() позволяет отсортировать элементы массива в соответствии с их значениями.
let arr = [3, 1, 2];
arr.sort();
console.log(arr); // [1, 2, 3]9. Проверка наличия элемента в массиве:
Метод includes() возвращает булево значение, указывающее, содержит ли массив указанный элемент.
let arr = [1, 2, 3];
console.log(arr.includes(2)); // trueКак использовать функции для заполнения массива

Функции в JavaScript могут быть очень полезными при заполнении массива данными. Они позволяют автоматизировать процесс создания массива и не требуют повторения одинакового кода. В этом разделе мы рассмотрим несколько примеров функций, которые могут быть использованы для заполнения массива.
1. Функция для заполнения массива случайными числами:
function fillArrayWithRandomNumbers(length, min, max) {
var array = [];
for (var i = 0; i < length; i++) {
array.push(Math.floor(Math.random() * (max - min + 1)) + min);
}
return array;
}
Пример использования:
var randomNumbers = fillArrayWithRandomNumbers(10, 1, 100);
console.log(randomNumbers);
В данном примере функция fillArrayWithRandomNumbers принимает три параметра: length - количество элементов в массиве, min - минимальное значение случайных чисел, max - максимальное значение случайных чисел. Функция заполняет массив случайными числами в заданном диапазоне и возвращает полученный массив.
2. Функция для заполнения массива последовательными числами:
function fillArrayWithSequentialNumbers(length, start) {
var array = [];
for (var i = start; i < start + length; i++) {
array.push(i);
}
return array;
}
Пример использования:
var sequentialNumbers = fillArrayWithSequentialNumbers(5, 10);
console.log(sequentialNumbers);
В данном примере функция fillArrayWithSequentialNumbers принимает два параметра: length - количество элементов в массиве, start - начальное значение последовательности. Функция заполняет массив последовательными числами, начиная с заданного значения, и возвращает полученный массив.
Это только два примера функций, которые могут быть использованы для заполнения массива. Возможности функций в JavaScript очень велики, поэтому вы можете создавать собственные функции для заполнения массивов в соответствии с вашими потребностями.
Примеры функций для заполнения массива

Заполнение массива элементами может быть задачей, с которой вы столкнулись при разработке программы. В данном разделе представлены несколько примеров функций на различных языках программирования, которые могут быть использованы для заполнения массива.
1. JavaScript:
function fillArray(array, length, value) {
for (let i = 0; i < length; i++) {
array.push(value);
}
}
2. Python:
def fill_array(array, length, value):
for i in range(length):
array.append(value)
3. Java:
public static void fillArray(int[] array, int length, int value) {
for (int i = 0; i < length; i++) {
array[i] = value;
}
}
4. C++:
void fillArray(int* array, int length, int value) {
for (int i = 0; i < length; i++) {
array[i] = value;
}
}
Все приведенные функции выполняют одно задание - заполняют переданный массив заданной длины значениями, указанными в аргументе функции. Ваш выбор зависит от используемого языка программирования и ваших предпочтений.
Функция range()

Функция range() возвращает последовательность чисел в заданном диапазоне. Она очень полезна для создания массивов с определенным количеством элементов или для выполнения итераций определенное количество раз.
Синтаксис функции range() выглядит следующим образом:
range(start, stop, step)
где:
- start - начальное значение последовательности (по умолчанию 0).
- stop - конечное значение последовательности (включительно).
- step - шаг, с которым изменяются значения последовательности (по умолчанию 1).
Функция range() возвращает объект, который можно преобразовать в список с помощью функции list(). Пример использования функции range() для создания массива:
numbers = list(range(1, 6, 2))
Результат:
[1, 3, 5]
В примере выше мы задали начальное значение 1, конечное значение 6 (не включительно) и шаг 2. Получили массив чисел [1, 3, 5].
Можно также использовать функцию range() в цикле for для выполнения итераций определенное количество раз:
for i in range(3): print("Привет!")
Результат:
Привет!
Привет!
Привет!
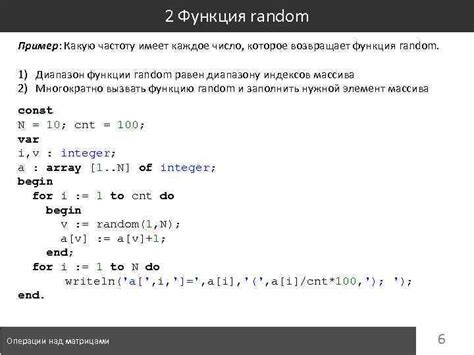
Функция random()

Синтаксис функции random() очень простой:
Math.random()
Вызов функции возвращает псевдослучайное число в интервале [0, 1). Чтобы получить случайное число в диапазоне от минимального до максимального значения, необходимо выполнить несколько простых математических операций. Например, чтобы получить случайное число в диапазоне от 1 до 10, можно использовать следующий код:
var randomNumber = Math.floor(Math.random() * 10) + 1;
В этом примере функция random() генерирует число от 0 до 1, которое затем умножается на 10 и округляется вниз с помощью функции floor(). А затем к округленному числу прибавляется 1 для получения числа в диапазоне от 1 до 10.
Функция random() может быть использована для создания различных случайных эффектов и генерации случайных данных в программах и играх, а также в других областях, где требуется случайное число.
Функция fill()

Функция fill() применяется для заполнения всех элементов массива одним заданным значением.
Синтаксис функции выглядит следующим образом:
array.fill(value, start, end)Здесь:
value- значение, которым нужно заполнить элементы массива;start(дополнительный параметр) - индекс элемента, с которого начинается заполнение. Если параметр не указан, заполнение начнется с индекса 0;end(дополнительный параметр) - индекс элемента, на котором заканчивается заполнение. Если параметр не указан, все элементы массива будут заполнены.
При использовании функции fill() исходный массив изменяется.
Рассмотрим пример использования функции fill():
let colors = ["red", "green", "blue"];
colors.fill("yellow", 1, 2);
console.log(colors); // ["red", "yellow", "blue"]
В данном примере функция fill() присваивает второму элементу массива значение "yellow". Результатом выполнения кода будет измененный массив ["red", "yellow", "blue"].