Создание сайта - процесс, требующий грамотного подхода и детального планирования. Один из наиболее важных этапов этого процесса - разработка технического задания. Техническое задание является основополагающим документом, который определяет цели и требования к создаваемому сайту, а также устанавливает необходимый функционал и дизайн.
Правильное создание технического задания позволяет избежать недоразумений и непонимания между разработчиком и заказчиком, а также точно определить все этапы работы и сроки их выполнения.
Первым шагом при создании технического задания является определение целей и задач сайта. Необходимо четко ответить на вопрос: для чего создается этот сайт? Какие задачи он должен решать? Затем следует определить аудиторию сайта и его целевую группу пользователей. Эта информация поможет определить необходимый функционал и структуру сайта.
Далее, нужно определить требования к дизайну и стилю сайта. Какие цветовые решения, шрифты, изображения и элементы дизайна должны использоваться? Важно также учесть требования к адаптивности сайта и его совместимости с различными браузерами и устройствами. Еще одним важным моментом является определение требований к SEO, которые помогут сайту быть хорошо видимым в поисковых системах.
Значение технического задания

Техническое задание помогает согласовать функциональные и дизайнерские решения, установить необходимые технические возможности и ограничения. Оно определяет структуру сайта, функциональность, внешний вид, правила взаимодействия с пользователем и многие другие аспекты разработки.
Техническое задание также позволяет дать разработчику четкое представление о том, что именно требуется создать и какую цель нужно достигнуть. Оно способствует более эффективной коммуникации между участниками проекта и позволяет избежать недоразумений и ошибок в ходе работы.
Важно отметить, что техническое задание может быть изменено и дополнено на разных этапах разработки. Оно часто выступает в качестве опорного документа, который позволяет оценивать работу разработчика и контролировать соответствие результата требованиям заказчика.
Техническое задание является неотъемлемым инструментом при создании веб-сайта и позволяет обеспечить успешную и эффективную работу между заказчиком и исполнителем.
Преимущества составления технического задания

1. Определение целей и требований
Составление технического задания позволяет четко определить цели и требования проекта. В нем представлены все функциональные и дизайнерские особенности, которые необходимо учесть при разработке сайта. Такое документирование помогает сформулировать общую концепцию и понять, какие результаты должны быть достигнуты.
2. Улучшение коммуникации
Техническое задание является основным документом, который используется в коммуникации между заказчиком и исполнителем. Оно позволяет избежать недоразумений и неоднозначностей, так как все требования и ожидания записаны ясно и понятно. Это упрощает взаимодействие сторон и делает процесс разработки более эффективным.
3. Оптимизация времени и ресурсов
Составление технического задания помогает точно определить объем работ, необходимый для создания сайта. Это позволяет упростить планирование и бюджетирование проекта. Заказчик может более точно оценить стоимость работ, а исполнитель - определить необходимое количество ресурсов и времени для выполнения задач.
4. Улучшение качества и сроков выполнения проекта
Составление технического задания дает возможность подробно проработать каждый этап разработки сайта. Это позволяет выявить потенциальные проблемы и учесть все необходимые моменты заранее. Такой подход способствует увеличению качества проекта и сокращению времени, потраченного на его выполнение.
5. Ориентир для контроля и оценки результатов
Техническое задание служит ориентиром для контроля и оценки результатов работы. В нем подробно описано, что должно быть достигнуто, и может быть использовано в качестве базы для проверки качества и соответствия выполненных работ требованиям заказчика. Такая система контроля позволяет реагировать на недочеты и вносить необходимые изменения на ранних этапах разработки.
Составление технического задания - важный шаг, который позволяет определить цели, требования и ресурсы проекта. Этот документ улучшает коммуникацию заказчика с исполнителем, оптимизирует использование времени и ресурсов, улучшает качество и сокращает время выполнения проекта, а также служит ориентиром для контроля результатов.
Определение целей и задач

Задачи, в свою очередь, являются конкретными шагами, которые необходимо выполнить для достижения поставленных целей. Они должны быть максимально конкретными, измеримыми и релевантными. Примером задач может быть: разработать адаптивный дизайн сайта, создать удобную навигацию, оптимизировать загрузку страниц, реализовать интеграцию с социальными сетями и т.д.
Определение целей и задач является основой для дальнейшей разработки технического задания. Четкое понимание того, что именно нужно достигнуть с помощью создания сайта, поможет обеспечить эффективность и успешность разработки.
Определение целевой аудитории

