Создание файловой структуры является одним из ключевых этапов разработки сайта. От правильно спланированной и организованной структуры зависит не только удобство работы разработчиков, но и эффективность работы сайта. Она позволяет логически разделить и упорядочить файлы и папки, обеспечивая более простую навигацию и поддержку проекта.
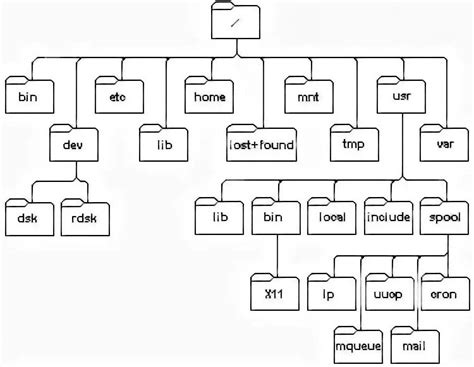
Для создания файловой структуры можно использовать древовидную схему организации файлов и папок. Дерево представляет собой иерархическую структуру, в которой каждая папка является узлом, а файлы - листьями. Такая структура позволяет легко найти нужный файл или папку, а также облегчает добавление и удаление элементов в структуре сайта.
Основные принципы создания файловой структуры деревом на примере сайта включают в себя логическое разделение файлов и папок по функционалу и типу контента, использование понятных и описательных имен для папок и файлов, а также правильный выбор вложенности папок для удобства навигации.
Пример структуры файлового дерева на сайте

Ниже представлен пример файловой структуры деревом на сайте:
- index.html – Главная страница сайта
- css – Папка со стилями
- styles.css – Основной файл стилей
- responsive.css – Файл стилей для адаптивного дизайна
- js – Папка со скриптами
- main.js – Основной файл скриптов
- gallery.js – Файл скриптов для галереи изображений
- images – Папка с изображениями
- logo.png – Логотип сайта
- background.jpg – Фоновое изображение
- blog – Папка со статьями блога
- article1.html – Первая статья блога
- article2.html – Вторая статья блога
Такая структура позволяет легко ориентироваться на сайте и быстро находить нужные файлы и папки. Папки css, js и images содержат отдельные типы файлов: стили, скрипты и изображения соответственно. Папка blog содержит статьи блога, каждая сохранена в отдельном файле.
Помните, что правильная структура файлового дерева на сайте важна не только для удобства пользователей, но и для поисковых систем. Чем лучше структурирован ваш сайт, тем легче поисковым системам будет индексировать его контент и правильно продвигать в поисковых результатах.
Понятие файловой структуры сайта

При создании файловой структуры сайта применяется древовидная структура, где каждая папка представляет собой некоторую категорию файлов, а каждый файл – определенную страницу, изображение или скрипт. Это позволяет организовать логическую иерархию и удобную навигацию по сайту.
Корневая папка сайта обычно называется "public_html" или "www", и в ней располагается файл "index.html" или "index.php", который является стартовой страницей сайта. Внутри корневой папки создаются дополнительные папки, такие как "css" для стилей, "images" для изображений, "js" для скриптов и т.д., в зависимости от требований и структуры сайта.
Пример структуры сайта:
public_html/ ├── index.html ├── css/ │ ├── style.css ├── images/ │ ├── logo.png │ ├── banner.jpg ├── js/ │ ├── main.js │ ├── slider.js ├── about/ │ ├── index.html │ ├── team.html ├── products/ │ ├── index.html │ ├── category1/ │ │ ├── product1.html │ │ ├── product2.html │ ├── category2/ │ │ ├── product3.html │ │ ├── product4.html ├── contact/ │ ├── index.html │ ├── form.html
В данном примере структуры сайта видно, что каждая категория файлов находится в своей папке, а внутри каждой папки могут быть подпапки и файлы, которые относятся к данной категории. Например, в папке "products" есть две категории: "category1" и "category2", в каждой из которых находятся соответствующие страницы продуктов.
Таким образом, правильно организованная файловая структура сайта помогает улучшить работу разработчика и упростить навигацию для пользователя, делая сайт более понятным и удобным.
Пример структуры дерева файлов на сайте

Для создания файловой структуры деревом на сайте можно использовать таблицу, чтобы представить иерархию папок и файлов. В таблице можно использовать столбцы для отображения имен файлов и папок, а также для указания их типа и размера.
Ниже приведен пример структуры дерева файлов на сайте:
| Имя | Тип | Размер |
|---|---|---|
| Сайт | Папка | - |
| - index.html | Файл | 10 KB |
| - css | Папка | - |
| -- style.css | Файл | 5 KB |
| -- main.css | Файл | 3 KB |
| - js | Папка | - |
| -- script.js | Файл | 2 KB |
Это простой пример структуры дерева файлов на сайте, включающий одну папку "Сайт" с файлами index.html, style.css и script.js. Папка "css" содержит файлы style.css и main.css, а папка "js" - файл script.js.
Таким образом, используя таблицу, можно наглядно представить файловую структуру деревом на сайте и упростить навигацию и организацию файлов.