Создание оглавления в Microsoft Word является важным шагом в форматировании документа. Оглавление позволяет упорядочить информацию по разделам и добавить ссылки на них. Одним из ключевых элементов оглавления являются заголовки, которые не только структурируют текст, но и делают его более понятным и удобным для чтения.
Добавление заголовков в оглавление в программе Word может показаться сложным процессом для новичков. Однако, с помощью нескольких простых шагов, вы сможете легко и быстро создать оглавление с заголовками в своем документе.
Шаг 1: Оформление текста
Перед тем, как начать создание оглавления, необходимо оформить текст вашего документа, разделив его на разделы с помощью заголовков. Для этого выберите фрагмент текста, который вы хотите сделать разделом, и примените соответствующий стиль заголовка.
Например, вы можете выделить заголовок раздела 1 и применить стиль "Заголовок 1", заголовок раздела 2 - стиль "Заголовок 2" и так далее.
Оглавление

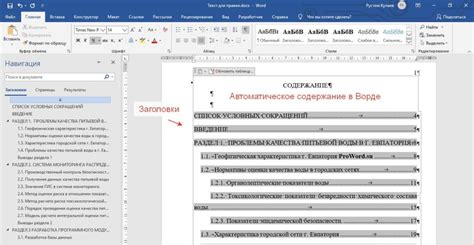
Оглавление традиционно размещается в начале документа и содержит номера страниц и названия разделов. Оно обычно состоит из нескольких уровней, что позволяет читателю легко найти нужный раздел и перейти к нему. Обычно оглавление оформляется в виде списка или таблицы, где каждый элемент содержит ссылку на соответствующую страницу.
Чтобы создать оглавление в документе Word, нужно использовать специальную функцию "Содержание". Она автоматически обновляет номера страниц и генерирует ссылки на каждый раздел. Чтобы добавить заголовки в оглавление, нужно сначала установить стили для разделов, а затем выбрать нужный уровень в настройках оглавления.
Оглавление является неотъемлемой частью форматированных текстов, таких как научные работы, курсовые проекты, диссертации и т.д. Оно помогает организовать информацию и сделать ее доступной для читателя. Без оглавления текст может выглядеть беспорядочным и трудным для восприятия.
| 1. | Введение | 3 |
| 2. | Основная часть | 6 |
| 2.1 | Подраздел 1 | 7 |
| 2.2 | Подраздел 2 | 8 |
| 3. | Заключение | 10 |
| 4. | Список источников | 12 |
Использование заголовков в Microsoft Word

Для добавления заголовков в Microsoft Word выделите текст, который вы хотите сделать заголовком, и выберите соответствующий уровень заголовка из панели инструментов "Стили". Заголовок уровня 1 обозначает основной заголовок документа, а заголовки уровней 2 и 3 могут использоваться для подзаголовков и подразделов. Если вы хотите изменить формат и внешний вид заголовков, вы можете создать собственный стиль заголовка.
Преимущества использования заголовков в Microsoft Word:
- Организация текста в документе на логические единицы.
- Упрощение навигации в документе.
- Создание автоматически обновляемого оглавления.
- Легкое изменение формата и стиля заголовков.
Использование заголовков в Microsoft Word является важным элементом работы с текстом и позволяет создавать структурированные и профессионально оформленные документы.
Меню "Стили"

В программе Ворд можно создавать и редактировать множество стилей текста, чтобы придать документу единый и профессиональный вид. Для этого служит меню "Стили", где можно найти все доступные стили текста и применить их к нужным участкам документа.
В меню "Стили" можно выбрать следующие категории стилей:
- Нормальный текст: применяется к обычному тексту без форматирования.
- Заголовки: содержит различные уровни заголовков, начиная от Н1 до Н9. Эти стили могут быть использованы для разделения документа на различные секции и подразделы.
- Цитаты: используются для выделения цитат или важных фраз в тексте.
- Списки: предоставляют различные варианты стилей для создания маркированных или нумерованных списков.
- Стили абзацев: содержит стандартные стили для форматирования абзацев текста.
- Таблицы: используются для форматирования и стилизации таблиц в документе.
Чтобы применить стиль к тексту, следует выделить нужный участок и выбрать соответствующий стиль из меню "Стили". Если меню "Стили" не отображается в Панели инструментов Ворд, его можно добавить, выбрав сочетание клавиш Ctrl+Shift+S.
Использование стилей в Ворд значительно облегчает процесс форматирования текста, а также позволяет изменять внешний вид всего документа за считанные минуты. Кроме того, использование стилей позволяет легко изменять форматирование текста в случае необходимости.
Создание нового стиля заголовка