Определение целевой аудитории включает в себя анализ следующих параметров:
- Демографические характеристики (возраст, пол, доходы, образование и т.д.).
- Поведенческие факторы (интересы, предпочтения).
- Технические особенности (используемые устройства, операционные системы, браузеры).
Анализ целевой аудитории – это ключевой шаг, который поможет определиться с функционалом, дизайном и контентом сайта. Благодаря этому разработчики смогут предложить пользователю удобные и релевантные материалы, что приведет к увеличению его удовлетворенности и эффективности сайта в целом.
Формулировка основных задач проекта

В данном разделе технического задания для создания сайта необходимо четко определить основные задачи, решения которых будет предоставлять разрабатываемый проект. Необходимо указать список функциональных и нефункциональных требований, которые должны быть реализованы в процессе разработки сайта.
Основные задачи проекта:
- Разработка пользовательского интерфейса, обеспечивающего удобное и интуитивно понятное взаимодействие пользователя с сайтом.
- Создание адаптивного дизайна, который позволит корректно отображать сайт на различных устройствах и экранах.
- Разработка системы аутентификации и авторизации пользователей для обеспечения безопасности доступа к функционалу сайта.
- Реализация механизмов взаимодействия с базой данных, для хранения и обработки информации, необходимой для работы сайта.
- Оптимизация производительности сайта, чтобы гарантировать быструю загрузку страниц и отзывчивость интерфейса.
- Разработка функционала, позволяющего добавлять, редактировать и удалять контент на сайте (например, статьи, фотографии, видео).
- Внедрение механизмов поиска и фильтрации контента для облегчения пользователю поиска нужной информации.
- Разработка механизмов отправки уведомлений и обратной связи с пользователями сайта (например, через электронную почту).
Эти задачи являются основными и предоставляют общую цель проекта. Дополнительные задачи могут быть определены в дальнейшем на основе анализа требований заказчика и конкретных потребностей проекта.
Внешний вид и дизайн

Дизайн сайта должен быть современным, привлекательным и соответствовать целям и тематике сайта. Основное внимание следует уделить следующим аспектам:
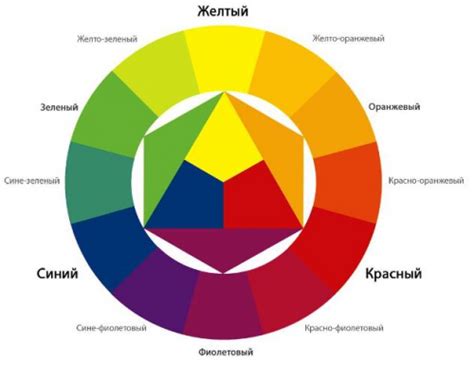
- Цветовая гамма: выбрать подходящую цветовую схему, которая будет соответствовать корпоративным цветам компании или же помогать передать желаемую атмосферу.
- Шрифты: определить основной шрифт для заголовков, подзаголовков и основного текста. Также следует учесть, что выбранный шрифт должен быть удобно читаемым и поддерживаемым на различных устройствах.
- Размещение элементов: продумать логичное размещение основных элементов сайта, таких как логотип, меню, контактная информация и формы обратной связи.
- Иконки и изображения: использовать иконки и изображения, которые помогут визуально улучшить пользовательский интерфейс и помочь пользователям ориентироваться на сайте.
- Мобильная адаптивность: сайт должен быть адаптирован для просмотра на различных устройствах, таких как смартфоны и планшеты. Учитывайте это при разработке дизайна.
Для создания дизайна сайта можно использовать графические редакторы, такие как Adobe Photoshop или Sketch, а также готовые шаблоны, которые можно адаптировать под свои нужды. Важно помнить, что дизайн должен быть легко воспринимаемым и удобным для пользователей, а также соответствовать общему стилю и имиджу компании.
Выбор цветовой гаммы и шрифтов

