Колонтитул на последней странице статьи - это важный элемент, который поможет дополнительно оформить и структурировать ваш материал. Он может содержать информацию о авторе, названии статьи или журнала, дате публикации и другие полезные данные. Правильное создание колонтитула поможет вашей статье выглядеть профессионально и организовано.
Для создания колонтитула на последней странице статьи, вам потребуется использовать разметку HTML и CSS. В HTML вы можете использовать тег <footer> для определения области колонтитула. В этом элементе вы можете размещать различные элементы и стилизировать их с помощью CSS.
Например, вы можете добавить информацию об авторе статьи, используя тег <p> для создания абзаца, и выделить эту информацию полужирным шрифтом с помощью тега <strong>. Вы также можете добавить названия статьи или журнала, дату публикации, ссылки на социальные сети и много другой информации, которая будет полезна для читателя.
Статьи на сайтах: важность информационного контента

Качественные статьи, содержащие полезную и актуальную информацию, помогают привлечь внимание целевой аудитории и установить с ней доверительные отношения. Отличительной особенностью таких статей является их уникальность. Неповторимый контент позволяет привлекать посетителей и предлагать им уникальные решения и предложения.
Информационный контент в статьях должен быть представлен в доступной и понятной форме. Для этого используются различные структурированные элементы, такие как списки и нумерованные перечисления. Эти элементы позволяют организовать информацию и сделать ее более наглядной для пользователя.
Кроме того, информационный контент в статьях должен быть точным и достоверным. Ошибки и неточности могут привести к потере доверия со стороны аудитории и негативно сказаться на репутации сайта. Поэтому перед публикацией статьи необходимо провести тщательную проверку и проверить все факты и данные.
Информационный контент в статьях также должен быть актуальным и обновляться регулярно. Устаревшая информация может снизить интерес пользователей к сайту и быть причиной оттока аудитории.
Как повысить удобство чтения статьи

- Используйте подходящий шрифт и размер текста. Оптимальный размер шрифта для онлайн-текста составляет примерно 16 пунктов. Избегайте слишком маленького или слишком большого шрифта, так как это может затруднить чтение.
- Разделите текст на абзацы. Длинные абзацы могут отпугнуть читателей. Старайтесь делить текст на небольшие абзацы по 4-5 предложений.
- Используйте заголовки и подзаголовки. Заголовки и подзаголовки помогут организовать информацию и сделать ее более структурированной. Используйте теги
<h3>,<h4>и т.д. для разделения текста на разные уровни заголовков. - Используйте маркированные и нумерованные списки. При перечислении пунктов, используйте списки для улучшения визуального восприятия информации. Используйте теги
<ul>и<li>для маркированных списков, и теги<ol>и<li>для нумерованных списков. - Используйте выделение текста. Выделение ключевых слов и фраз поможет читателям быстро уловить основную мысль. Используйте теги
<strong>или<em>для выделения текста. - Обратите внимание на цвет текста и фона. Чтение текста с низким контрастом может быть трудным и утомительным. Убедитесь, что цвет текста контрастирует с фоном и обеспечивает хорошую читаемость.
Следуя этим советам, вы сможете создать статью, которую читатели будут легко и с удовольствием читать.
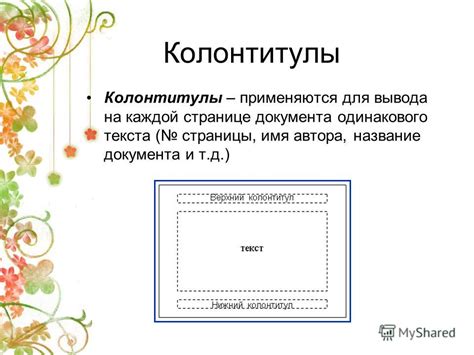
Колонтитул: определение и назначение

Назначение колонтитула состоит в удобном предоставлении дополнительной информации, которая может быть полезна читателю при просмотре документа. Он позволяет быстро перейти к определенной странице, легко определить происхождение или авторство документа, а также обеспечивает единообразный вид всех страниц.
Некоторые примеры информации, которую можно поместить в колонтитул:
- Название документа
- Номер страницы
- Автор или авторы
- Дата создания или публикации
- Логотип или эмблема
- Контактная информация
Важно отметить, что колонтитулы могут быть созданы и оформлены с помощью языка разметки HTML, CSS и JavaScript, что позволяет добиться более индивидуального и креативного вида.
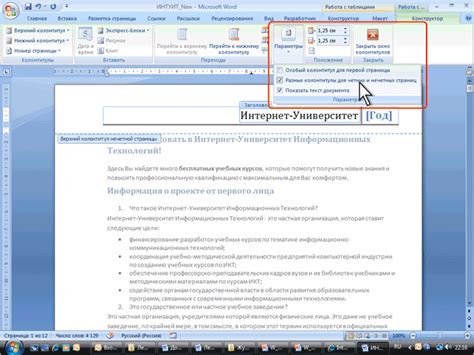
Как создать колонтитул в HTML

