Правила использования кавычек при написании текста на первый взгляд кажутся простыми. Но что делать, когда нужно включить внутренние кавычки в уже используемые? Одно из самых частых ситуаций возникает при написании цитат или воспроизведении диалогов. В таких случаях необходимо знать правила использования кавычек внутри кавычек.
Согласно правилам русского языка, внутренние кавычки обычно выделены знаками "-". Такой прием позволяет читателю легко различить внешние и внутренние кавычки, без путаницы. Чтобы сделать выделение еще более заметным, можно использовать тег <strong> для визуального подчеркивания внутренних кавычек:
Например:
- Как он сказал: "Я просто не могу понять, что значит 'использование кавычек в кавычках'?"
- Она ответила: "Ты сказал: 'Мой любимый фильм - "Звездные Войны"'. Что ты имеешь в виду?"
Если вам нужно вставить внутренние кавычки внутрь уже выделенных кавычек, то можно использовать тег <em>. Этот тег курсивно выделит внутренние кавычки, чтобы они сразу бросались в глаза:
Например:
- Он утверждал: "Он просто сказал мне: 'Это был самый лучший день в моей жизни'. Я не мог поверить своим ушам!"
- Ее слова были искренними: "Я просто не могу поверить, что она сказала: 'Я люблю тебя'. Меня охватила губительная радость!"
Правильное использование кавычек внутри кавычек является важным аспектом грамотной речи. Следуя простым правилам и используя соответствующие теги, вы сможете легко показать внутренние высказывания и цитаты, не запутывая читателя.
Правило №1: Используйте разные виды кавычек

Когда вам нужно включить кавычки внутри кавычек, важно использовать разные виды кавычек, чтобы избежать путаницы и синтаксических ошибок.
Распространенной практикой является использование двойных кавычек ("...") для обозначения цитат и одинарных кавычек ('...') для включения кавычек внутри цитаты. Например:
Пример: "Он сказал: 'Я люблю читать книги'."
В данном примере, внешние двойные кавычки обозначают начало и конец цитаты, а внутренние одинарные кавычки используются для включения кавычек внутри цитаты.
Используя разные виды кавычек, вы гарантируете правильную интерпретацию и понимание текста, а также избежите смешения цитат и их внутренних частей.
Правило №2: Не злоупотребляйте кавычками

Когда вы включаете значение атрибута в кавычки, внутри них не должно быть других кавычек того же вида. Вместо этого вы можете использовать кавычки другого типа, например, одинарные вместо двойных. Также в HTML5 введена возможность использовать кавычки внутри кавычек, но это не рекомендуется и лучше избегать такой практики.
Вот некоторые примеры корректного использования кавычек:
- Атрибут "class" с одинарными кавычками:
<div class='container'> - Атрибут "href" со сдвоенными кавычками:
<a href="https://example.com"> - Цитата с одинарными кавычками:
<blockquote>'Текст цитаты'</blockquote>
Недопустимые примеры:
- Атрибут "class" с двойными кавычками внутри одинарных:
<div class='container"full"'> - Атрибут "href" со сдвоенными кавычками внутри одинарных:
<a href='https://"example".com'>
Соблюдая правило о не злоупотреблении кавычками, вы сможете создавать правильную и валидную HTML-разметку, что поможет вам избежать проблем и продвинуться в своих навыках разработки.
Правило №3: Соблюдайте правильную пунктуацию