Создание нового стиля заголовка в HTML может быть полезным, когда требуется задать уникальный вид и форматирование для заголовков в определенном разделе документа.
Для создания нового стиля заголовка можно использовать тег h1, h2, h3 и так далее, в зависимости от уровня заголовка.
Например, чтобы создать стиль заголовка "Новости", можно использовать следующий код:
<h2>Новости</h2>Затем можно добавить стиль для заголовка "Новости" с помощью каскадных таблиц стилей (CSS), чтобы задать уникальный вид и форматирование. Например:
<style> h2 {
font-size: 24px;
color: #333;
text-decoration: underline;
} </style>Таким образом, при использовании стиля заголовка "Новости" текст заголовка будет отображаться шрифтом размером 24 пикселя, черного цвета и подчеркнутым.
Создание нового стиля заголовка позволяет гибко управлять внешним видом и форматированием заголовков в документе, делая его более структурированным и профессионально выглядящим.
Применение стиля к заголовку

Чтобы применить стиль к заголовку, нужно использовать CSS. CSS позволяет задать цвет текста, шрифт, отступы и другие свойства заголовка.
Пример кода:
<style>
h2 {
color: blue;
font-family: Arial, sans-serif;
margin-bottom: 10px;
}
</style>
В этом примере заданы стили для заголовка уровня h2. Заголовок будет иметь синий цвет текста, шрифт Arial или другой без засечек, и нижний отступ в 10 пикселей.
Вы можете изменять эти свойства в соответствии со своими требованиями и предпочтениями, чтобы придать заголовкам свой уникальный стиль.
Редактирование стилей заголовков

Стили заголовков в HTML-документе можно редактировать с помощью таблицы стилей (CSS). Это позволяет изменять внешний вид заголовков, таких как шрифт, размер, цвет и выравнивание текста.
В HTML коде заголовок обычно добавляется с помощью тегов h1, h2, h3 и так далее. Пример кода для создания заголовка выглядит следующим образом:
<h1>Заголовок 1</h1>
Чтобы изменить стиль заголовка, нужно определить соответствующий селектор в таблице стилей. Пример селектора для заголовка h1:
h1 { font-size: 24px; color: #000; text-align: center; }
В приведенном примере мы установили размер шрифта заголовка в 24 пикселя, цвет текста - черный, а выравнивание текста - по центру.
Стиль заголовков можно применить ко всем заголовкам одновременно, используя универсальный селектор:
h1, h2, h3 { font-family: Arial, sans-serif; font-weight: bold; }
В данном примере мы установили шрифт заголовков как Arial, sans-serif и выделение текста жирным шрифтом.
Также можно добавить класс или идентификатор для определенного заголовка и применить к нему стиль по селектору с классом или идентификатором:
<h2 class="custom-heading">Заголовок 2</h2>
.custom-heading { color: blue; }
В данном примере мы задаем заголовку h2 класс "custom-heading" и меняем цвет текста на синий.
Используя CSS, вы можете легко настроить стили заголовков в HTML-документе и придать им желаемый внешний вид.
Создание оглавления

Шаги для создания оглавления:
Шаг 1: Создайте таблицу с одной строкой и двумя столбцами. В первом столбце будет заполняться номер раздела или подраздела, а во втором столбце - заголовок.
Шаг 2: Добавьте стили для таблицы, чтобы она выглядела аккуратно и была легко читаема. Вы можете использовать CSS для этого или добавить стили прямо в тег <table>.
Шаг 3: Для каждого раздела или подраздела вставьте номер раздела или подраздела в первый столбец и заголовок во второй столбец. Если у раздела или подраздела есть подпункты, добавьте их как отдельные строки в таблицу, а также выравнивайте их по правой границе для наглядности.
Шаг 4: После добавления всех разделов и подразделов в таблицу, вы должны получить полное оглавление с нумерацией и заголовками. Вы можете добавить ссылки на каждый раздел или подраздел, чтобы обеспечить навигацию по документу.
Создание оглавления помогает читателям лучше ориентироваться в документе и быстро переходить к интересующим их разделам. Это особенно полезно для документов с большим объемом информации.
Используя вышеприведенные шаги и теги HTML, вы легко сможете создать оглавление в своем HTML-документе.
Настройка оглавления

Чтобы добавить оглавление, следуйте указанным ниже шагам:
- Выделите заголовки, которые должны быть включены в оглавление. Обычно это заголовки уровней 1 и 2.
- Выберите вкладку "Ссылки" в верхней панели меню.
- Нажмите на кнопку "Содержание" в разделе "Оглавление".
- Выберите один из предложенных вариантов, например, "Автоматическое оглавление 1".
После выполнения этих действий оглавление будет создано автоматически. Нумерация страниц и создание ссылок на заголовки будут добавлены автоматически. Также можно настраивать внешний вид оглавления и его секций с помощью опций форматирования.