Яндекс Карты - это удобный инструмент, который помогает пользователям ориентироваться в незнакомых местах и создавать собственные маршруты. Но что если вы хотите интегрировать Яндекс Карты в свое собственное приложение? В этой статье мы рассмотрим пошаговое руководство по оформлению Яндекс Карты в вашем приложении.
Первый шаг: Зарегистрируйтесь на сайте Яндекс для разработчиков и получите API-ключ, который необходим для взаимодействия с Яндекс Картами. API-ключ - это уникальный идентификатор, который позволяет вашему приложению использовать функциональность Яндекс Карт.
Второй шаг: Подключите Яндекс Карты к вашему приложению, добавив JavaScript-код на страницу, где вы хотите отобразить карту. При этом необходимо указать API-ключ, чтобы приложение имело доступ к функциональности Яндекс Карт. Вы можете настроить отображение карты, указав начальные координаты и масштабирование карты.
Третий шаг: Настройте взаимодействие с картой в вашем приложении. Вы можете добавить на карту маркеры, линии и полигоны для обозначения важных мест и маршрутов. Также вы можете настроить всплывающие окна для отображения дополнительной информации при нажатии на маркеры или другие элементы карты.
Итог: Теперь у вас есть Яндекс Карты в вашем приложении! Вы можете использовать их для создания интерактивных карт, показа маршрутов и местоположения пользователя. Не забудьте следовать указанным выше шагам и настроить карту в соответствии с потребностями вашего приложения. Удачи!
Подготовка к оформлению Яндекс карты

Прежде чем приступить к оформлению Яндекс карты в приложении, необходимо выполнить несколько предварительных шагов:
1. Создайте аккаунт Яндекс и войдите в систему.
2. Откройте Яндекс Карты и перейдите во вкладку "Мои карты".
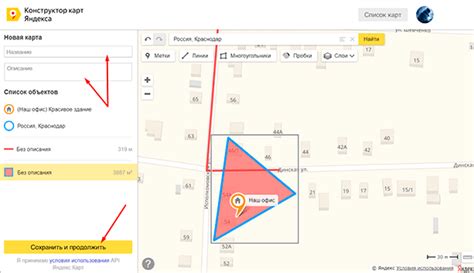
3. Нажмите на кнопку "Создать карту" для создания новой карты.
4. Установите необходимый масштаб и выберите нужные слои для отображения. Вы можете добавить на карту маркеры, линии и области для более детального оформления.
5. При необходимости, отредактируйте названия и описания объектов на карте.
6. Установите доступ к карте, указав нужные права доступа для других пользователей. Вы можете разрешить просмотр карты всем пользователям или только определенным лицам.
7. Сохраните карту и скопируйте ее URL-адрес для дальнейшего использования.
После завершения этих шагов, вы будете готовы к оформлению Яндекс карты в вашем приложении.
Установка приложения Яндекс карты

Для начала использования Яндекс карт в приложении, вам необходимо установить его на ваше устройство. Для этого следуйте инструкциям ниже:
Шаг 1: Откройте App Store (для устройств с iOS) или Google Play (для устройств с Android).
Шаг 2: В поисковой строке введите "Яндекс карта" и нажмите кнопку "Поиск".
Шаг 3: Найдите приложение "Яндекс карта" в списке результатов и нажмите на него.
Шаг 4: На странице с описанием приложения, нажмите кнопку "Установить" или "Скачать".
Шаг 5: Подождите, пока приложение загрузится и установится на ваше устройство.
Шаг 6: После установки приложения, найдите его на вашем экране устройства и откройте.
Поздравляем! Теперь у вас установлено приложение Яндекс карты, и вы можете начать использовать его для поиска мест, навигации и создания своих маршрутов.
Вход в приложение и авторизация

Чтобы воспользоваться функционалом Яндекс карты в приложении, необходимо сначала войти и авторизоваться в учетной записи Яндекс.
Для входа в приложение перейдите на главный экран и найдите кнопку "Вход" или "Авторизация". При необходимости, вы можете зарегистрироваться в учетной записи Яндекс, если у вас еще нет аккаунта.
После нажатия на кнопку "Вход" вас перенаправит на страницу авторизации Яндекс. Введите вашу электронную почту и пароль в соответствующие поля и нажмите кнопку "Войти". Если вы забыли пароль, можно восстановить его через ссылку "Забыли пароль?".
Если данные были введены верно, вы будете автоматически возвращены в приложение и получите доступ ко всем функциям карты.
Если у вас возникли проблемы с авторизацией, проверьте правильность ввода данных и наличие соединения с интернетом. Если проблема не решается, обратитесь в службу поддержки Яндекс для получения помощи.
Добавление адреса и поиск места на Яндекс карте

