Возможно, каждый из нас сталкивался с задачей подобрать серый цвет для своего веб-проекта. В RGB модели цветов серый цвет представляет собой оттенок, в котором присутствует равное количество красного, зеленого и синего. Получение серого цвета в формате RGB может показаться не таким простым, как может показаться на первый взгляд.
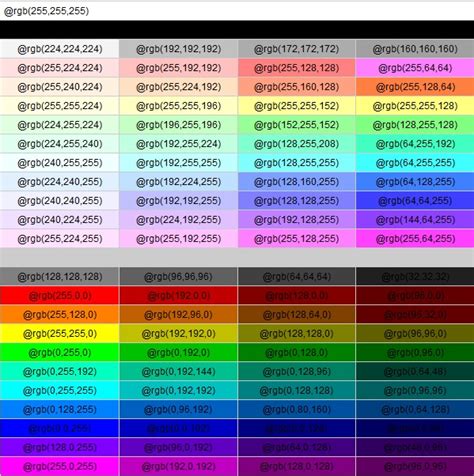
Для получения серого цвета необходимо установить значение красного (R), зеленого (G) и синего (B) каналов в одинаковое значение. Например, можно задать значение 128 для каждого канала (R=128, G=128, B=128) или воспользоваться градацией серого от 0 до 255, где 0 - черный, а 255 - белый.
Если вам необходимо получить серый цвет с определенной яркостью, то можно использовать формулу оттенка серого цвета: Я = 0,299 * R + 0,587 * G + 0,114 * B. Здесь Я - яркость в диапазоне от 0 до 255. Зная значение яркости, можно подобрать нужный оттенок серого.
В этой статье мы рассмотрели основные способы получения серого цвета в формате RGB. Теперь вы можете легко ориентироваться в выборе подходящего оттенка серого для вашего проекта и создавать великолепные дизайны.
Что такое серый цвет и как его получить в формате RGB

Для получения серого цвета в формате RGB необходимо установить одинаковые значения для всех трех компонентов цвета. Например, установка всех значений R, G и B равными 128 создаст оттенок серого средней интенсивности.
Если нужен более светлый или темный оттенок серого, достаточно увеличить или уменьшить значения R, G и B одновременно. Например, установка всех значений R, G и B равными 192 создаст светло-серый цвет, а установка значений R, G и B равными 64 создаст темно-серый цвет.
При работе с RGB цветовой моделью, серый цвет можно представить на числовой шкале от 0 до 255, где 0 соответствует черному цвету, а 255 соответствует белому цвету. Для создания серого цвета значения R, G и B должны быть равными между собой.
Сочетание красного, зеленого и синего для создания серого цвета

Серый цвет можно получить путем комбинирования красного, зеленого и синего цветов в определенных пропорциях. Различные комбинации этих цветов могут создавать разные оттенки серого.
Серый цвет - это нейтральный цвет, который не является насыщенным или ярким. Он обладает высокой степенью светлоты, что делает его полезным для создания фона, тени и других элементов дизайна.
Для получения серого цвета, значения красного, зеленого и синего цветов должны быть одинаковыми или очень близкими друг к другу. Например, если задать значения RGB (128, 128, 128), то получится серый цвет средней яркости.
Комбинируя значения красного, зеленого и синего в разных пропорциях, можно создавать более темные или светлые оттенки серого. Например, RGB (50, 50, 50) создаст темно-серый цвет, в то время как RGB (200, 200, 200) создаст светло-серый цвет.
Важно помнить, что в системе RGB диапазон значений каждого цвета составляет от 0 до 255, где 0 - минимальное значение (отсутствие цвета) и 255 - максимальное значение (полная насыщенность цвета).
Примеры кода для получения серого цвета в RGB

Серый цвет может быть получен разными способами, в зависимости от того, какой оттенок серого вы хотите получить. Вот несколько примеров кода на языке JavaScript для получения серого цвета в RGB формате:
Для получения абсолютно серого цвета (градации серого оттенка), можно использовать одно и то же значение для красного, зеленого и синего каналов:
const gray = { red: 128, green: 128, blue: 128 };Если вы хотите получить серый цвет, который ближе к черному или белому, можно использовать значения каналов, отличные от 128:
// Темно-серый цвет const darkGray = { red: 64, green: 64, blue: 64 }; // Светло-серый цвет const lightGray = { red: 192, green: 192, blue: 192 };Вы также можете использовать разные значения для каналов, чтобы создать серый цвет с оттенком. Например, чтобы получить фиолетовый оттенок серого цвета, можно использовать значения каналов в таком соотношении:
const purpleGray = { red: 128, green: 0, blue: 128 };
Это только некоторые примеры кода, которые помогут вам получить серый цвет в RGB формате. Вы можете экспериментировать с разными значениями для каналов и создавать уникальные оттенки серого цвета, соответствующие вашим потребностям и предпочтениям.
Практические советы по выбору оттенка серого цвета в RGB

1. Используйте равные значения для всех компонентов цвета. Например, если вы используете формат RGB(128, 128, 128), то каждая из компонентов R, G и B должна быть равной 128. Таким образом, вы получите нейтральный серый цвет.
2. Экспериментируйте с разными значениями компонентов цвета. Например, если вам нужен тёмно-серый оттенок, вы можете попробовать RGB(70, 70, 70) или RGB(80, 80, 80). Если вам нужен светло-серый оттенок, то можно попробовать значения, близкие к половине: RGB(180, 180, 180) или RGB(200, 200, 200).
3. Используйте онлайн-инструменты для выбора оттенка серого цвета в RGB. Существуют множество онлайн-сервисов и приложений, которые помогают подобрать нужный цвет. Вы можете воспользоваться, например, сайтами Adobe Color или Color Hex. Просто введите в строку поиска "convert RGB to gray" или "RGB to gray color picker", и вы получите список доступных инструментов.
4. Учтите контекст использования цвета. Серый цвет может быть использован для создания элегантного, минималистичного дизайна, но он также может быть скучным и незаметным, если неправильно подобран. Поэтому, прежде чем окончательно выбрать оттенок, учтите, в какой контекст он будет использоваться и с какими другими цветами он будет сочетаться.
Надеемся, эти практические советы помогут вам выбрать нужный оттенок серого цвета в формате RGB и создать стильный и гармоничный дизайн.
Использование серого цвета в дизайне и печати

Серый цвет может быть использован в различных оттенках и градациях, от почти черного до почти белого. Он часто используется для задания заднего фона или основного цвета в макетах и дизайнах.
В дизайне интерфейсов, серый цвет часто используется для создания разделителей и рамок, чтобы выделить различные элементы и создать более удобную навигацию для пользователя. Он также может стать основой для верстки и логотипов, дополняя их дизайн.
В печати, серый цвет активно используется в книгах, журналах и газетах. Он помогает создать читабельный и приятный для глаза текст, обеспечивая хороший контраст и уменьшая утомляемость глаз.
Серый цвет также может быть использован в монотонных фотографиях и иллюстрациях, придавая им пастельную и мистическую атмосферу. Он может использоваться для создания эффекта старины в стимпанк-дизайне или для передачи суровости в черно-белых пейзажах.
Из-за своей сдержанности и насыщенности, серый цвет идеально сочетается с другими цветами. Он может служить фоном для ярких акцентов или быть акцентом сам по себе, выделяясь на более ярком фоне. Комбинируя серый с различными цветами, вы можете создавать элегантные и стильные комбинации.