Включение кавычек внутри кавычек может оказаться особенно запутанным, когда речь идет о правильной пунктуации.
Использование кавычек в кавычках обычно требует специальной обработки и ограничений для поддержания правильной грамматики. Это помогает избежать путаницы и сделать текст более понятным.
Для включения кавычек внутри кавычек, обычно применяется следующая пунктуация:
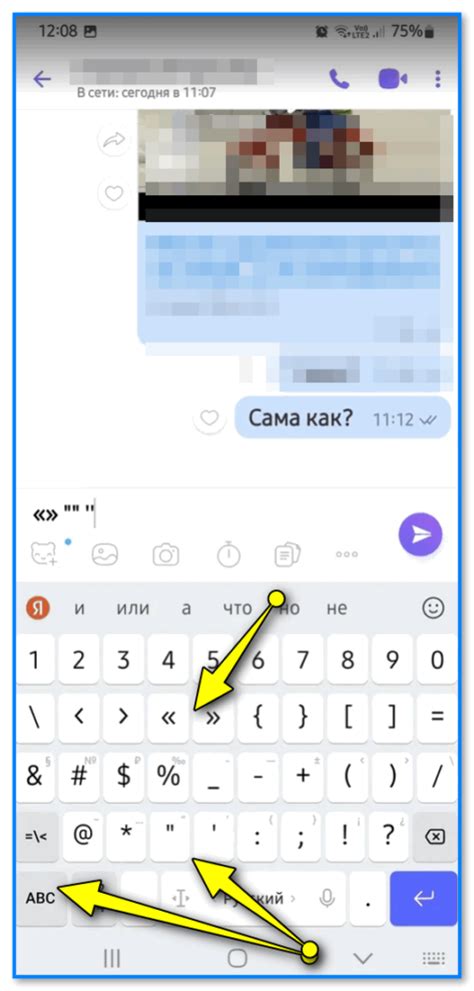
Внешние кавычки: «...
Внутренние кавычки: „...
Это обеспечит ясное отделение внешних и внутренних кавычек и сохранит корректное использование пунктуации.
Например:
Она сказала: «Я читала статью на сайте „Википедии“, где говорилось: «Истории все расскажут»».»
В этом примере внутренние кавычки „Википедии“ включены внутри внешних кавычек «...», чтобы отделить их от предыдущей фразы и сделать цитату понятной.
Соблюдение правильной пунктуации при включении кавычек внутри кавычек является важным аспектом грамматики, который помогает достичь понятности и точности в тексте.
Пример №1: Кавычки внутри кавычек

Иногда бывает необходимо включить кавычки внутрь других кавычек в HTML-коде. В таком случае следует использовать специальные символы-экранирования.
Один из частых вариантов, когда требуется включить кавычки внутрь строки, заключенной в кавычки, это при написании атрибутов в HTML-элементах. Например:
<p class="my-class">Текст с “кавычками”</p>
В данном примере используются двойные кавычки для определения значения атрибута class. Внутри значения атрибута также присутствуют кавычки, но они экранированы с помощью специальных символов “ и ”. Это позволяет правильно интерпретировать и отобразить строку в браузере.
Если внутри значения атрибута уже присутствуют двойные кавычки, можно использовать одинарные кавычки для обрамления атрибута. Например:
<p class='my-class'>Текст с “кавычками”</p>
В данном примере используются одинарные кавычки для определения значения атрибута class. Внутри значения атрибута присутствуют двойные кавычки, но они не вызывают проблемы, так как не конфликтуют с кавычками, обрамляющими атрибут.
Пример №2: Внутренние кавычки с другим знаком пунктуации

Иногда возникает ситуация, когда необходимо включить внутренние кавычки вместе с другим знаком пунктуации, например, внутри предложения с восклицательным знаком или вопросительным знаком.
В таких случаях следует использовать разные виды кавычек, чтобы избежать путаницы и сделать текст более понятным для читателя. Например:
Он сказал: "Как же это замечательно!"
В данном примере внешние кавычки применяются для обозначения цитаты, а внутренняя пара кавычек используется для выделения выражения. Это позволяет читателю легче понять, где заканчивается цитата и начинается авторское высказывание, даже при наличии другого знака пунктуации.
Также можно использовать комбинацию кавычек и других знаков пунктуации, чтобы визуально отделить внутреннюю часть от остальной части предложения, например:
Он воскликнул: "Я действительно не ожидал, что это может произойти!"
Этот подход позволяет создавать более четкую структуру предложения и облегчает восприятие информации для читателя.