Цветовая гамма и выбор шрифтов важны для создания эстетически привлекательного и функционального веб-сайта. При выборе цветовой схемы рекомендуется использовать не более пяти основных цветов, чтобы не перегружать дизайн и обеспечить хорошую читаемость и визуальную понятность.
Цветовая гамма может быть основана на логотипе компании или на предпочтениях заказчика. Важно учесть психологическое воздействие цветов, чтобы создать нужную атмосферу на сайте.
Шрифты также играют важную роль в восприятии и узнаваемости сайта. Рекомендуется использовать не более двух-трех основных шрифтов, чтобы сохранить единый стиль и улучшить читаемость текста.
- Основной шрифт должен быть легко читаемым и подходящим для разного типа контента.
- Дополнительные шрифты могут использоваться для создания акцентов и выделения отдельных элементов.
При выборе цветовой гаммы и шрифтов важно учесть целевую аудиторию сайта, его цель и контекст. Консультация дизайнера и проведение тестирования на прототипе могут быть полезными инструментами для принятия правильного решения.
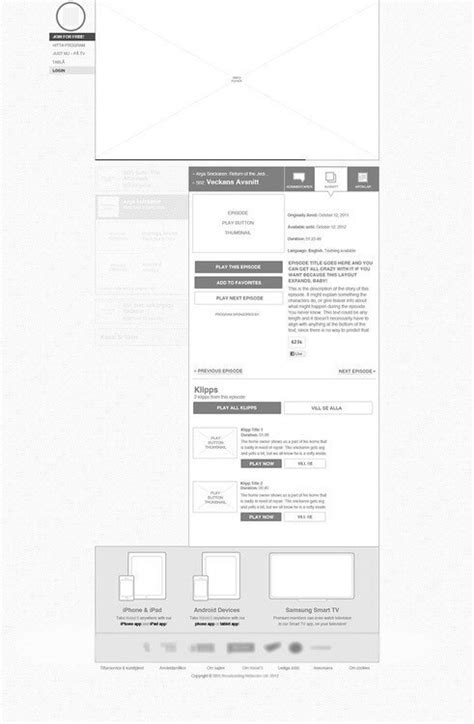
Разработка макета и интерфейса

Первым шагом в разработке макета является создание структуры сайта. Разработчик должен определить основные разделы и подразделы, чтобы они были легко воспринимаемы и навигация была интуитивно понятной.
Следующим шагом является создание визуального макета, который будет отражать общий стиль и дизайн сайта. Важно продумать цветовую гамму, шрифты, размеры и расположение элементов на странице. Также необходимо учесть адаптивность макета, чтобы он выглядел хорошо как на компьютере, так и на мобильных устройствах.
Важным аспектом разработки макета является удобство использования. Это означает, что все кнопки, ссылки и элементы управления должны быть интуитивно понятными и легко доступными для пользователя. Также необходимо предусмотреть возможность добавления интерактивных элементов, таких как выпадающие списки или слайд-шоу.
Основной задачей интерфейса является предоставление пользователю информации и возможности взаимодействия с сайтом. Поэтому важно правильно организовать элементы на странице, чтобы они были легко читаемыми и доступными. Разработчик должен также предусмотреть возможность быстрой загрузки страницы и оптимизации ее работы.
Итак, разработка макета и интерфейса – это сложный процесс, который требует внимания к деталям и учета потребностей пользователей. Правильно разработанный макет и интерфейс помогут сделать сайт привлекательным и удобным для пользователей.
Структура и функциональность

Сайт должен иметь четкую и логичную структуру, которая удобна для пользователей. Он должен быть разделен на основные разделы, которые отражают тематику сайта и содержат соответствующую информацию.
Каждый раздел должен иметь свою уникальную функциональность, которая соответствует конкретным потребностям пользователей. Например, раздел "О нас" может содержать информацию о компании, ее истории и целях. Раздел "Услуги" может отображать список предоставляемых услуг и их описание.
Для обеспечения удобства использования сайта необходимо предусмотреть навигационное меню, которое будет отображать все разделы и обеспечивать легкий доступ к ним. Также рекомендуется добавить поиск по сайту, чтобы пользователи могли быстро найти нужную информацию.
Важно учесть потребности разных типов пользователей и предоставить функциональность, которая удовлетворит их требования. Например, для пользователей мобильных устройств нужно предусмотреть адаптивный дизайн сайта, чтобы он отображался корректно на экранах разных размеров.
Также необходимо обеспечить возможность взаимодействия пользователей с сайтом. Это может быть регистрация на сайте, отправка комментариев или заказ товаров и услуг. Все эти функции должны быть интуитивно понятными и удобными для использования.
Определение структуры и навигации

