Сегодня существует множество случаев, когда правильное оформление текста имеет большое значение. Это может быть ваше резюме, научная статья, бизнес-план или даже просто письмо. В любом случае, вы хотите, чтобы ваш текст выглядел профессионально и читабельно. И как правильно оформить ваш текст?
Первое, на что нужно обратить внимание, это грамматика и пунктуация. Необходимо проверить ваш текст на наличие грамматических и пунктуационных ошибок. Не допускайте опечаток и повторений слов. Пользуйтесь синтаксическими правилами, чтобы сделать ваш текст более понятным и логичным.
Далее, необходимо обратить внимание на структуру вашего текста. Используйте абзацы, чтобы разделить ваш текст на логические части. Каждый абзац должен содержать одну мысль или идею. Это позволяет упростить чтение и понимание вашего текста. Используйте заголовки, чтобы обозначить разделы и подразделы вашего текста.
Важно помнить: ваш текст должен быть доступным и привлекательным для вашей аудитории. Используйте простой и понятный язык. Избегайте использования сложных и непонятных терминов, если они не являются неотъемлемой частью вашего текста. Не забывайте о читателе и его потребностях.
В этой статье мы поделимся с вами лучшими советами и инструкциями по оформлению текста. Вы узнаете, как использовать типографику и форматирование, чтобы сделать ваш текст более читабельным и привлекательным. Мы расскажем вам о разных способах оформления заголовков и подзаголовков, списков и выделения важных фрагментов текста. Получите все необходимые знания, чтобы правильно оформить ваш текст и впечатлить свою аудиторию.
Как оформить текст: основные правила и рекомендации

Вот несколько основных правил и рекомендаций, которые помогут вам оформить текст правильно и профессионально:
1. Используйте параграфы: Разделяйте текст на параграфы, чтобы сделать его более читабельным. Каждый новый абзац должен содержать новую мысль или идею.
2. Используйте заголовки и подзаголовки: Используйте теги заголовков (например, <h1>, <h2>, <h3>) для выделения основных секций и подразделов вашего текста. Это поможет читателям быстро ориентироваться и найти нужную информацию.
3. Используйте списки: Используйте маркированные или нумерованные списки для перечисления важных пунктов или элементов. Это поможет структурировать информацию и сделать ее более понятной.
4. Используйте выделение: Выделяйте важные фразы или ключевые слова с помощью жирного или курсивного шрифта. Это поможет читателям быстро понять основные моменты вашего текста.
5. Используйте цитаты: Если вы хотите процитировать кого-то или выделить определенную фразу, используйте тег <blockquote>. Это поможет вашему тексту выделяться и будет указывать на важность цитаты.
6. Используйте гиперссылки: Если вам нужно добавить ссылку на другую страницу или ресурс, используйте тег <a>. Это позволит читателям легко перейти по ссылке для получения дополнительной информации.
7. Проверьте грамматику и пунктуацию: Прежде чем опубликовать свой текст, обязательно проверьте его на наличие грамматических и пунктуационных ошибок. Это поможет вашему тексту выглядеть профессионально и улучшит восприятие информации.
8. Подберите подходящий шрифт: Подберите подходящий шрифт для вашего текста. Выберите шрифт, который хорошо читается и соответствует всем разделам вашего контента. Избегайте слишком маленьких или больших шрифтов, которые могут затруднить чтение.
Следуя этим основным правилам и рекомендациям, вы сможете оформить свой текст красиво и профессионально. Помните, что хорошо оформленный текст поможет привлечь внимание читателей и сделает информацию более доступной и понятной.
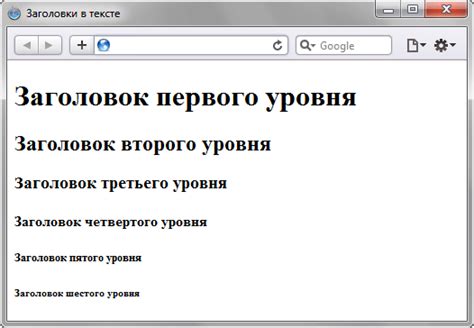
Использование заголовков

Выбор правильного уровня заголовка зависит от важности информации. Обычно в статье применяются заголовки в порядке уменьшения важности – от h2 до h6. Заголовок h1 обычно используется только один раз и делает основное заявление о содержании статьи.
Правильное использование заголовков помогает поисковым системам и посетителям сайта легко найти нужную информацию. Будьте последовательны в применении заголовков – не пропускайте уровни и не используйте заголовки вне контекста.
Заголовки также могут быть стилизованы при помощи CSS, чтобы сделать их более привлекательными и соответствующими дизайну сайта. Однако, при стилизации заголовков необходимо быть осторожным, чтобы не потерять их семантическое значение.
Вот пример правильного использования заголовков:
Введение
Краткое описание темы статьи и ее цели.
Раздел 1
Подзаголовок, содержащий общую информацию о разделе 1.
Подраздел 1.1
Подзаголовок, содержащий информацию о подразделе 1.1.
Подраздел 1.2
Подзаголовок, содержащий информацию о подразделе 1.2.
Раздел 2
Подзаголовок, содержащий общую информацию о разделе 2.
Подраздел 2.1
Подзаголовок, содержащий информацию о подразделе 2.1.
Подраздел 2.2
Подзаголовок, содержащий информацию о подразделе 2.2.
Помните, что заголовки должны быть ясными, краткими и информативными. Их использование поможет структурировать текст и сделать его более понятным для читателей.
Оформление абзацев и отступов