1. Использование тега <header>
Один из самых простых способов создания колонтитула в HTML - использование тега <header>. Внутри этого тега вы можете разместить любой контент, который хотите отображать в колонтитуле. Например:
<header> <h1>Мой сайт</h1> <p>Добро пожаловать на мой сайт!</p> </header>
Где <h1> - это заголовок сайта, а <p> - это некоторый дополнительный текст.
2. Использование CSS
Если вам нужно создать более сложный и настраиваемый колонтитул, вы можете использовать CSS. Для этого вы должны создать отдельный элемент, который будет являться колонтитулом, и применить к нему стили. Например:
<style>
.header {
background-color: #f2f2f2;
padding: 10px;
text-align: center;
}
</style>
<div class="header">
<h1>Мой сайт</h1>
<p>Добро пожаловать на мой сайт!</p>
</div>
Где .header - это класс элемента, который будет являться колонтитулом.
Таким образом, вы можете создать и настроить колонтитул в HTML, выбрав один из предложенных способов. Выбор зависит от ваших потребностей и предпочтений.
Основные элементы колонтитула

- Заголовок статьи или название документа;
- Автор статьи или имя создателя документа;
- Номер страницы или общее количество страниц;
- Дата публикации или создания документа;
- Логотип или изображение, связанное с содержанием документа.
Эти элементы могут быть размещены в колонтитуле последней страницы статьи для подчеркивания ее завершенности и упорядоченности.
Стилизация колонтитула: примеры CSS кода

Если вам необходимо стилизовать колонтитул последней страницы статьи, вы можете использовать CSS для создания уникального внешнего вида. Вот несколько примеров CSS кода, которые могут помочь вам достичь желаемого результата:
Пример 1:
.footer {
background-color: #f0f0f0;
color: #333;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
Пример 2:
.footer {
background-color: #000;
color: #fff;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}
Пример 3:
.footer {
background-color: #fff;
color: #333;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
border-top: 1px solid #ccc;
}
Вы можете настроить цвет фона, цвет текста, выравнивание и отступы в соответствии с вашими предпочтениями. Также вы можете добавить дополнительные стили, такие как рамка, чтобы придать колонтитулу более законченный вид.
Как оптимизировать колонтитул для поисковых систем

- Используйте ключевые слова: Включите в колонтитул ключевые слова, связанные с вашей статьей. Это поможет поисковым системам понять о чем страница и улучшит ее рейтинг.
- Добавьте ссылки: Вставьте ссылку на вашу главную страницу или на другие важные страницы сайта. Это поможет улучшить навигацию и повысить рейтинг этих страниц.
- Добавьте метаданные: Включите в колонтитул метаданные, такие как описание страницы и ключевые слова. Это поможет поисковым системам лучше понять о чем страница.
Важно помнить, что колонтитул должен быть коротким и емким. Не перегружайте его информацией, чтобы не вызвать путаницу и сбивание с толку у поисковых систем.
Что учесть при оформлении колонтитула

1. Логотип или название издания. Чтобы помочь читателю легко идентифицировать статью и связать ее с определенным изданием, рекомендуется включить логотип или название издания в колонтитул.
2. Заголовок статьи. Важно включить заголовок статьи в колонтитул, чтобы обеспечить непрерывную связь между содержанием статьи и ее заголовком.
3. Автор и дата публикации. Указание имени автора и даты публикации помогает читателю определить актуальность информации и при необходимости обратиться к автору.
4. Номер страницы. В последнем колонтитуле статьи важно указать номер страницы, чтобы читатель мог легко найти другие страницы статьи и продолжить чтение.
5. Дизайн и форматирование. Колонтитул должен соответствовать общему дизайну и форматированию статьи. Рекомендуется использовать согласованные шрифты, цвета и размеры текста для создания единого вида.
6. Не используйте излишние детали. Колонтитул должен быть информативным, но не должен быть слишком загруженным изображениями или текстом, чтобы не отвлекать читателя от основного содержания статьи.
7. Проверьте и проверьте снова. Перед публикацией статьи важно тщательно проверить корректность информации в колонтитуле, чтобы избежать ошибок и печатных опечаток.
С учетом этих рекомендаций вы сможете создать информативный и эстетически приятный колонтитул последней страницы статьи, который поможет читателю ориентироваться и улучшит восприятие вашей статьи.
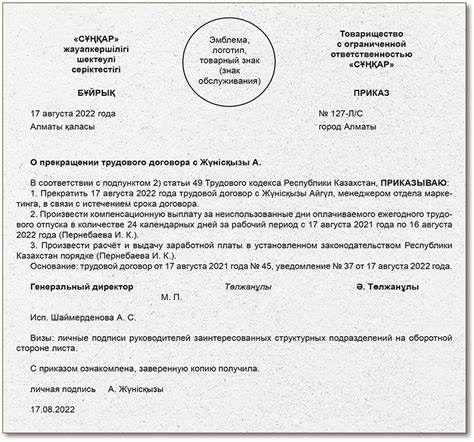
Примеры красивых и эффективных колонтитулов:

Ниже приведены несколько примеров красивых и эффективных колонтитулов, которые можно использовать для оформления последней страницы статьи:
Колонтитул с подписью и датой:
Статья о путешествии в Грецию
Автор: Иванов Иван
Дата публикации: 15 июля 2022 года
Колонтитул с контактной информацией:
Email: example@example.com
Телефон: +7 123 456 7890
Сайт: www.example.com
Колонтитул с ссылками на социальные сети:
Колонтитул с цитатой:
"Жизнь – это не обнаружение себя. Жизнь – это создание себя."
Автор цитаты: Джордж Бернард Шоу