Яндекс карта предоставляет возможность добавлять адреса и выполнять поиск места для удобного использования в приложении. В этом разделе мы рассмотрим, как это сделать.
1. Чтобы добавить адрес на Яндекс карте, откройте приложение и найдите иконку "Добавить новое место" в верхнем правом углу экрана.
2. Нажмите на эту иконку, чтобы открыть окно добавления нового места.
3. Введите адрес места в поле "Адрес". Вы можете ввести адрес в любом формате: улица, дом, город, или просто название места.
4. Выберите вариант адреса из появившегося списка предложений. Если вы ввели достаточно точную информацию, возможно, вам будет предложено несколько вариантов.
5. После выбора адреса нажмите кнопку "Добавить место", чтобы сохранить его на карту.
6. Теперь ваш адрес будет отображаться на Яндекс карте в приложении. Вы можете найти его, пролистав список сохраненных мест или воспользовавшись функцией поиска.
7. Для выполнения поиска места на Яндекс карте, откройте приложение и найдите иконку "Поиск" в правом верхнем углу экрана.
8. Нажмите на эту иконку, чтобы открыть окно поиска.
9. Введите название места или адрес в поле поиска.
10. Нажмите кнопку "Найти", чтобы выполнить поиск.
11. Результаты поиска будут отображены на Яндекс карте. Вы можете выбрать нужное место из списка или нажать на его маркер на карте для получения дополнительной информации.
Теперь вы знаете, как добавить адрес и выполнить поиск места на Яндекс карте в приложении. Эта функция поможет вам быстро находить нужные места и легко управлять сохраненными адресами.
Оформление Яндекс карты: выбор стиля и настроек

Яндекс Карты предоставляют возможность выбора различных стилей и настроек для настройки внешнего вида карты. Это позволяет адаптировать карту под дизайн вашего приложения или веб-сайта и создать более привлекательный пользовательский интерфейс.
Для того чтобы выбрать стиль карты, нужно использовать API Яндекс Карт. Вы можете выбрать один из предустановленных стилей или создать свой собственный. Предустановленные стили включают в себя различные цветовые схемы и элементы дизайна, такие как дороги, здания и места интереса.
Кроме выбора стиля карты, вы также можете настроить различные параметры, такие как начальное положение и масштаб карты, отображение контролов (например, кнопок увеличения и уменьшения масштаба), использование пользовательских иконок и т.д. Это дает вам полный контроль над отображением карты и позволяет создавать уникальные и интересные функции.
Одним из популярных примеров настроек является выбор места на карте. Вы можете указать координаты определенной точки на карте и при открытии карты она будет автоматически приближена к этой точке. Это может быть полезно, например, для отображения местонахождения вашего бизнеса или маршрутов к нему.
Другими настройками, которые могут быть интересными для вашего приложения, являются отключение элементов управления картой (например, кнопок увеличения и уменьшения), использование пользовательских стилей или добавление информации на карту (например, маркеров или информационных окон).
Итак, при оформлении Яндекс карты в вашем приложении, особое внимание следует обратить на выбор стиля и настройку карты. Это поможет создать уникальный и привлекательный пользовательский интерфейс, а также повысить удобство использования для ваших пользователей.
Добавление маркера на Яндекс карту

Добавление маркера на Яндекс карту позволяет отображать определенное местоположение на карте и указывать на него визуально.
- Создайте HTML-элемент, который будет содержать карту. Например, используйте тег <div> с уникальным идентификатором:
<div id="map" style="width: 600px; height: 400px;"></div>
- Добавьте следующий скрипт для инициализации карты и добавления маркера:
<script> // Создание карты ymaps.ready(function () { var map = new ymaps.Map('map', { center: [55.751574, 37.573856], zoom: 12, controls: [] }); // Создание маркера var marker = new ymaps.Placemark([55.751574, 37.573856]); // Добавление маркера на карту map.geoObjects.add(marker); }); </script> - В коде выше используются координаты [55.751574, 37.573856], которые являются широтой и долготой Москвы. Замените их на координаты нужного вам местоположения.
- Стилизуйте карту и маркер по своему усмотрению, используя CSS и возможности API Яндекс карт.
Теперь вы знаете, как добавить маркер на Яндекс карту в своем приложении. Используйте эти знания, чтобы сделать карту более информативной и удобной для пользователей.
Сохранение и использование оформленной Яндекс карты

После того, как вы оформили и настроили Яндекс карту в приложении, вы можете сохранить ее и использовать в дальнейшем.
Чтобы сохранить оформленную карту, вам нужно выполнить следующие действия:
- Нажмите на кнопку "Поделиться" в верхнем правом углу карты.
- Выберите вкладку "Скопировать ссылку" и нажмите на кнопку "Копировать".
Теперь вы можете использовать скопированную ссылку для открытия оформленной карты в любое время. Просто вставьте скопированную ссылку в адресную строку браузера и нажмите Enter.
Вы также можете отправить ссылку другим людям, чтобы они могли открыть оформленную карту.
Сохраненная и оформленная Яндекс карта будет отображаться так же, как и в момент сохранения. Таким образом, вы можете использовать ее для планирования маршрутов, поиска адресов и просмотра информации о различных местах на карте.
Теперь вы знаете, как сохранить и использовать оформленную Яндекс карту в приложении! Наслаждайтесь ее удобством и полезностью в своих будущих путешествиях и планировании!