Для успешного функционирования сайта необходимо определить его структуру и навигацию. Перед тем, как начать разработку, необходимо провести анализ предполагаемого контента и функционала сайта, а также выделить основные разделы, страницы и функциональные элементы.
Основной элемент структуры сайта - это меню навигации. Оно должно быть удобным и интуитивно понятным для пользователей, позволяя легко перемещаться по разделам сайта. В меню навигации следует учитывать потребности и ожидания целевой аудитории, а также предоставлять доступ ко всем основным разделам и функциям сайта.
Для организации навигации удобно использовать иерархическую структуру, где на верхнем уровне находятся основные категории (например, "Главная", "О нас", "Услуги", "Контакты" и т.д.), а внутри категорий располагаются соответствующие подразделы и страницы.
Также стоит обратить внимание на доступность навигации для поисковых систем. Рекомендуется организовать структуру сайта таким образом, чтобы каждая страница имела уникальный URL-адрес и могла быть легко проиндексирована поисковыми системами.
Важным аспектом структуры сайта является также наличие поисковой строки, позволяющей пользователям быстро находить интересующую информацию на сайте. Поиск должен быть легко обнаруживаемым и доступным с любой страницы сайта.
Помимо основного меню навигации, можно использовать дополнительные элементы навигации, такие как карта сайта, хлебные крошки, главная подвал, блоки рекомендаций и др. Все они помогут пользователям быстро ориентироваться на сайте.
| Структура сайта | Навигация |
|---|---|
| Главная | Главное меню |
| О нас | Главное меню |
| Услуги | Главное меню |
| Контакты | Главное меню |
В результате определения структуры и навигации сайта можно переходить к следующему этапу - разработке дизайна и функционала.
Реализация основных функций сайта

Для успешной работы сайта необходимо реализовать ряд основных функций:
1. Авторизация и регистрация пользователей. Сайт должен предоставлять возможность пользователям создать аккаунт, войти в систему с помощью логина и пароля или использовать социальные сети для авторизации.
2. Главное меню. На сайте должно быть главное меню, которое позволяет пользователям навигироваться по разделам сайта, таким как Главная, Каталог товаров, Корзина, Личный кабинет и прочие.
3. Каталог товаров. Сайт должен иметь раздел с каталогом товаров, где пользователи могут просмотреть полную информацию о товаре, добавить его в корзину, отфильтровать и сортировать по различным параметрам.
4. Корзина. Пользователи должны иметь возможность добавлять товары в корзину, просматривать содержимое корзины, изменять количество товаров или удалять их.
5. Оформление заказа. После добавления товаров в корзину, пользователи должны иметь возможность оформить заказ с указанием необходимых данных, таких как адрес доставки и способ оплаты.
6. Личный кабинет. Сайт должен предоставлять пользователям персональный кабинет, где они могут просмотреть и изменить свои данные, историю заказов, подписаться на новости и акции.
7. Отзывы и комментарии. Пользователям должна быть доступна функция оставления отзывов и комментариев к товарам или статьям на сайте.
8. Поиск. Сайт должен иметь поле для поиска, где пользователи могут найти необходимую информацию или товары.
9. Административная панель. Для управления сайтом необходимо предусмотреть административную панель, где администратор сайта сможет управлять пользователями, товарами, заказами и другими основными функциями сайта.
Тестирование и внесение изменений

После разработки и запуска сайта требуется провести тестирование его функциональности и корректности работы. Для этого необходимо разработать план тестирования, включающий тестирование различных компонентов и функций сайта.
Проведение тестирования требует систематического подхода и использования специальных инструментов, таких как автоматизированные тесты, ручное тестирование, анализ журналов ошибок и т.д. В результате тестирования должны быть выявлены и исправлены все ошибки и недочеты сайта.
После тестирования и исправления ошибок можно приступить к внесению необходимых изменений и улучшений. Изменения могут относиться к дизайну, функциональности, структуре страниц и т.д. Все изменения должны быть задокументированы и согласованы с заказчиком.
При внесении изменений следует также проверить их влияние на другие компоненты и функции сайта, а также на его общую производительность. При необходимости можно провести повторное тестирование, чтобы убедиться, что изменения были успешно внедрены.
Тестирование и внесение изменений являются важной частью процесса разработки сайта, позволяющей достичь высокого качества и удовлетворить требования заказчика.