Для создания абзаца в HTML используется тег <p>. Это основной тег для разметки абзацев. Он автоматически добавляет отступы сверху и снизу текста, чтобы его было легче читать.
Правильные отступы также играют важную роль в оформлении текста. Они могут быть созданы с помощью CSS или с использованием таблицы.
| Тип отступа | Описание |
|---|---|
| Внешний отступ | Добавляется вокруг блока |
| Внутренний отступ | Добавляется внутри блока |
Чтобы добавить отступы с помощью таблицы, можно использовать свойство padding. Оно позволяет указать размер отступа в пикселях, процентах или других единицах измерения. Например, padding: 10px; добавит отступы в 10 пикселей вокруг блока.
Абзацы и отступы - это важные элементы оформления текста. Используйте их правильно, чтобы сделать ваш текст более читабельным и эстетически приятным.
Выбор шрифта и размера

При выборе шрифта следует учитывать его удобство чтения и совместимость с различными устройствами. Для основного текста лучше использовать шрифты с засечками, такие как Arial, Verdana или Times New Roman. Они имеют хорошую читабельность и подходят для большинства веб-сайтов. При этом нужно избегать экспериментов с непривычными шрифтами, так как они могут вызвать затруднения для пользователей.
Размер шрифта должен быть достаточным для удобного чтения информации. Оптимальный размер шрифта для основного текста составляет от 14 до 16 пунктов. Меньший размер может вызывать затруднения при чтении, особенно для пользователей с плохим зрением. Больший размер может быть непрактичным, так как может привести к переувеличению текста и нежелательному переносу строк.
Шрифты и размеры выбираются с учетом общего дизайна веб-сайта. Они должны гармонично сочетаться с другими элементами страницы, такими как заголовки, подзаголовки и списки. Для заголовков обычно используются более крупные размеры шрифта и жирное начертание.
Важно также учитывать, что различные операционные системы и браузеры могут отображать шрифты по-разному. Поэтому рекомендуется использовать веб-шрифты, которые гарантируют правильное отображение на разных устройствах. Идеальным вариантом является использование шрифтов, поддерживаемых современными браузерами, такими как Arial, Verdana, Georgia или Times New Roman.
| Шрифт | Пример | Размер | Примечание |
|---|---|---|---|
| Arial | Пример текста | 14px | Хорошо читаемый шрифт, подходит для основного текста. |
| Verdana | Пример текста | 14px | Читабельный шрифт, подходит для основного текста. |
| Times New Roman | Пример текста | 16px | Классический шрифт, хорошо читаемый для основного текста. |
Выбор шрифта и размера играет важную роль в оформлении текста на веб-странице. Это позволяет создавать удобный и привлекательный контент для пользователей, что способствует лучшему восприятию информации.
Использование выделений текста

Существует несколько способов выделить текст на веб-странице:
| Тег | Описание |
|---|---|
<strong> | Выделение текста полужирным шрифтом для подчеркивания его важности и внимания. |
<em> | Выделение текста курсивом для обозначения эмоций либо внутреннего контекста. |
<mark> | Выделение текста цветом фона для обозначения ключевой информации или акцентирования внимания. |
Важно помнить, что выделение текста должно быть умеренным и не должно использоваться в избытке. Используйте эти выделения со здравым смыслом и только тогда, когда это необходимо для передачи смысла и эмоций.
Интерактивные элементы и ссылки

Интерактивные элементы и ссылки играют важную роль в оформлении статьи, так как позволяют сделать ее более удобной для чтения и навигации. В этом разделе мы рассмотрим несколько основных принципов использования интерактивных элементов и ссылок.
Ссылки
Ссылки являются одним из основных способов взаимодействия пользователя с контентом. Они позволяют перейти на другую страницу, скачать файл, отправить форму и многое другое.
Для создания ссылки нужно использовать тег <a>. В атрибуте href указывается адрес, на который должна вести ссылка. Например:
<a href="http://example.com">Ссылка</a> | Ссылка на внешнюю страницу |
<a href="/about">О нас</a> | Ссылка на внутреннюю страницу |
<a href="#section">Перейти к разделу</a> | Ссылка на раздел внутри страницы |
Кнопки
Интерактивные кнопки могут быть полезны для активации каких-либо действий на странице или переходов по ссылкам. Для создания кнопки нужно использовать тег <button>. Кнопки могут быть как текстовыми, так и содержать изображения.
Пример текстовой кнопки:
<button>Нажми меня!</button> |
Пример кнопки с изображением:
<button><img src="button.png" alt="Кнопка"></button> |
Интерактивные элементы формы
Интерактивные элементы формы позволяют пользователям вводить данные, выбирать опции и отправлять информацию на сервер. Некоторые из основных интерактивных элементов формы:
<input>- для текстового ввода, выбора из нескольких вариантов, ввода даты и других форматов данных.<select>- для создания выпадающего списка с выбором одного из нескольких вариантов.<textarea>- для ввода многострочного текста.<button>- для отправки формы.
Пример использования элемента формы:
<form> |
<label for="name">Имя:</label> |
<input type="text" id="name" name="name" required> |
<button type="submit">Отправить</button> |
</form> |
В данном примере создается форма с полем для ввода имени и кнопкой отправки.
Это только базовые примеры использования интерактивных элементов и ссылок. В реальных проектах возможности их оформления и стилизации гораздо шире.